Butterfly主题美化之集成豆瓣
第一节:Hexo推荐
1.1:安装插件
打开终端,切换到本地 Hexo 博客的根目录下,执行如下命令来安装插件:
1 | npm install hexo-douban --save |
比如我的执行情况如下:

1.2:配置文件
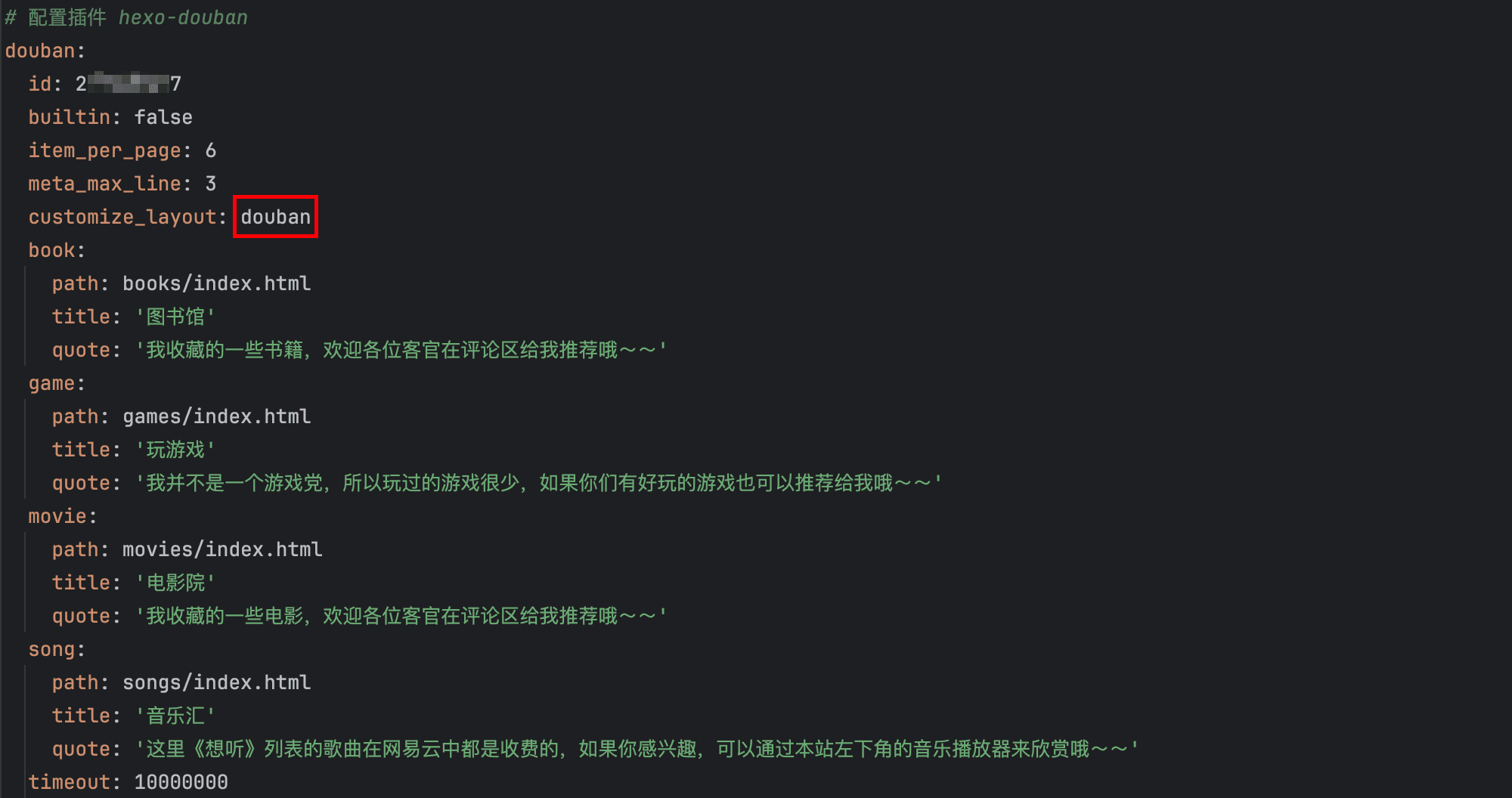
在站点配置文件(注意不是主题配置文件)中,进行类似如下的配置:
1 | douban: |
简单说明一下这些配置项:
id: 你的豆瓣 ID(纯数字格式,不是自定义的域名),网页访问豆瓣个人主页,头像旁边的数字就是你的豆瓣 ID;
builtin: 将
hexo douban命令默认嵌入进hexo g、hexo s,使其自动执行hexo douban命令,默认关闭;item_per_page: 每页展示的条目数,默认是 10 ;
