WebStorm 的常用配置(总结篇)
第一节:写在前面
1.1:简介
WebStorm 是一款集成开发工具(IDE),它是专门为开发 Web 应用程序而设计的,是由大名鼎鼎的 JetBrains 公司开发的。这个公司还开发了很多有名的工具,其中最有名气的就是 Java 开发工具 IntelliJ Idea,它几乎是现在 Java 开发者的不二选择!
1.2:优点
WebStorm 提供了许多功能,例如代码自动完成、错误突出显示、重构、调试、版本控制等,可以帮助开发人员提高效率和代码质量。WebStorm 支持多种前端技术,例如 HTML、CSS、JavaScript、React、Angular、Vue.js 等等,还支持 Node.js 和其它后端技术。
1.3:缺点
在前端代码开发时,我会毫不犹豫地选择 WebStorm!对于使用者而言,我个人认为 WebStorm 唯一的缺点就是它是收费软件,(这当然难不倒会白嫖的你,哈哈哈)
1.4:声明
这篇文章只是用来记录我对 WebStorm 的一些个性化设置,通常是一个冷门且实用的设置,不包括那些简单的设置,比如更换主题和修改字体等!我跟 WebStorm 结缘是我维护魔改 Hexo 博客的时候,也是从 VSCode 转到 WebStorm 的。
第二节:基本设置
2.1:打开项目
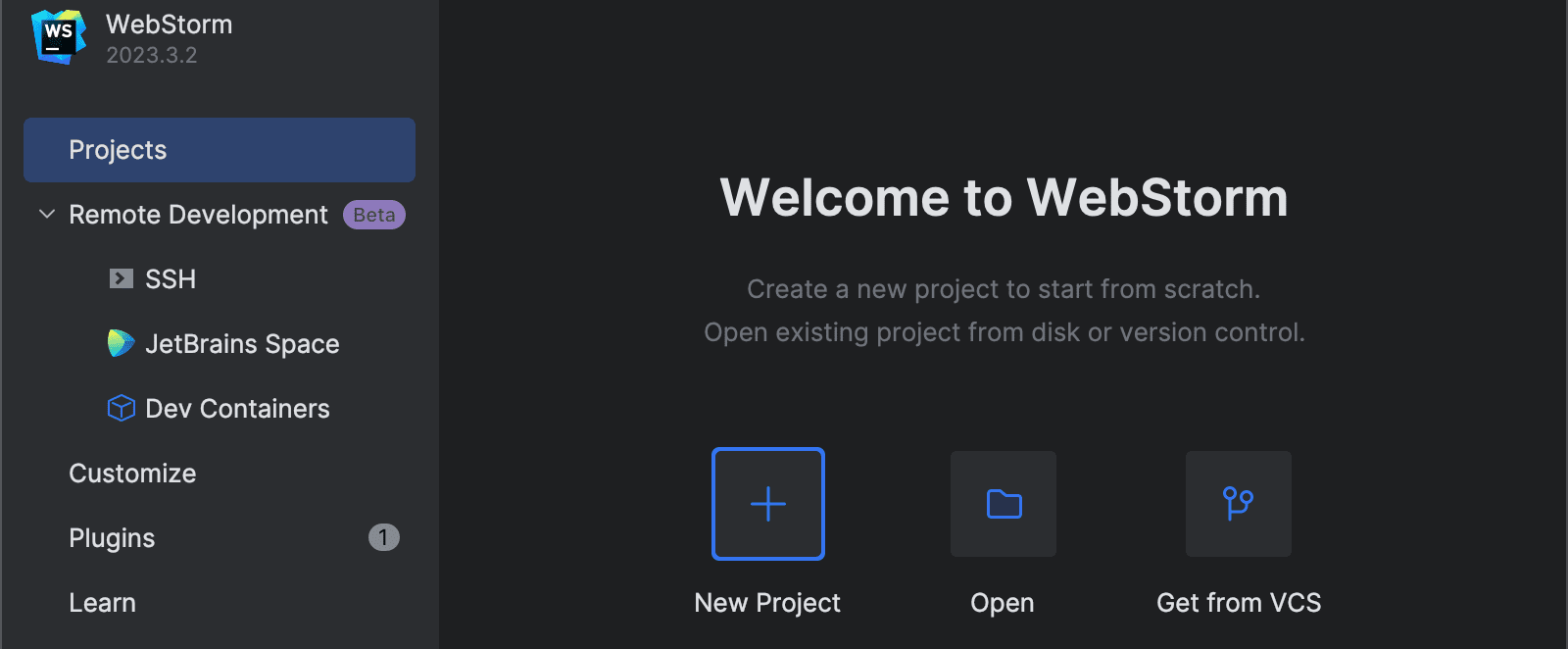
打开软件,点击页面的Open按钮:

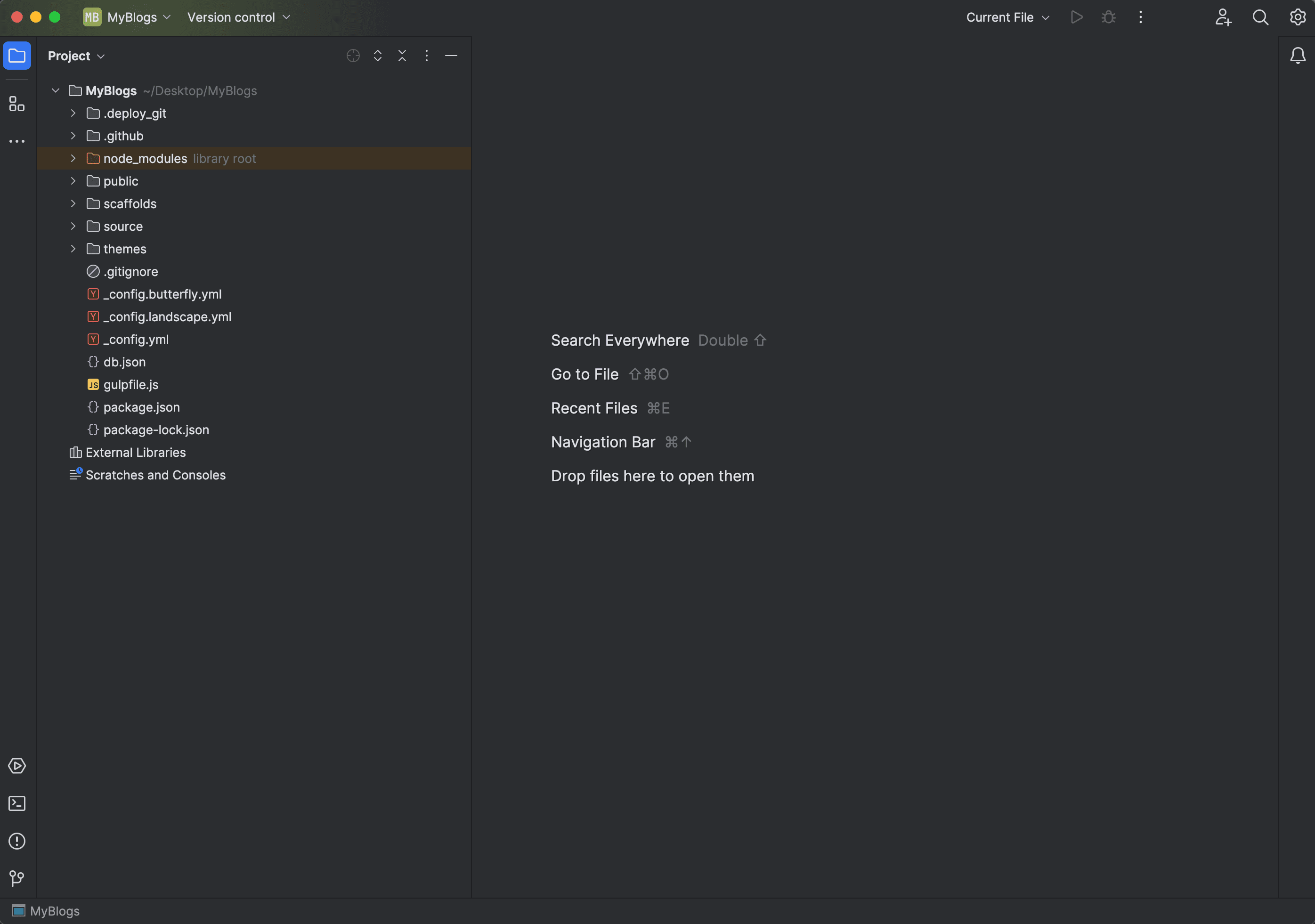
