Butterfly主题美化之图集相关
第一节:基本设置
相册页是 Butterfly 主题的一个亮点,官网上给出了图库集合页面的样式:

但是我感觉官网上关于相册这块的设置,描述地不是很清楚,对小白很不友好,于是我打算详细记录一下如何设置主题的相册页,或者说是图库页!
1.1:创建页面
跟创建分类页、标签页、友链页一样,相册页面也是通过命令
hexo new page xxx创建出来的!
第一步:执行如下命令
1 | hexo new page album |
这样就会在 Hexo 博客的根目录下的/source下生成/album/index.md文件,album可以是你自己定义的任意单词!
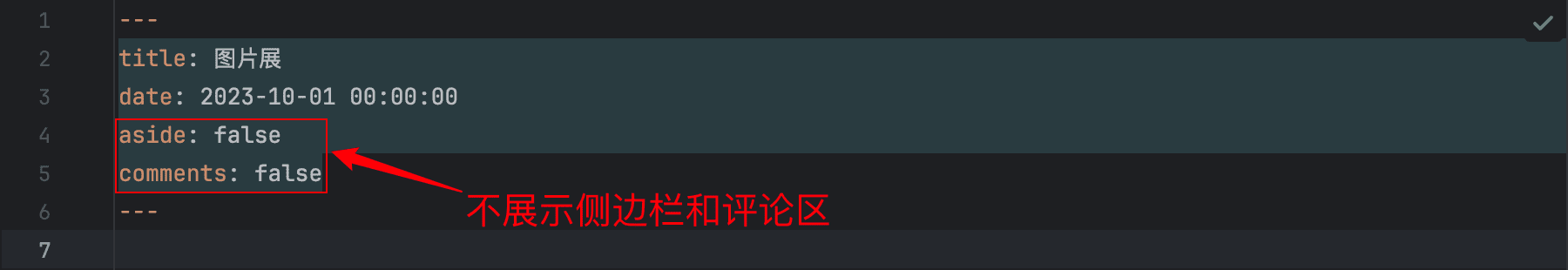
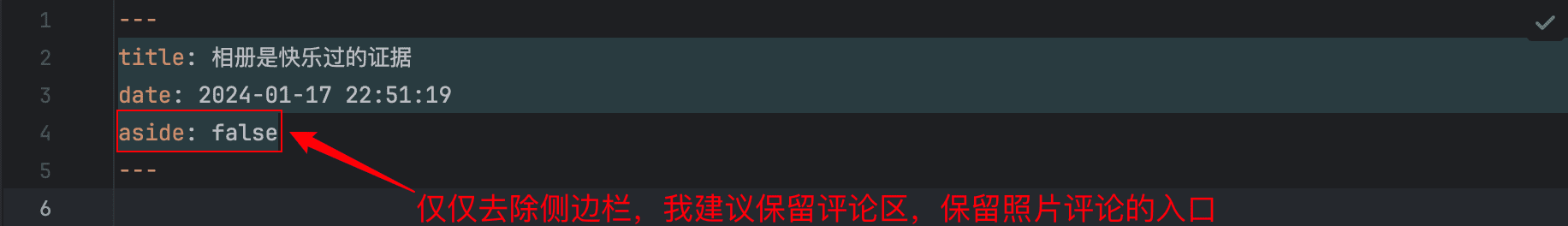
第二步:在index.md文件的 Front-matter 中添加如下内容(因为我不想在相册页面展示侧边栏和评论区)

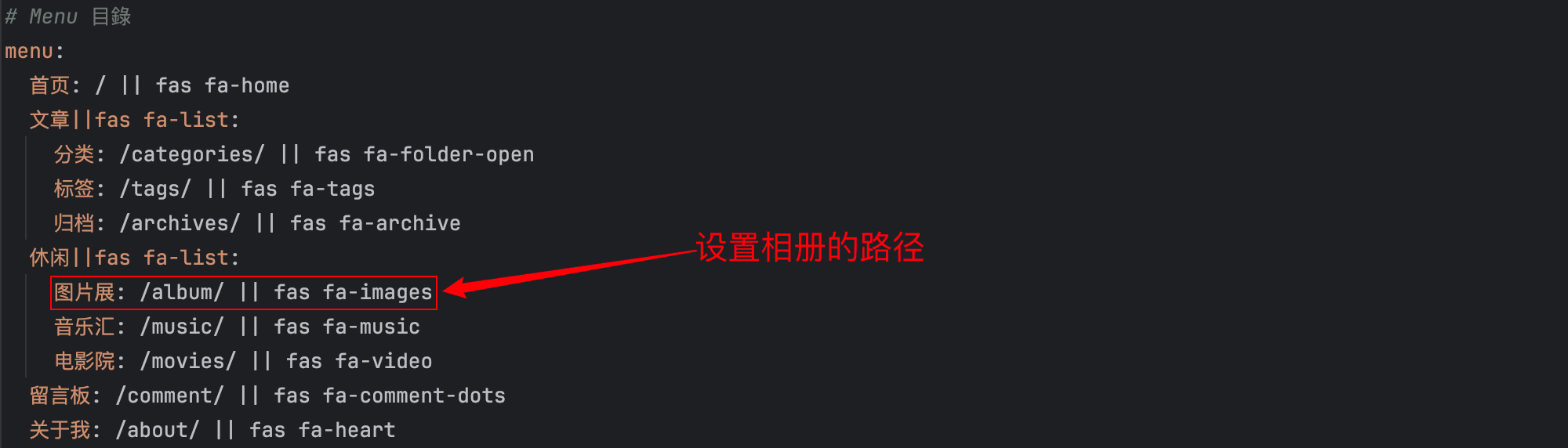
第三步:在主题配置文件的menu中设置路径,我这里是把相册页面设置到休闲这个菜单下,作为一个子菜单

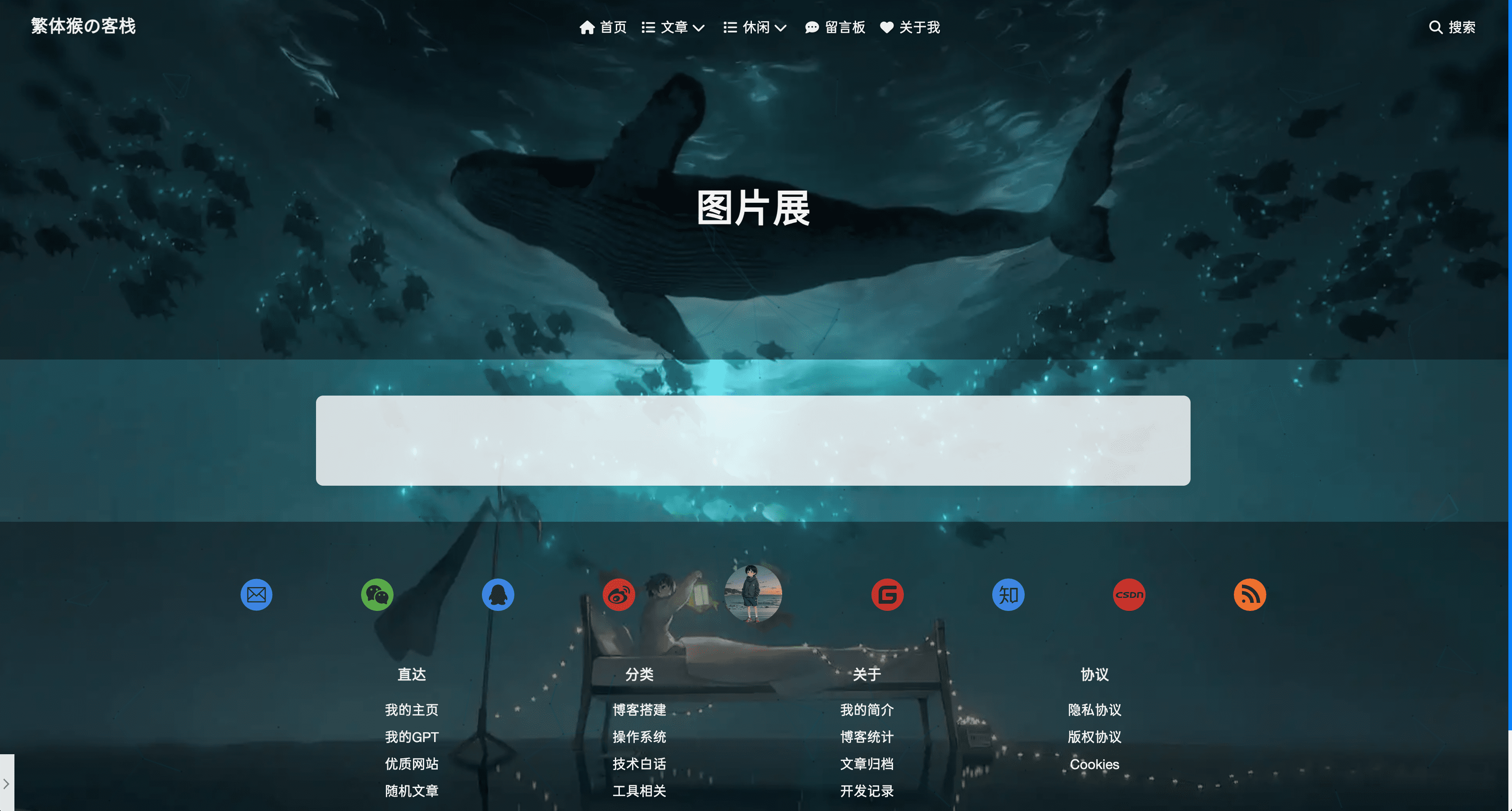
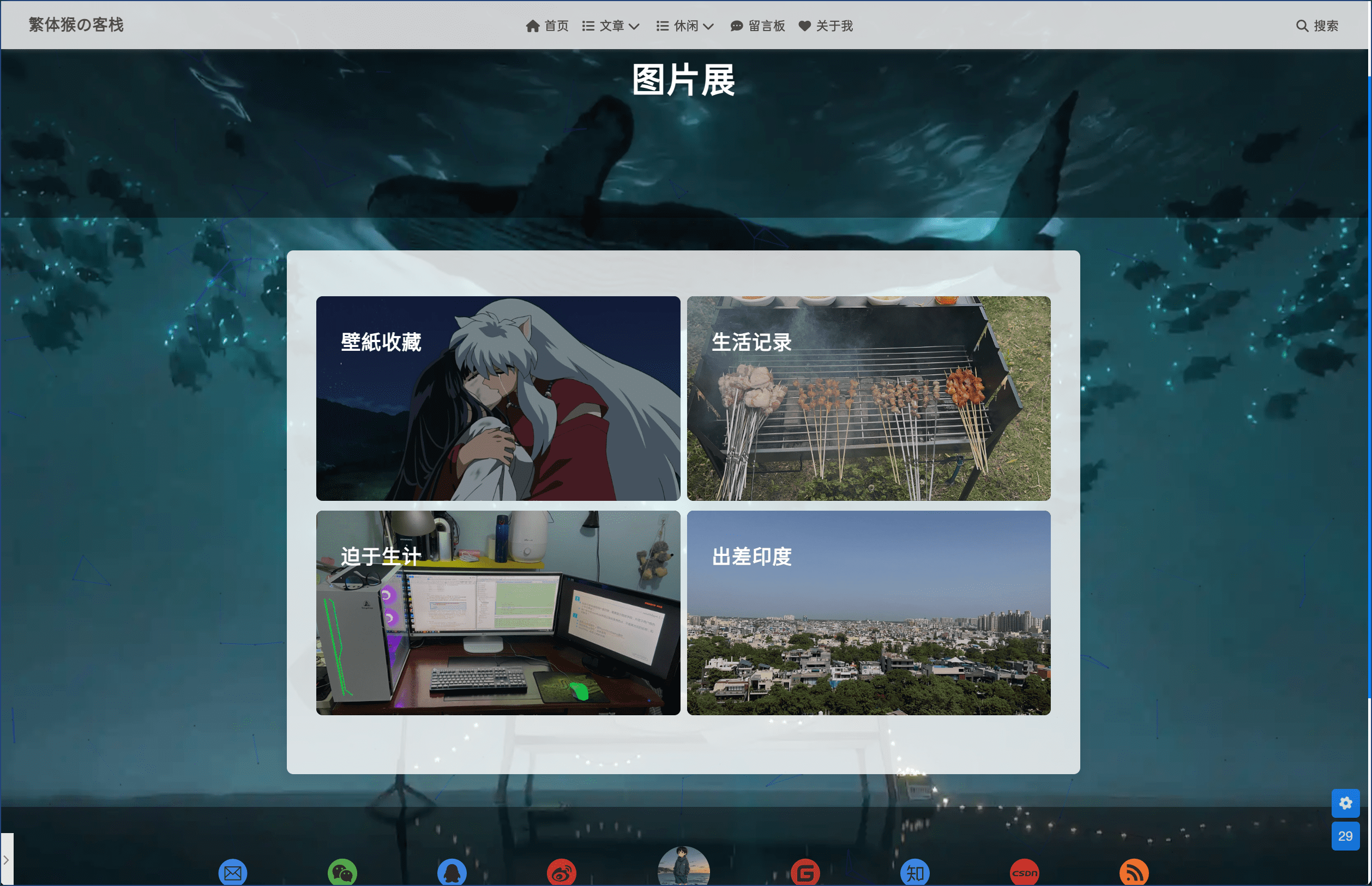
这样以来,点击首页菜单栏的图片展即可进入相册首页:

可见,此时的相册页面是什么都没有的,只有一个用来展示内容的空白框!
1.2:图库集合页
图库集合页面就是普通的页面,比如上面创建的/album/index.md页面,下面将其设置成一个图库集合页面!设置图库集合页面是使用外挂标签来实现的,书写格式如下:
1 | <div class="gallery-group-main"> |
这里面每个galleryGroup中设置的内容如下:
name:图库名字description:图库描述link:链接到对应相册的地址img-url:图库封面的地址
比如我是这样设置的:
1 | <div class="gallery-group-main"> |
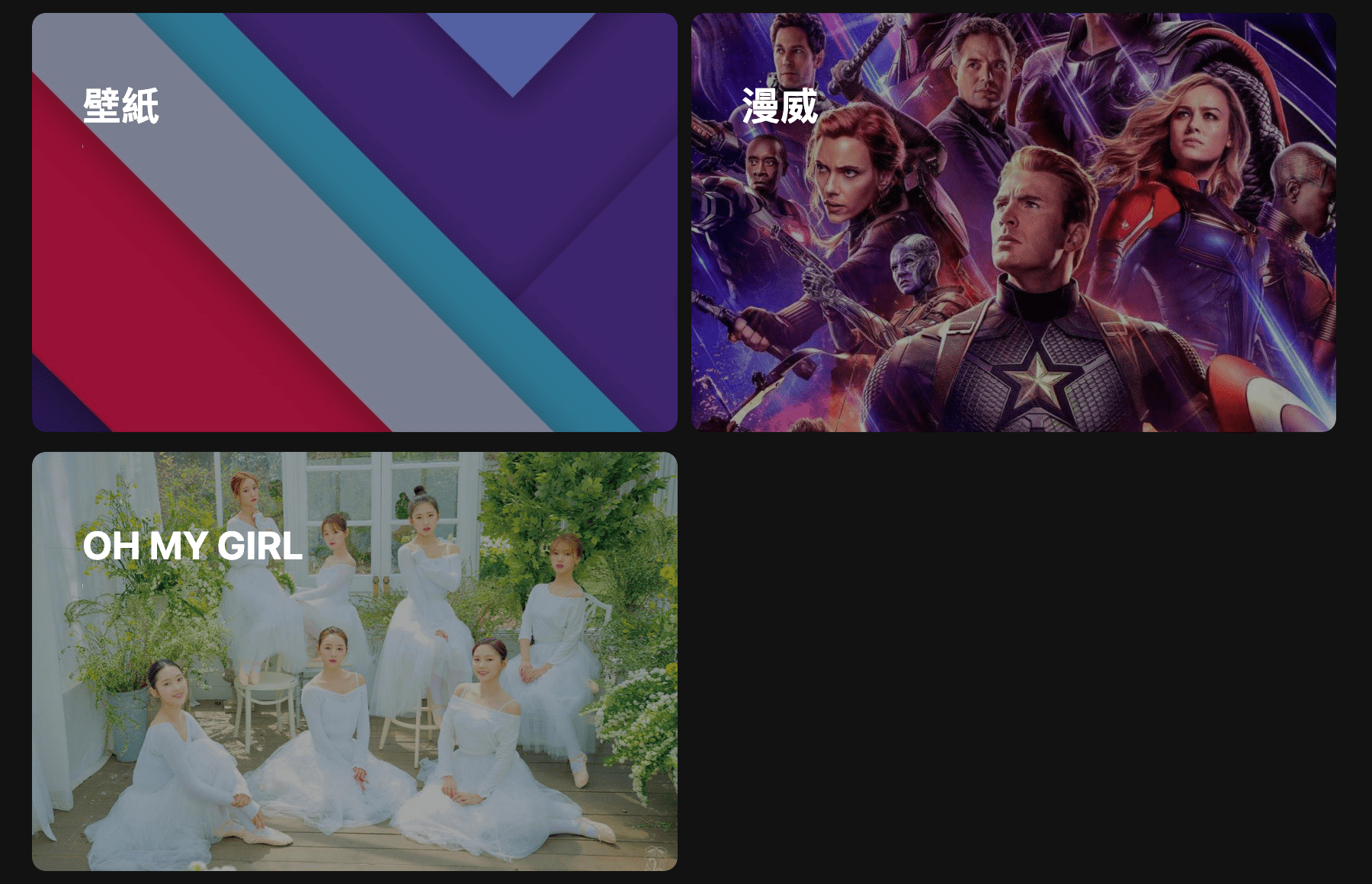
这样以来,页面就变成了这样:

1.3:图库子页面
此时,点击任何一个图集,都会重定向到 404 页!这是因为我们还没有创建相应的子页面!这里我以《生活》这个相册为例来创建它的子页面!
第一步:打开终端,切换到本地 Hexo 博客的根目录下,执行如下命令
1 | hexo new page life |
然后会在博客根目录下的/source目录下生成名为life的文件夹,并在其中生成一个名为index.md的文件,这个文件就对应着《生活》这个子页面!
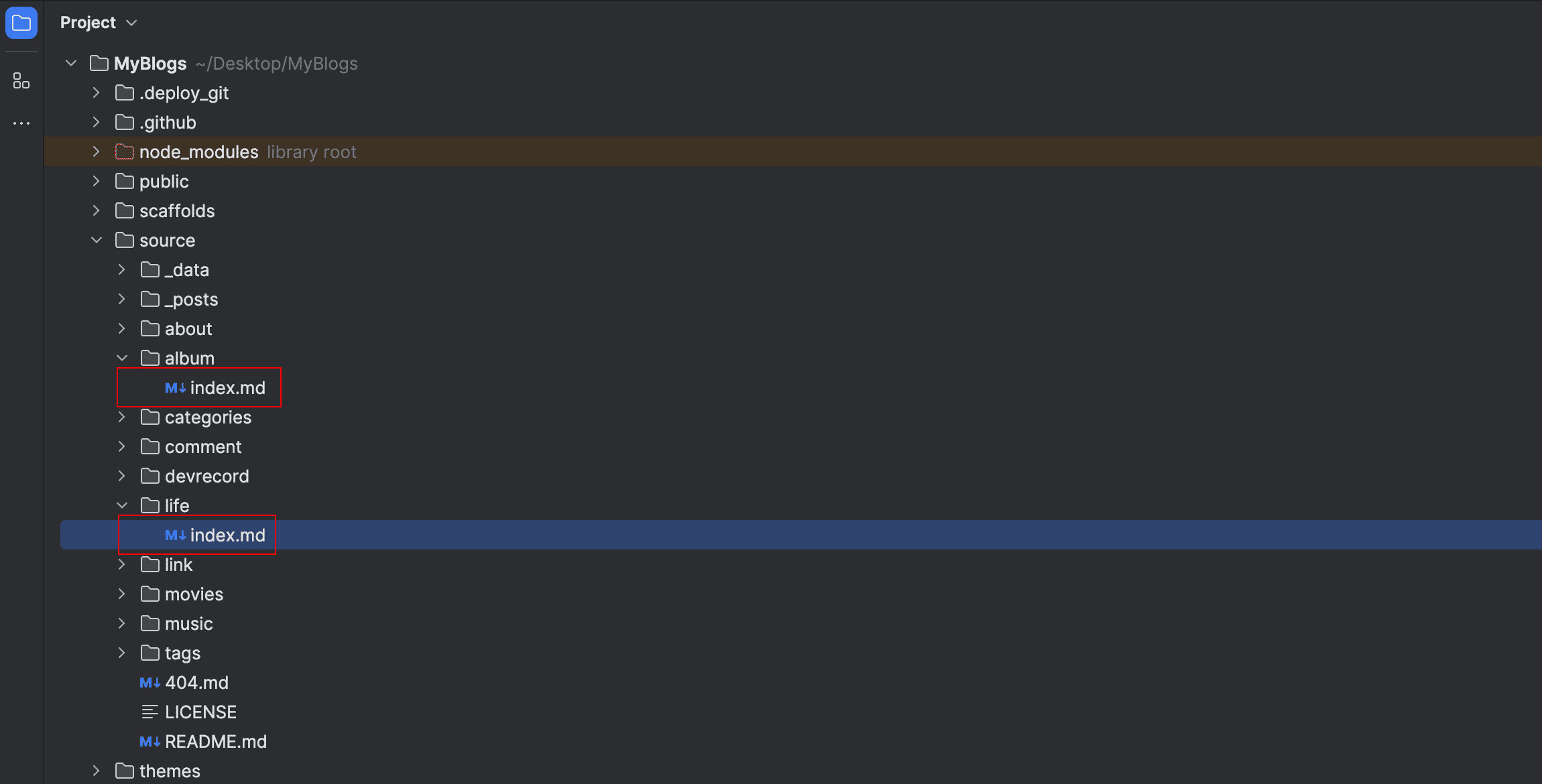