meta_max_line: 每个条目展示的详细信息的最大行数,超过该行数则会以”…”省略,默认 4 ;
customize_layout: 自定义布局文件,默认值为 page;
无特别需要留空即可。若配置为
abcd,则表示指定//theme/hexo-theme/layout/abcd.ejs渲染豆瓣页面;path: 生成页面后的路径,设置成
books/index.html表示生成在博客根目录下/public/books/index.html;title: 对应页面的标题,比如
book下的title就是该页面的页面标题;quote: 写在页面开头的一段话,支持html语法,默认是以引用的样式展示的;
option: 该页面额外的 Front-matter 配置,参考 Hexo 文档,无特别需要,留空即可;
timeout: 爬取数据的超时时间,默认 10000 ms ;若使用时发现报了超时的错则可以把这个数据设置的大一点;
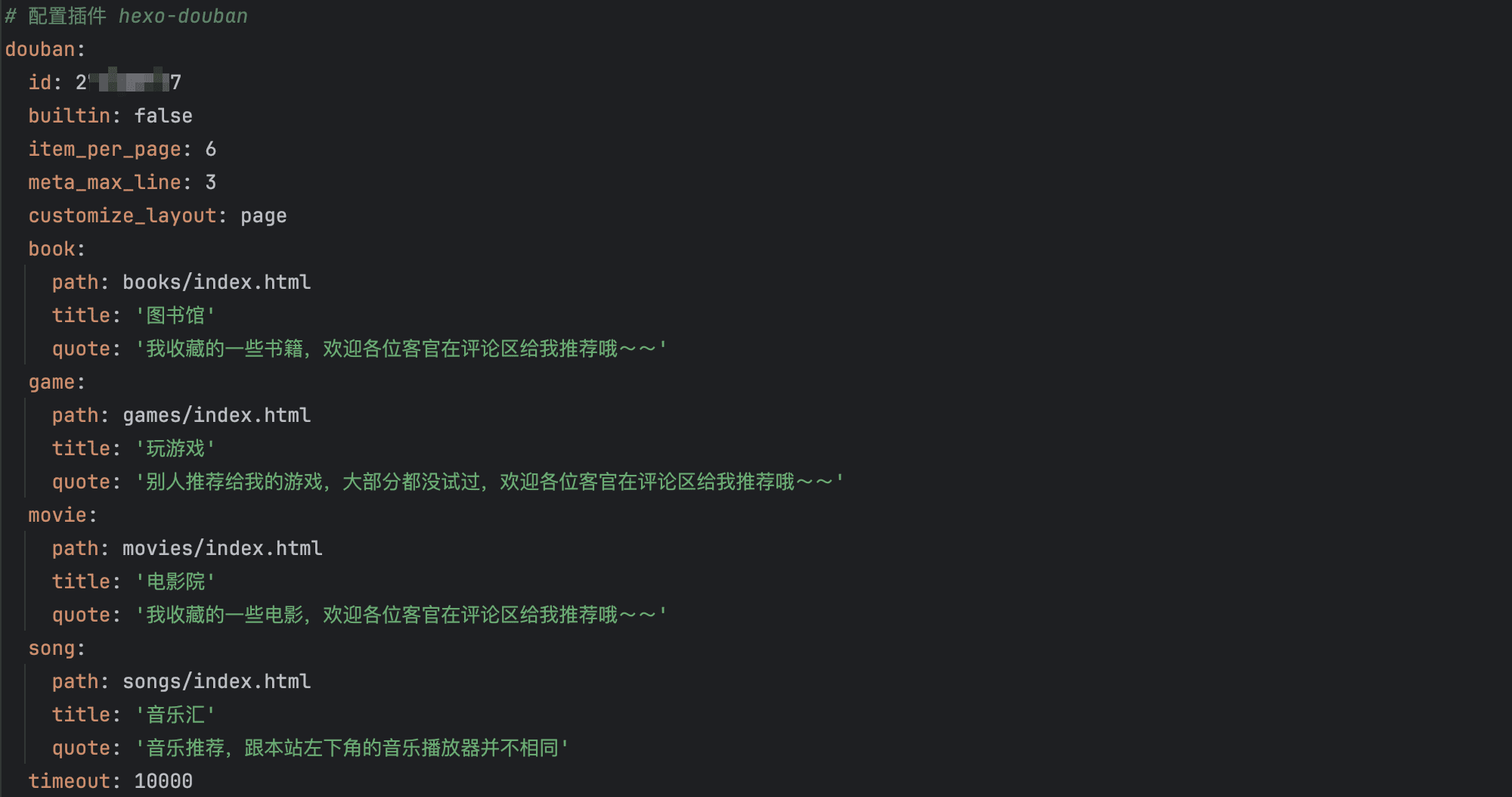
比如我的配置如下:

1.3:生成页面
使用hexo-douban插件来生成页面的命令是hexo douban,但是需要注意如下两点:
- 安装 hexo-douban 后,原本的
hexo d就不能用了,因为此时的d既可以指deploy,也可以指douban; - 把
hexo douban命令放在hexo generate后面,不然前者生成的页面会被后者生成的页面覆盖删除;
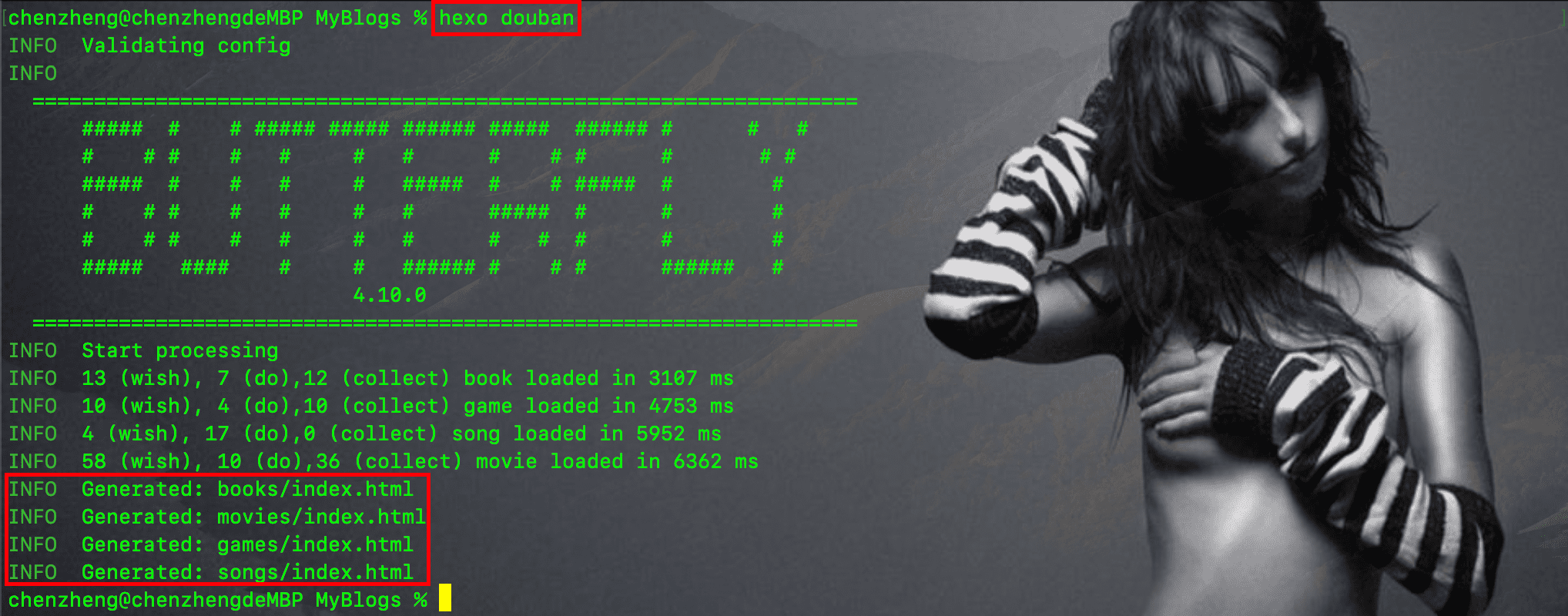
比如我这里,执行完hexo clean和hexo generate后,再执行hexo douban:

假如此时显示连接超时,可以将timeout设置大一些,比如我这里就将10000改为10000000!