选择我的博客文件夹后,打开项目:

注意:使用 WebStorm 打开项目后,在项目的根目录下就会产生名为.idea的文件夹,这个文件夹不会出现在它左边的文件目录中,在日常的项目维护中也应该忽略这个文件夹!
2.2:启动时行为
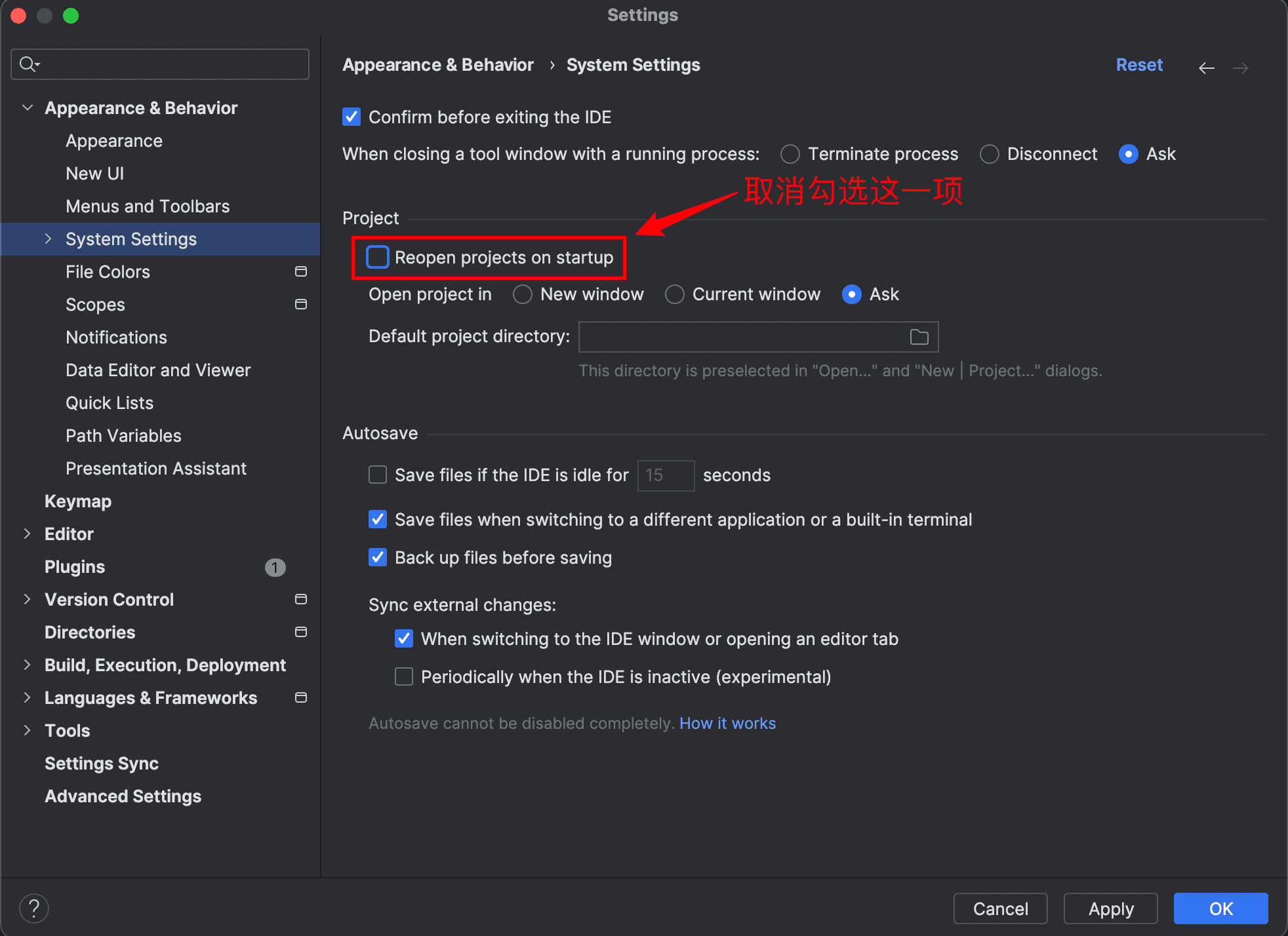
默认情况下,打开 WebStorm 会直接打开上次关闭时浏览或编辑的项目,我比较喜欢打开软件时让我自己选择打开哪个项目。设置如下:

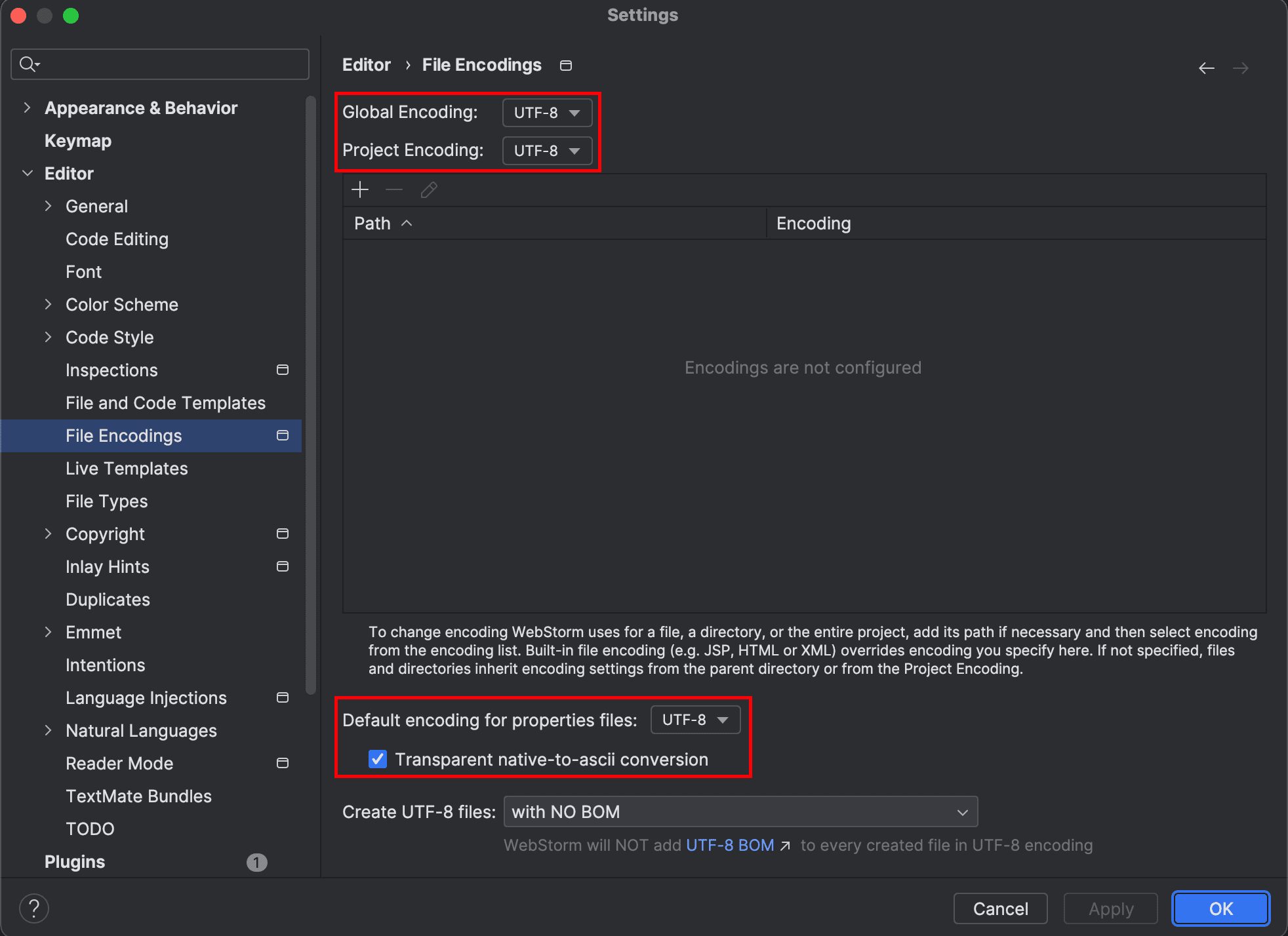
2.3:文件编码
WebStorm 打开和编辑文件的编码格式,尽量设置为 UTF-8。设置如下:

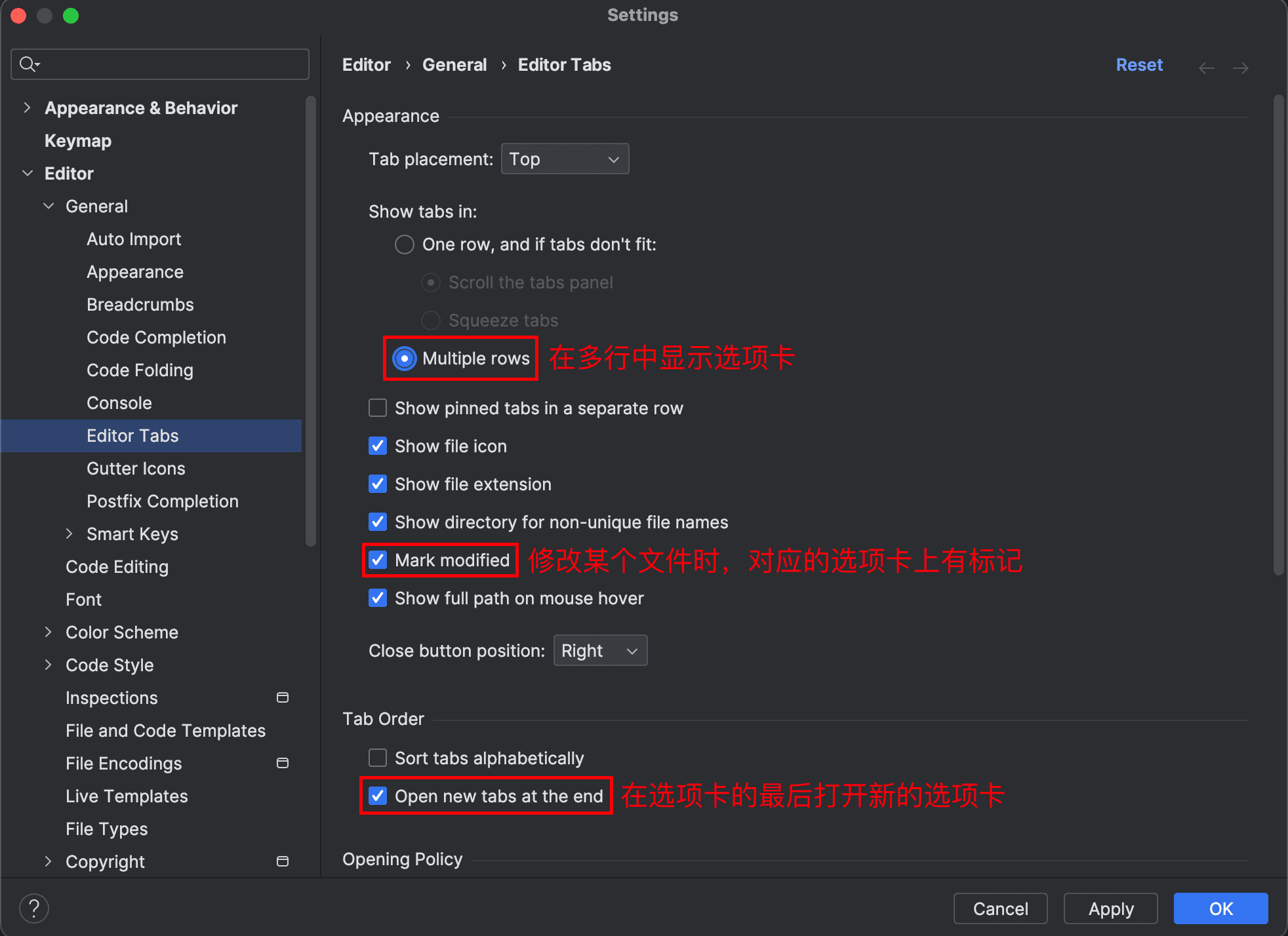
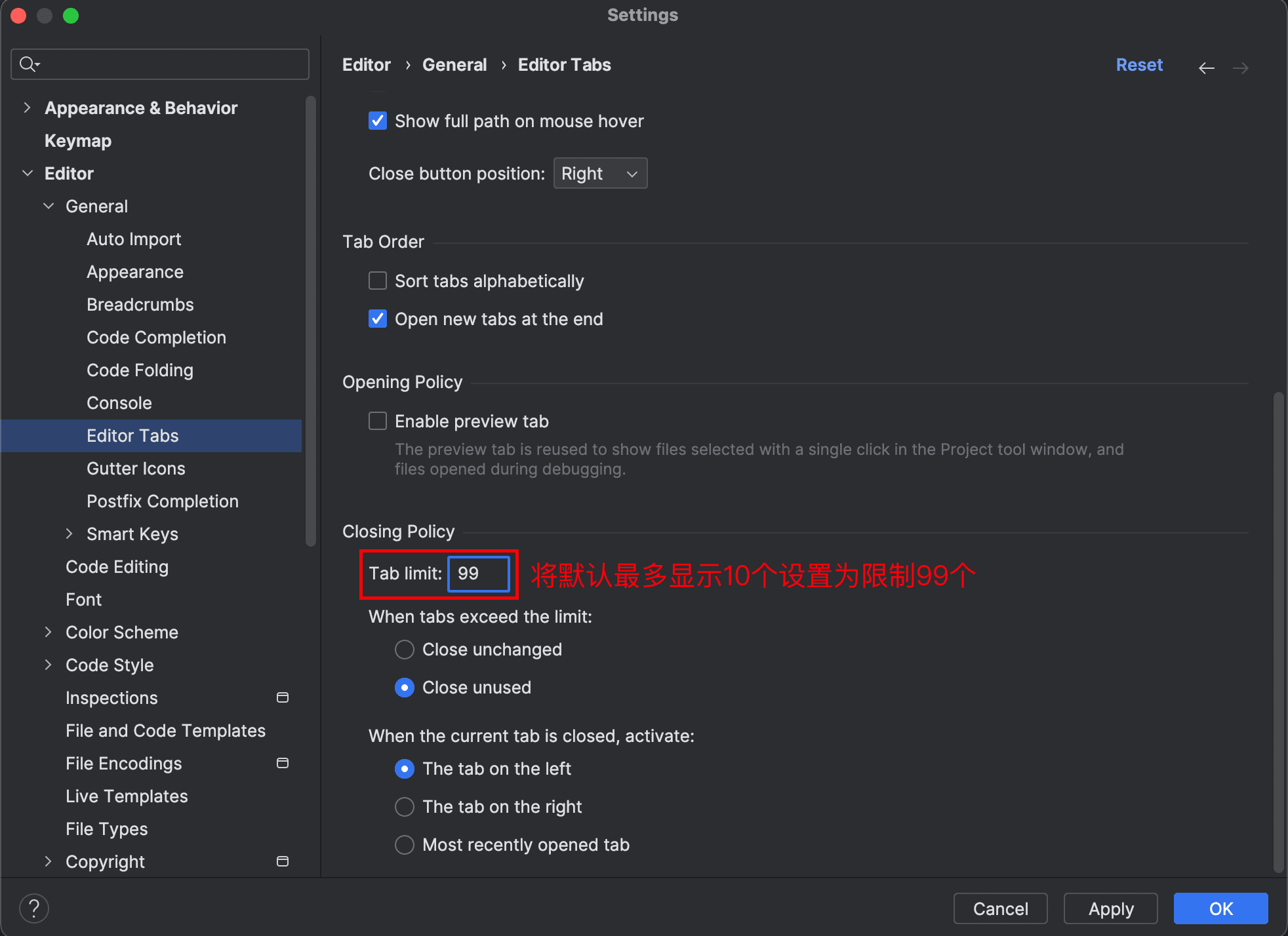
2.4:编辑区选项卡