但是此时图库子页面/source/life/index.md跟相册首页/source/album/index.md是平级的:

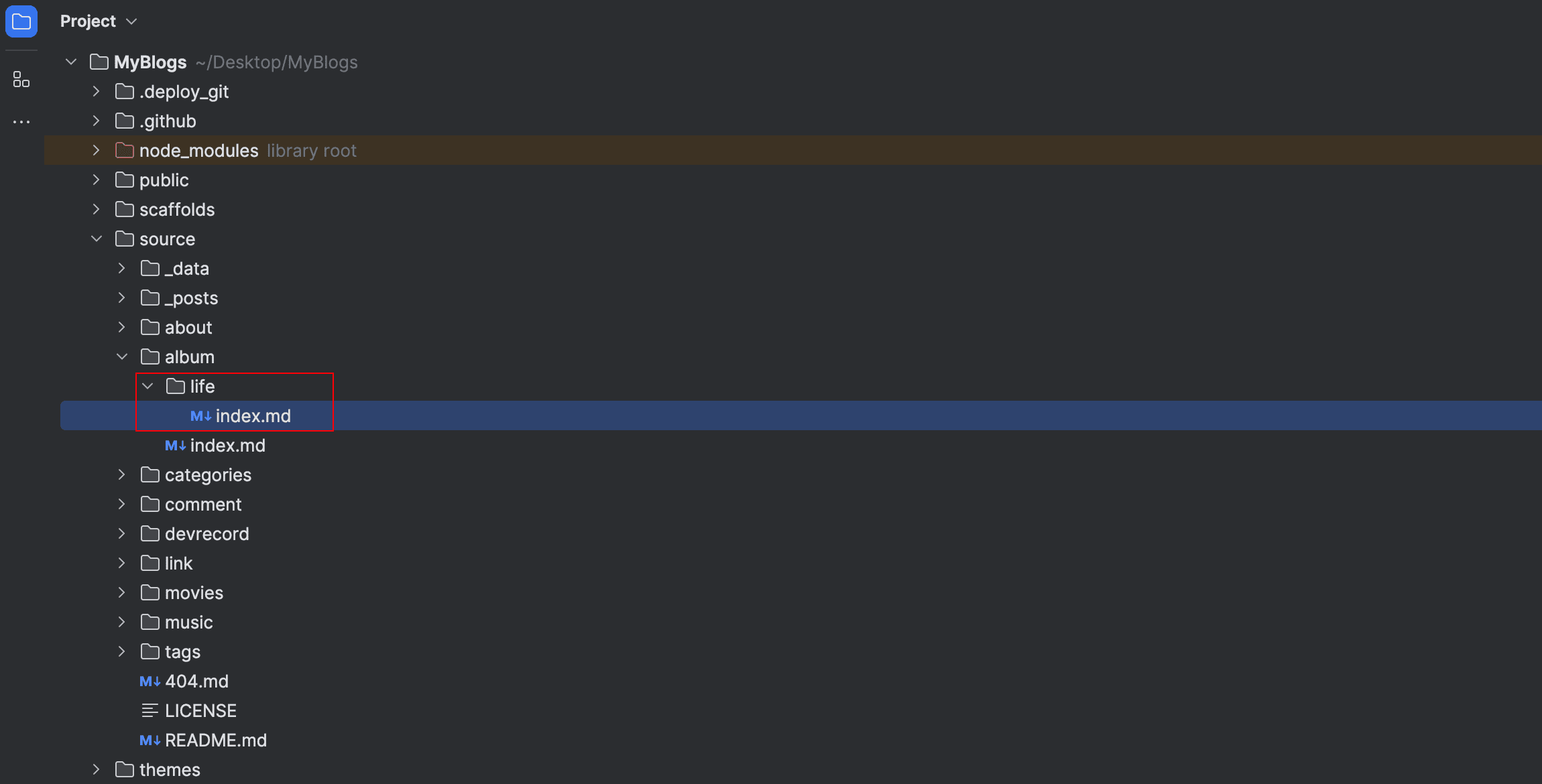
第二步:将life整个文件夹都移动到album文件夹中:

第三步:此时打开/source/album/life/index.md文件,修改如下

第四步:然后在子页面(也就是/source/album/life/index.md)中使用标签外挂挂上自己的照片,写法如下
1 | {% gallery %} |
比如我下面这样,填写很多个自己的图片(图片路径需要自己填充):
1 | {% gallery %} |
注意:
- 这里使用的是外挂标签,其中的图片就是按照 Markdown 插入图片的格式书写的,这个标签外挂会自动根据图片的尺寸大小来调整图片的大小,你只需要将图片罗列上去即可!
- 这里存在一个Bug:因为标签外挂
gallery是实时监测页面尺寸的大小,然后不断地变更图片的尺寸,所以当你放入图库子页面所有的图片尺寸不一致时,有可能会导致显示图片的页面元素的尺寸不断变化,从视觉上来看就是一直在抖动!(有时候使用不同的浏览器,会出现抖动与不抖动不同的效果,我也不知道为什么)
第二节:进阶设置
2.1:嵌套图库集合
因为图库集合和图库子页面的本质上都是普通的页面,也就是普通的 Markdown 文件,所以我们可以嵌套使用图库集合页面,这样就可以做出来层层递进的目录效果!
比如,图库集合首页有四个分类,其中壁纸这个集合点进去按道理应该是一个图库子页面,但是因为我想根据不同的屏幕尺寸再进行一次分类,所以可以在原本是图库子页面的页面不用gallery而是继续使用galleryGroup,这样就能实现了!具体的操作我就不掩饰了,可以参考本站的效果。
2.2:是否压缩图片
放到图库上的图片,一方面是为了展示,比如我的《生活记录》,另一方面是为了共享,比如我的《壁纸收藏》。图片加载的速度是很慢的,我的策略是:
- 所有图库集合的封面都压缩;
- 所有子页面,主要用于展示的图片进行压缩、用于资源分享的图片都不压缩;
当然,假如你能完美掌握图片压缩的质量和大小之间的平衡的话,你也可以把所有的图片都进行压缩!