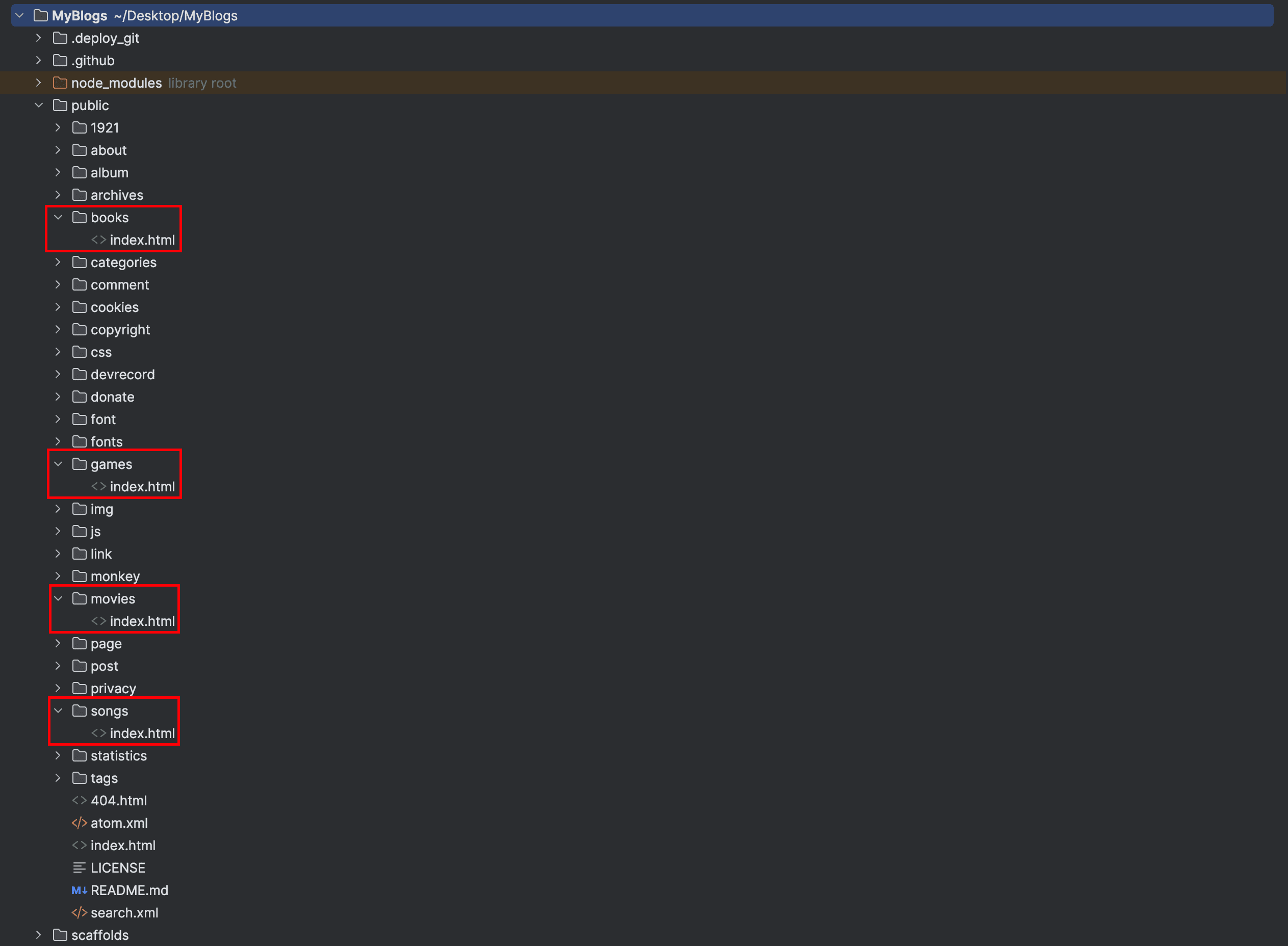
最后生成的页面在本地 Hexo 博客的/public文件夹中:

1.4:配置路径
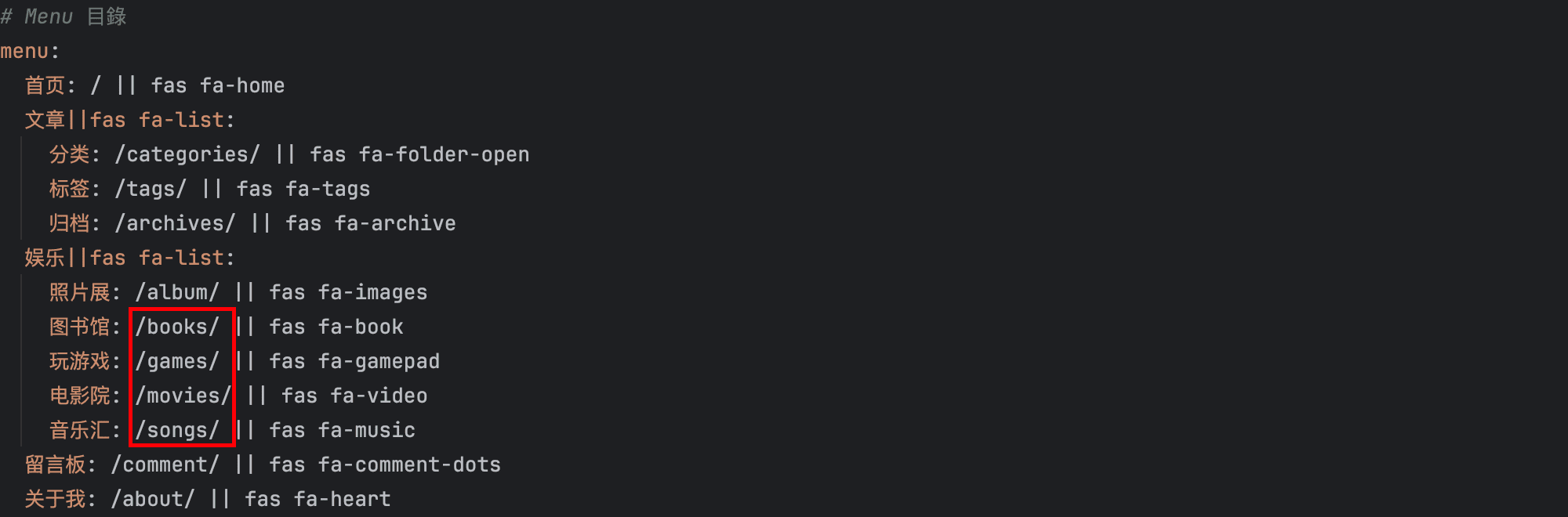
在主题配置文件中,给导航栏的菜单配置menu中配置正确的路径,比如我的:

1.5:存在问题
因为我使用的是 Butterfly 主题,而且我想要将这些豆瓣页的侧边栏都去掉!正常情况下只需要在相应页面的 Front- matter 中设置aside: false即可,但是这个插件是 Hexo 级别的插件,它只能配置 Hexo 官方指定的那些配置项,配置aside并不会生效!
第二节:Butterfly推荐
之前,Butterfly 主题的作者自己编写了一个适配 Butterfly 主题的豆瓣插件——hexo-butterfly-douban,这个插件就是在插件 hexo-douban 的基础上开发的,能设置aside和comments等主题特有的 Front-matter!但是当我访问这个插件的官方介绍时发现这个插件现在已经废弃了:

虽然不维护了,但是至少现在这个插件还在,于是我打算尝试一下,毕竟如果让我自己去修改 hexo-douban 插件,显然是不可能实现的,至少目前是我做不到的!