默认情况下,编辑区选项卡只能在一行中展示,而且限制最多展示 10 个。这些都不够人性化,需要进行个性化设置:

增加数量限制和新标签页打开的位置:

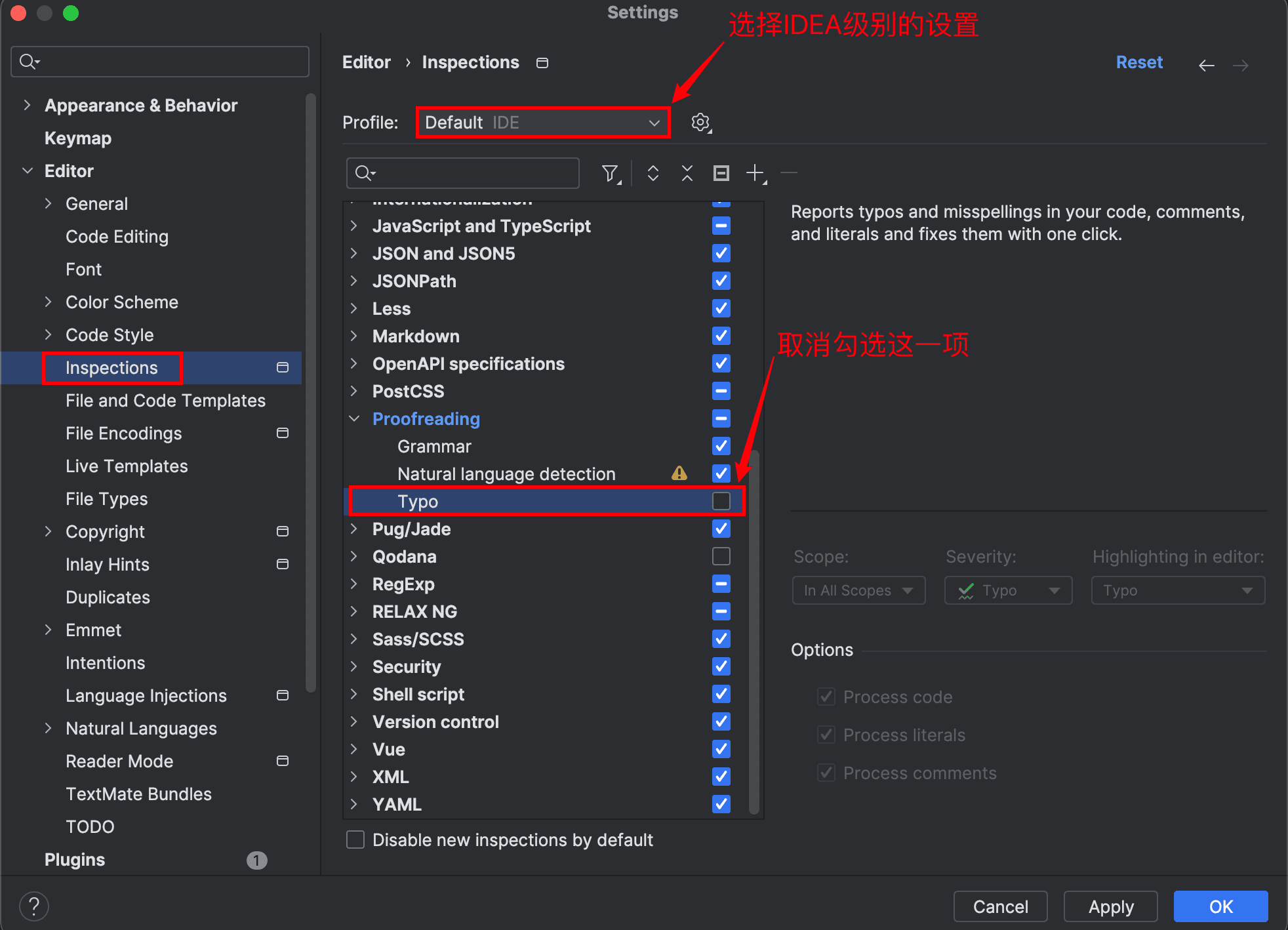
2.5:关闭拼写检查
编辑区默认是开启拼写检查的,拼写检查并不是检查编程语法,而是检查语法!我认为这个没必要,需要进行如下设置:

2.6:内存指示器
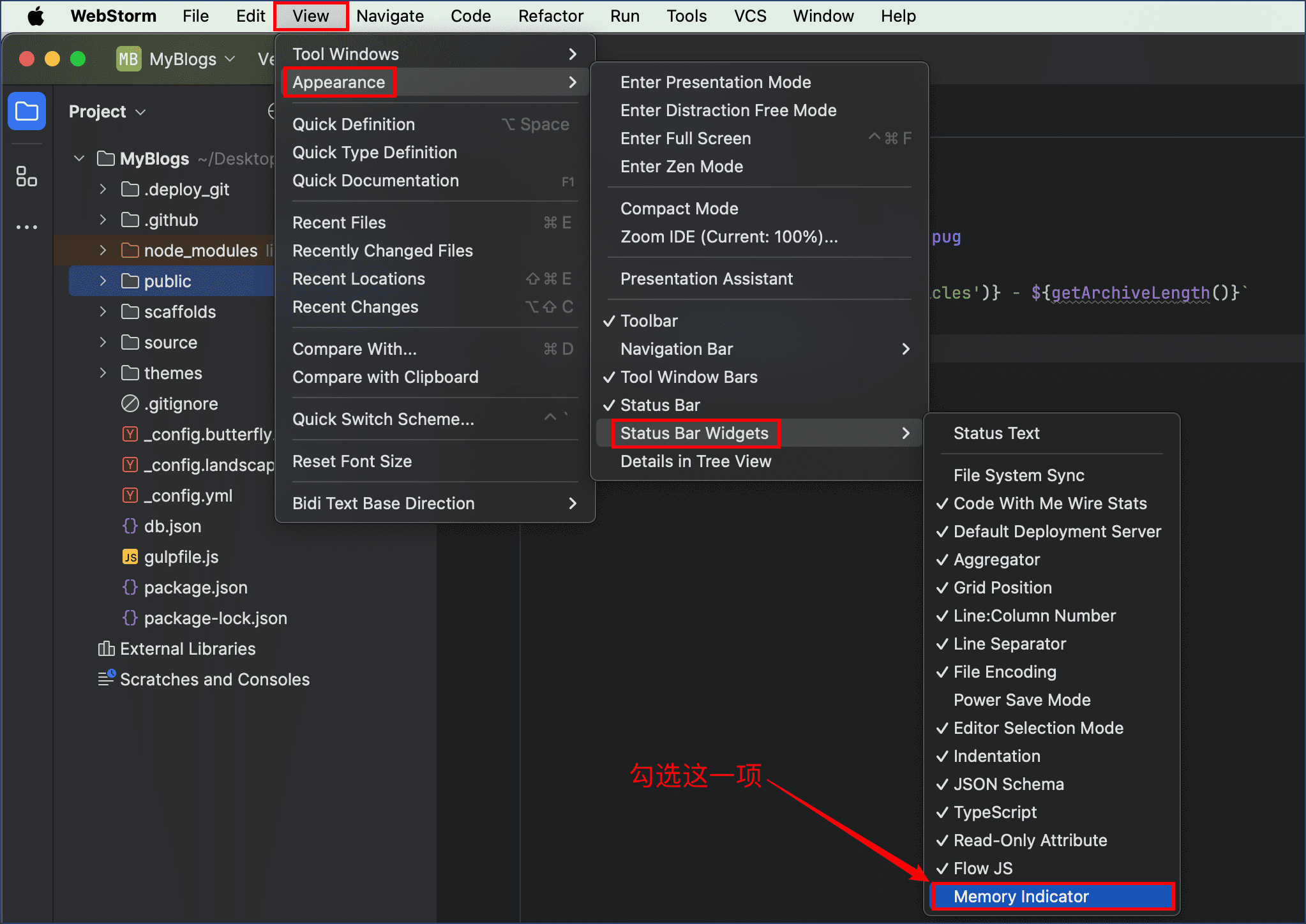
WebStorm 可以在右下角显示它可以使用的内存和当前使用的内存,但是需要进行如下设置:

2.7:优化智能提示
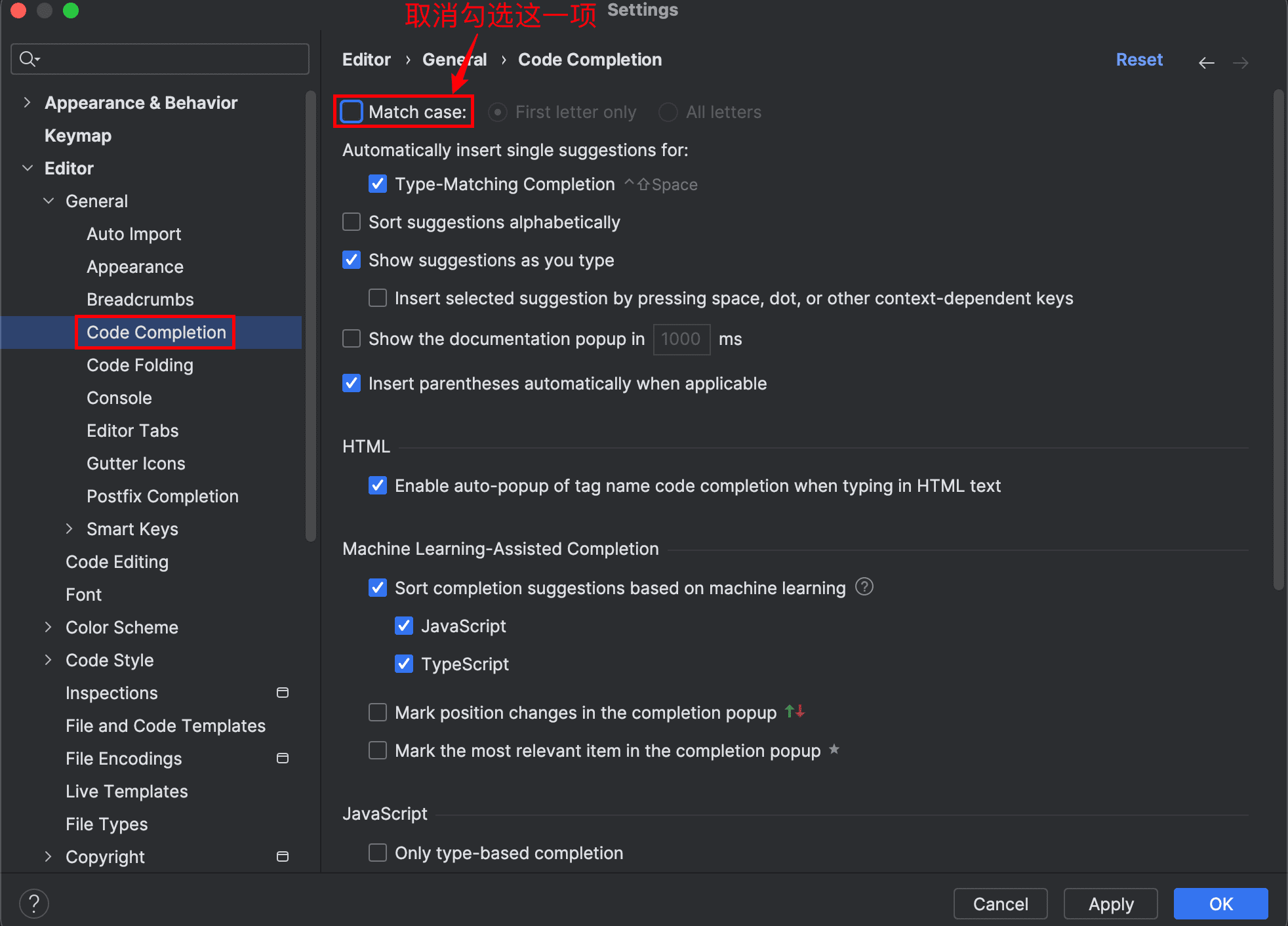
默认情况下,WebStorm 的智能提示是区分大小写的,其实不区分大小写的提示更适合日常使用,设置如下:

2.8:视觉警示线
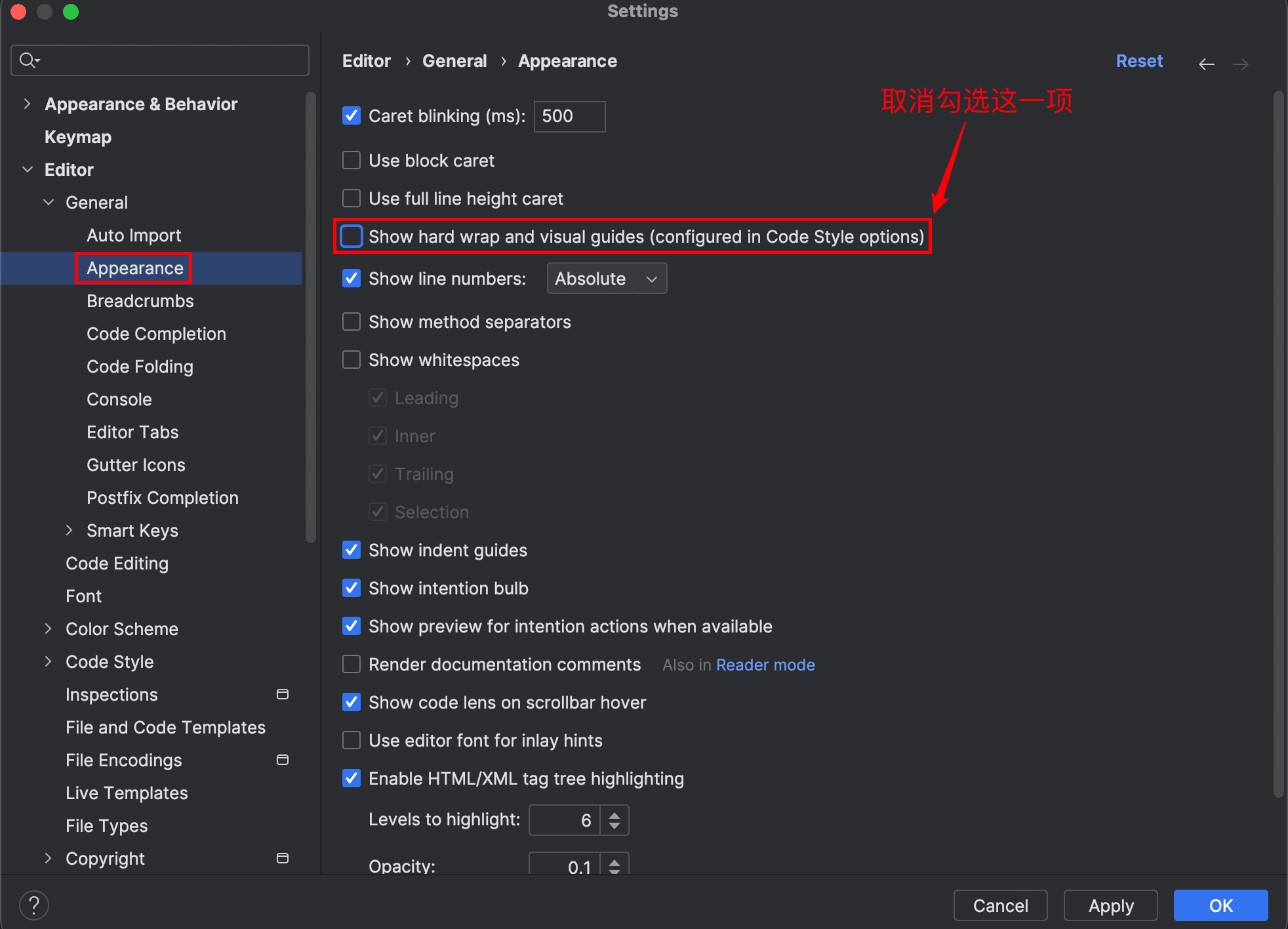