2.1:安装插件
在安装插件 hexo-butterfly-douban 之前,需要卸载之前安装的 hexo-douban!首先需要删除站点配置文件中关于插件的配置,然后打开终端,切换到本地 Hexo 博客的根目录下,执行如下命令:
1 | npm uninstall hexo-douban |
然后再执行如下安装命令:
1 | npm install hexo-butterfly-douban |
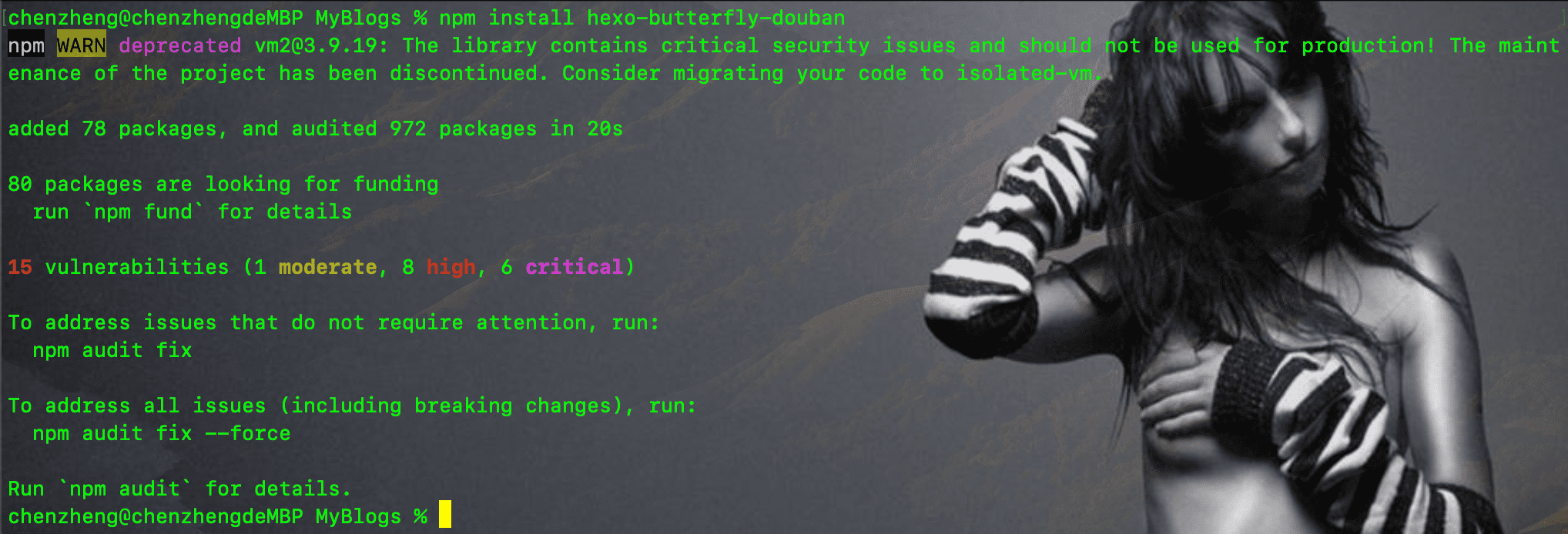
比如我的执行结果如下:

可见,npm 提示该插件存在安全问题并停止维护了,但是我并不 care 这个问题,我更关注能让我的博客更美观!
2.2:配置文件
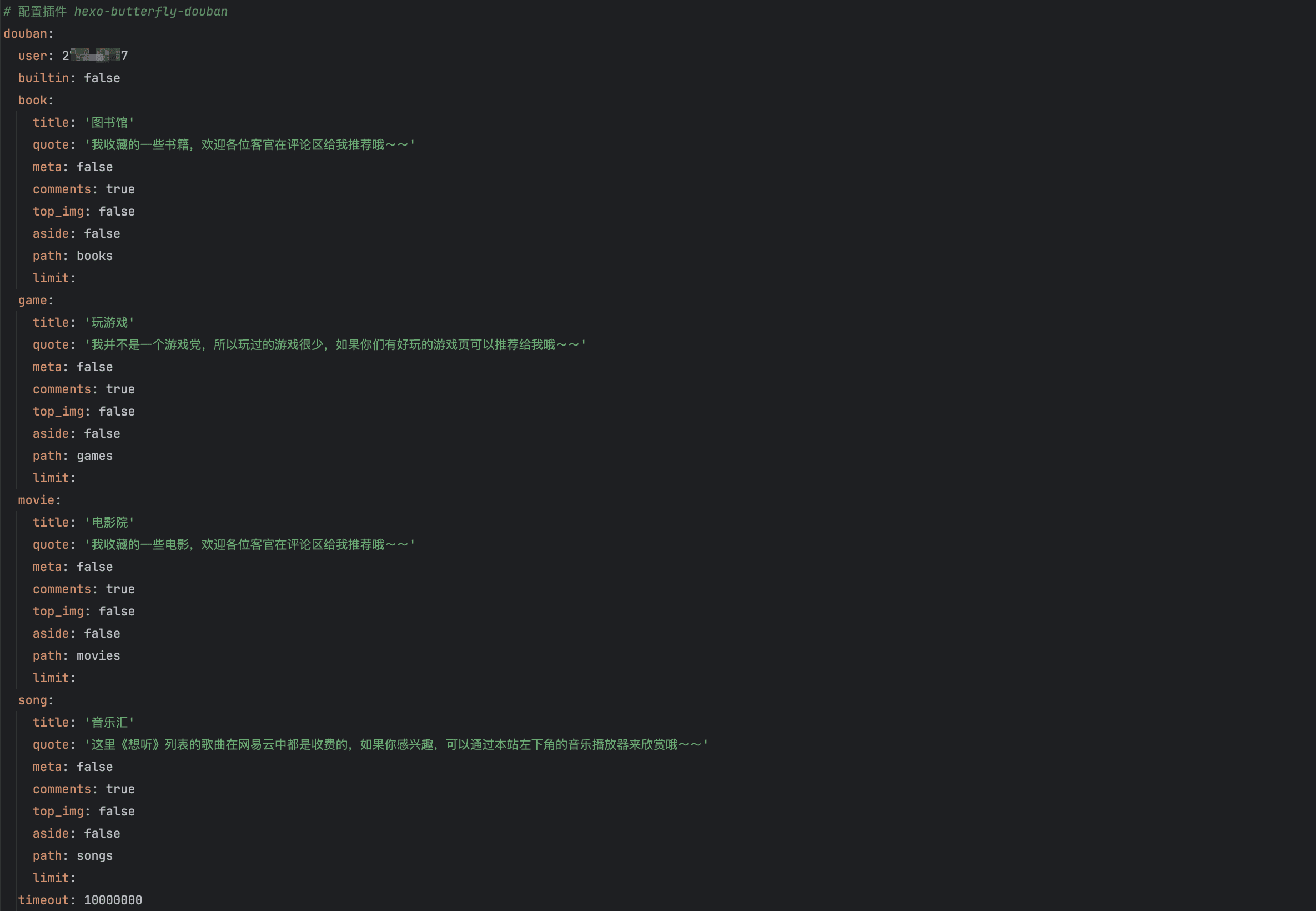
在站点配置文件(注意不是主题配置文件)中,进行类似如下的配置:
1 | douban: |
大部份的配置跟 hexo-douban 的配置是一样的,我这里简单说明一下不同的配置:
user:你的豆瓣 ID;
访问豆瓣个人主页 ,此时的 URL 类似
https://www.douban.com/people/xx/,其中的xx就是你的個人ID了;meta:可选,插入
<meta name="referrer" content="no-referrer">到页面;可解决部分浏览器无法显示豆瓣图片的问题(會会导致一些插件出错,例如不蒜子计数器);
top_img:可选,是否展示页面的顶部图;
aside:可选,是在展示页面的侧边栏,默认是
true;limit:可选,限制爬取的页数;
综合我自己的需求,我的配置如下:

2.3:生成页面
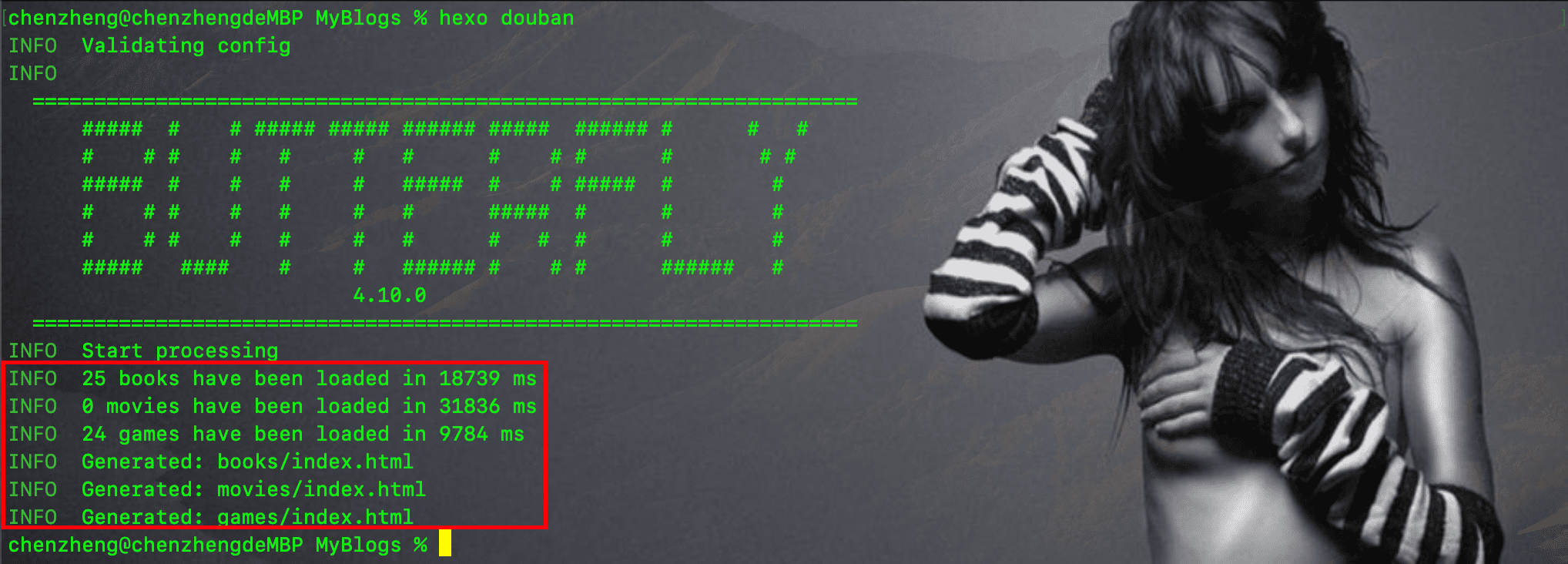
插件 hexo-butterfly-douban 生成页面的方式跟 hexo-douban 一样,打开终端切换到本地 Hexo 博客根目录下执行:

观察上图发现两个问题:
- movies 爬取了 0 个,起初我以为是因为爬取超时了,所以我将
timeout设置为1000000后重新生成页面,但是结果依然是这样,我试过了很多种办法都没有解决,最终偶然的机会看到别人的博客,可能是 Nodejs 的版本问题,需要降级; - songs 压根就不会爬取,因为这个插件并没有这种功能,我翻看了一下插件的 issues,发现 hexo-douban 爬取音乐的功能就是 Butterfly 主题的作者提交的代码,而 hexo-butterfly-douban 插件本身就没有这个功能;
如此看来,我只能放弃 hexo-butterfly-douban 插件了,还是继续使用 hexo-douban 了!
第三节:侧边栏问题
3.1:问题描述
前面 1.5 节已经说的很明白了,在 Butterfly 主题中使用 hexo-douban 插件来集成豆瓣页时,无法取消这些豆瓣页的侧边栏!当推荐的书影音不够多或者限制了每一页的数量较少时,侧边栏就会比页面的主体内容长很多,看起来很不和谐!
3.2:我的想法
首先,我没办法去修改插件 hexo-douban 本身,而且人家这个插件面向所有的 Hexo 主题的,并不是针对 Butterfly 主题的,我也不能去给人家提要求(人家压根也不理我,哈哈哈),所以我只能在使用这个插件的基础上,自己想办法把侧边栏去除!
不难注意到,在站点配置文件中有一个配置项customize_layout,显然这个配置项就是用来指定插件生成的豆瓣页的布局的,所以我门可以从这个角度来想解决办法!
我有一个猜想:自己定义一个布局文件,暂且叫它douban,然后它的布局跟page一样,然后在douban布局中将侧边栏去除,最后在站点配置文件中配置customize_layout: douban就可以了,说干就干!
3.3:具体操作
观察主题的代码,我发现page布局是继承layout.pug的,侧边栏的设置就在这个文件中,所以修改的关键点就在于这个文件!
第一步:在主题根目录下新建/layout/includes/layout-douban.pug文件,将/layout/includes/layout.pug的内容全部拷贝到新建的文件中,并修改前三行内容如下
1 | - var htmlClassHideAside = 'hide-aside' |
第二步:在主题根目录下新建/layout/douban.pug文件,将/layout/page.pug的内容全部拷贝到新建的文件中,并修改第一行内容如下:
1 | extends includes/layout-douban.pug |
第三步:修改站点配置文件中的douban.customize_layout如下

最后执行如下命令看效果就可以了:
1 | hexo clean && hexo generate && hexo douban && gulp && hexo deploy |
PS:我这里的gulp是生成字体文件的插件命令,假如你没有进行这个设置,就可以省略这一个命令!