编辑区默认有一条视觉警示线,用来提醒每行代码的最长字符数(默认 120 个),取消视觉警示线需要进行如下设置:

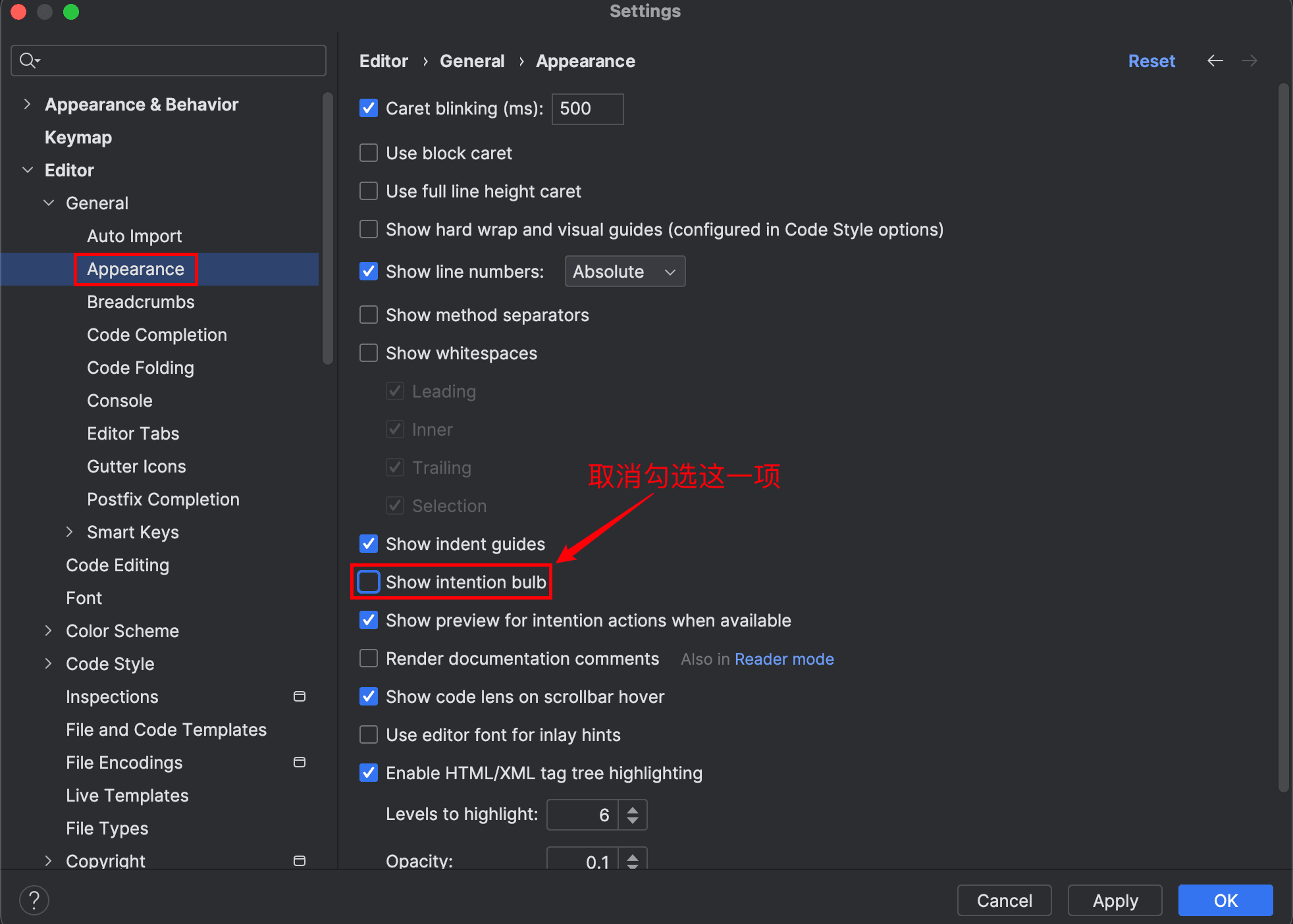
2.9:黄色小灯泡
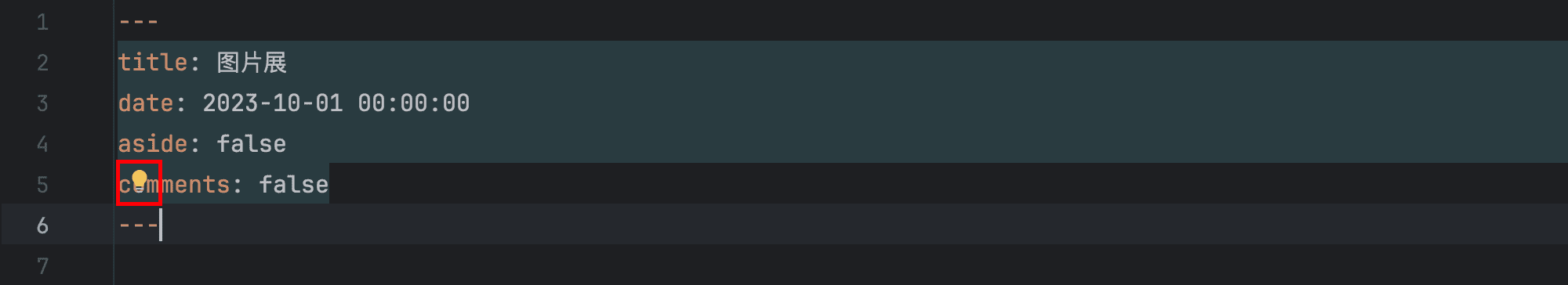
在编辑代码时,经常会在光标所在行的上一行开头出现一个黄色小灯泡:

这个小灯泡的作用跟快捷键Alt+Enter的作用是相同的,但是由于它影响了代码的美观,挺烦人的,所以我将其隐藏: