Butterfly主题美化之首页细致魔改
声明:我这里魔改的 Butterfly 基础版本是 4.10.0!
第一节:设置一图流
1.1:何为一图流
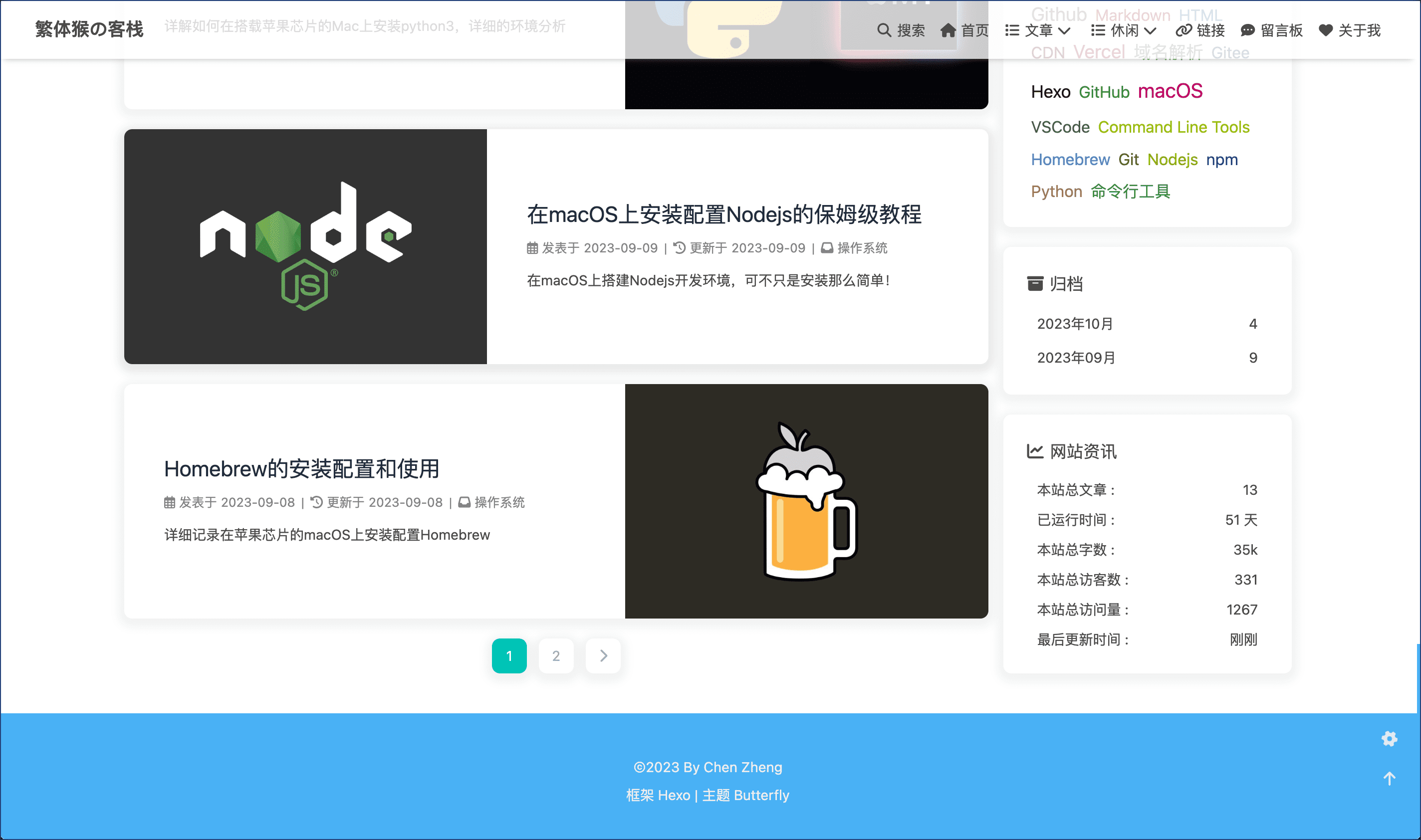
Butterfly 首页由导航栏、Bunner 图、背景图和页脚这四部分组成,这四个分别是不同的效果(导航栏是透明的):

所谓一图流,就是将这四个部分设置为同一个张图片,然后把导航栏和页脚设置为透明(导航栏本身就是透明的),这样一来整个网站的背景就能够统一了!
1.2:设置一图流
第一步:设置网站背景图片
Butterfly 主题的背景可以通过主题配置文件来设置,在主题配置文件中配置即可:
1 | # Website Background (设置网站背景) |
第二步:非文章页的头图
此时,像首页、归档、分类等页面的头图,依然展示的是我在主题配置文件中设置的default_top_img图片,虽然跟我设置的background是同样的图片,但是前者总是覆盖在后者的上面,整体感觉就像割裂了一样,风格不够统一!
首先,取消掉头图的加载,即取消主题配置文件中的default_top_img设置:
1 | # If the banner of page not setting, it will show the top_img |
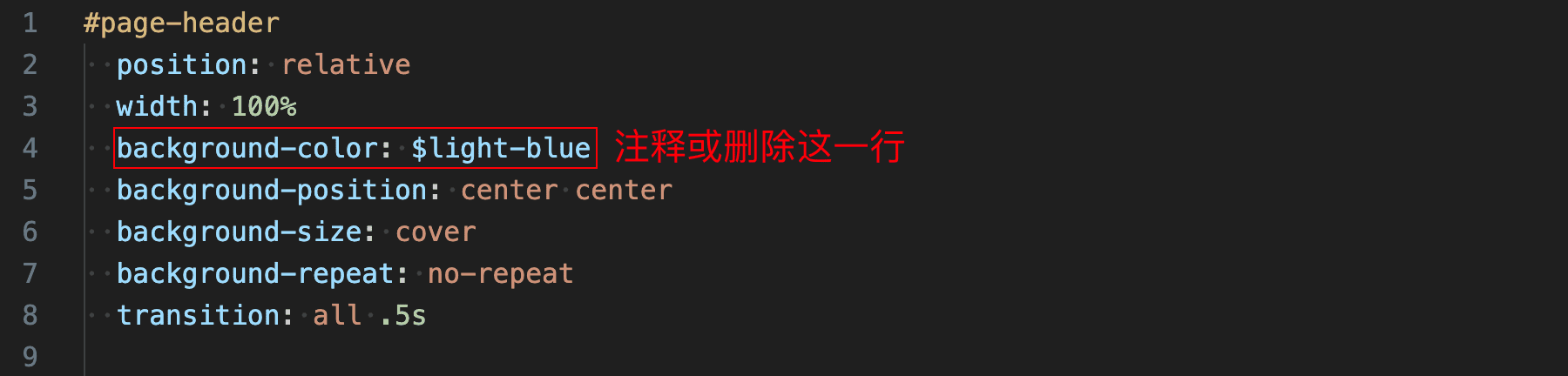
其次,此时头图会显示默认的蓝色,打开主题根目录下的/source/css/_layout/head.styl文件,进行如下修改:

第三步:文章页的头图
文章页的头图此时展示的是在文章的 Front-matter 中指定的cover,其实不建议将其设置为一图流,因为文章页的头图是文章的个性,不建议去掉!
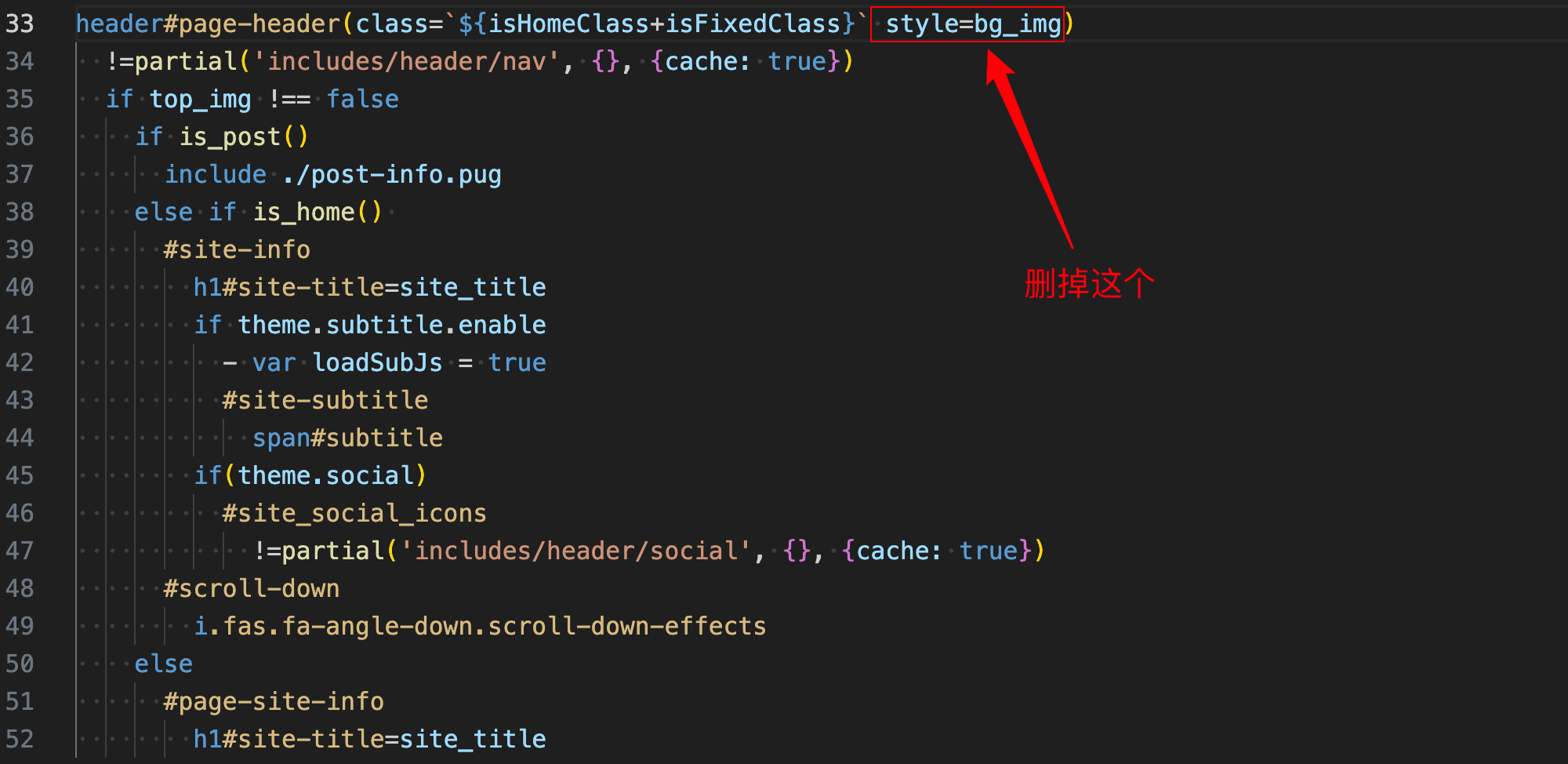
假如你极致追求“一图流”的话,可以在主题根目录下的/layout/includes/header/index.pug文件中进行如下修改:

第四步:页脚
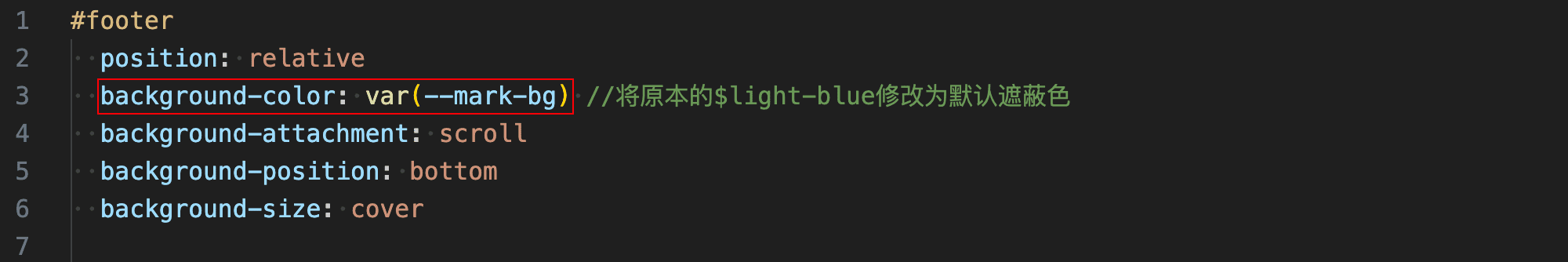
此时页脚是蓝色,只需要将其设置为透明即可(加上遮蔽色),修改/source/css/_layout/footer.styl文件:

1.3:优化一图流
此时的一图流仍然有一个问题:在浅色模式下,头图和页脚的遮蔽色还是挺美观的,但是在深色模式下,头图和页脚本身的背景颜色就很深,再加上遮蔽色就会更加暗了,几乎已经看不到背景!所以我打算保留浅色模式下的遮蔽色,去掉深色模式下的遮蔽色!
第一步:在全局变量文件中设定两种遮蔽色
也就是在主题根目录下的/source/css/var.styl文件中定义如下内容:
1 | // 自定义黑色(纯黑) |
第二步:在深色模式和浅色模式对应的位置定义同名的遮蔽色变量
打开主题根目录下/source/css/_global/index.styl文件,在:root中添加定义(注意缩进):
1 | // 自定义遮蔽色(浅黑色) |
打开主题根目录下/source/css/_mode/darkmode.styl文件,在[data-theme='dark']中添加定义(注意缩进):
1 | // 自定义遮蔽色(没有颜色) |
第三步:在头图和页脚对应的样式文件中使用颜色变量
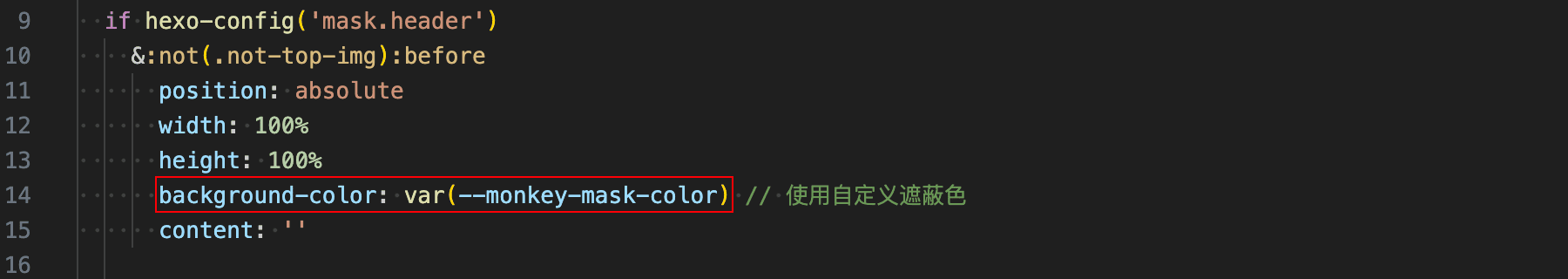
打开主题根目录下的/source/css/_layout/head.styl文件,修改如下:

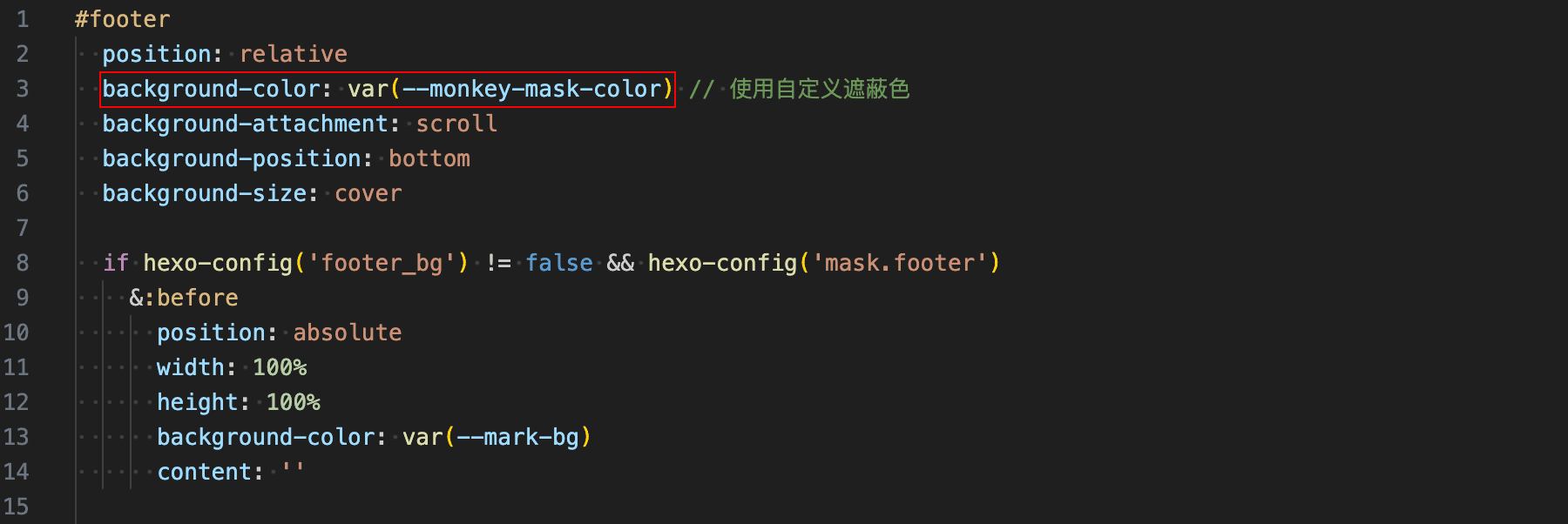
打开主题根目录下的/source/css/_layout/footer.styl文件,修改如下:

PS:我感觉主题的这个逻辑有点问题,按道理讲不管有没有设置footer_bg的图片,只要开启了mask.footer,就应该添加遮蔽色!因为我后续就不会修改这部分的样式了,所以没有对这部分源码进行优化了!
1.4:卡片半透明
一图流的“终极形态”就是将博客中所有的卡片都设置为半透明!Butterfly 主题的页面都是由一个个卡片组装起来的,将这些卡片设置为半透明以后,会让网站的背景图片更完美的呈现出来!页脚的图片已经在上面的操作中设置为透明了,所以剩下的就是所有页面的主体内容卡片和侧边栏的卡片,下面就把这些卡片背景设置为半透明!
我这里演示如何修改文章主体卡片的背景透明:
第一步:在主题根目录下的
/source/css/var.styl文件,定义两个透明的背景颜色1
2$monkey-light-card-bg = rgba(255, 255, 255, .6) // 浅色模式下要用的白色透明色
$monkey-light-card-bg = rgba(18, 18, 18, .6) // 浅色模式下要用的白色透明色第二步:打开主题根目录下的
/source/css/_global/index.styl,定义--monkey-card-bg并指向浅色背景1
2// 卡片背景颜色
--monkey-card-bg: $monkey-light-card-bgPS:注意缩进,一定要定义在
:root的里面且比:root多缩进两个空格!第三步:打开主题根目录下的
/source/css/_mode/darkmode.styl,定义--monkey-card-bg并指向深色背景1
2// 卡片背景颜色
--monkey-card-bg: $monkey-dark-card-bgPS:注意缩进,一定要放在
[data-theme='dark']的里面且比[data-theme='dark']多缩进两个空格!第四步:打开主题根目录下的
/source/css/_layout/post.styl文件,在顶格的#post下面添加一行1
background: var(--monkey-card-bg)
PS:注意缩进,一定要放在顶格的
#post的里面且比#post多缩进两个空格!
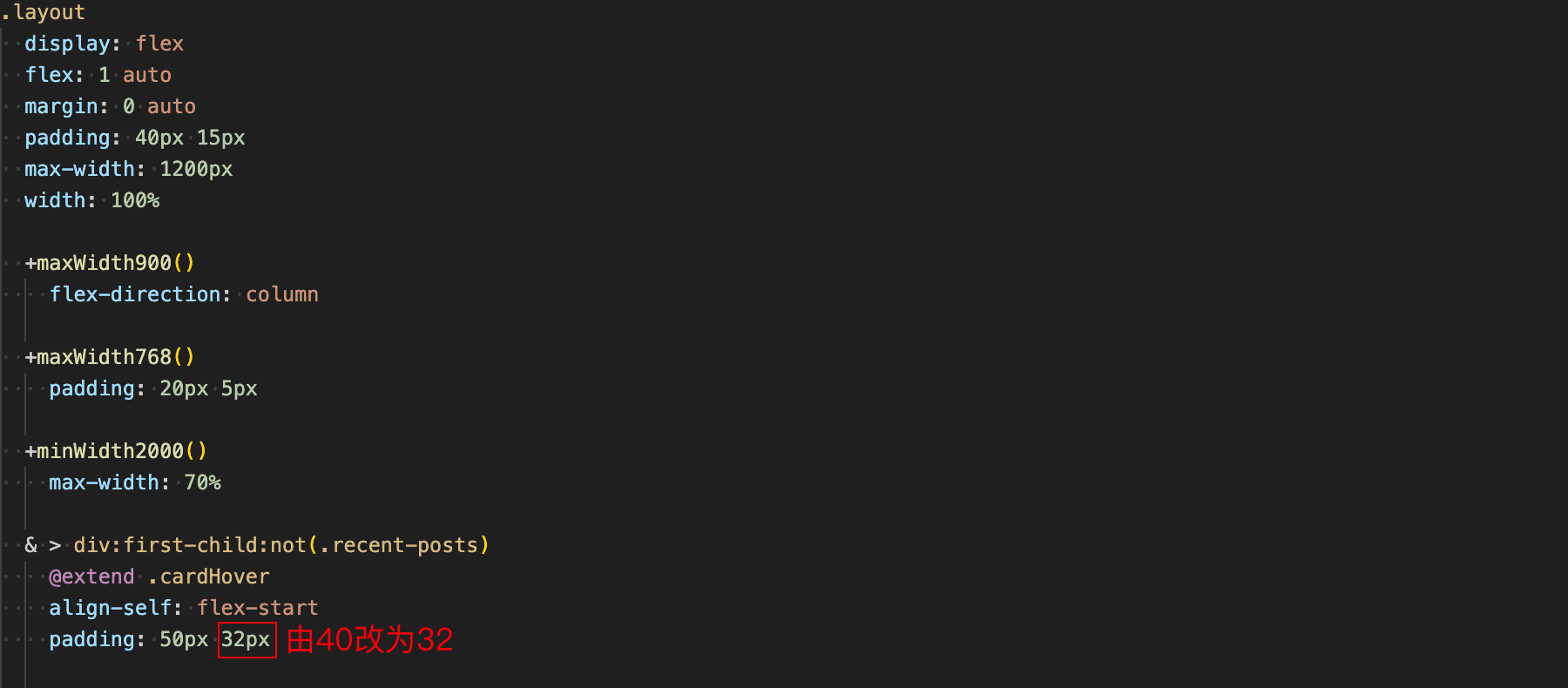
对于其他的卡片的透明效果,操作的方式是一样的,我就不在这里一一赘述了。但是对于分类、标签等页面的主体内容卡片,挨个修改这些卡片是有点麻烦的,所以剩下的部分我就直接在自定义的样式文件(至于如何引入自定义样式文件,参考本文第二节内容)中设置了:
1 | .layout |
第二节:自定义样式
在魔改主题的时候,避免不了的就是修改样式(修改主题源码或者新增自己的样式),修改源码就不说了,在第一节中我就是通过修改源码来实现样式修改的!那么该怎么增加自己的样式文件呢?在 Butterfly 主题中,增加自定义样式有两种方式,下面分别介绍一下!
2.1:样式注入
样式注入是 Butterfly 提供和推荐的一种方式,主题的配置文件中,暴露出一个配置项inject:
1 | # Inject |
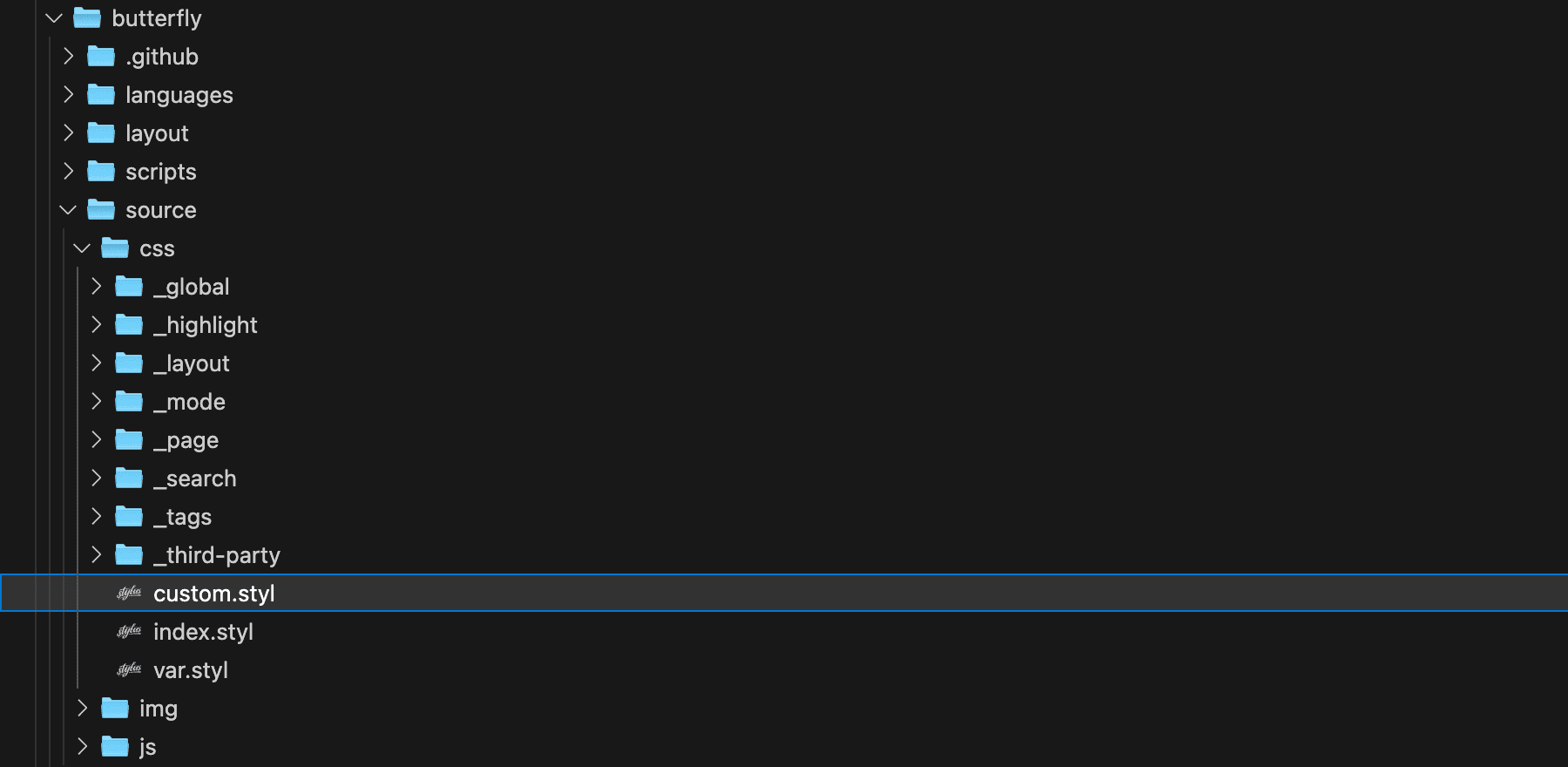
我们可以在主题根目录(博客根目录也可以)下的/source/css/文件夹中创建自己的样式文件,比如custom.styl:

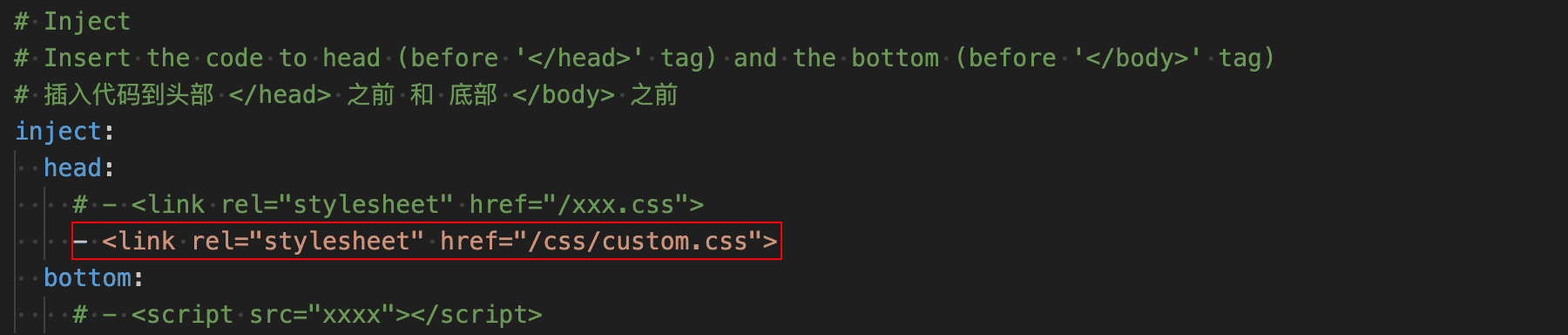
然后,在主题配置文件的inject中进行如下配置:

这样一来,当执行hexo generate命令后,会在博客根目录下生成/css/custom.css文件,并被引入到项目中!
2.2:源码引入
使用样式注入时,最终会产生除原本的index.css以外的样式文件,而下面这个做法则不会产生多余的样式文件,会将文件中自定义的样式代码合并到index.css文件中!
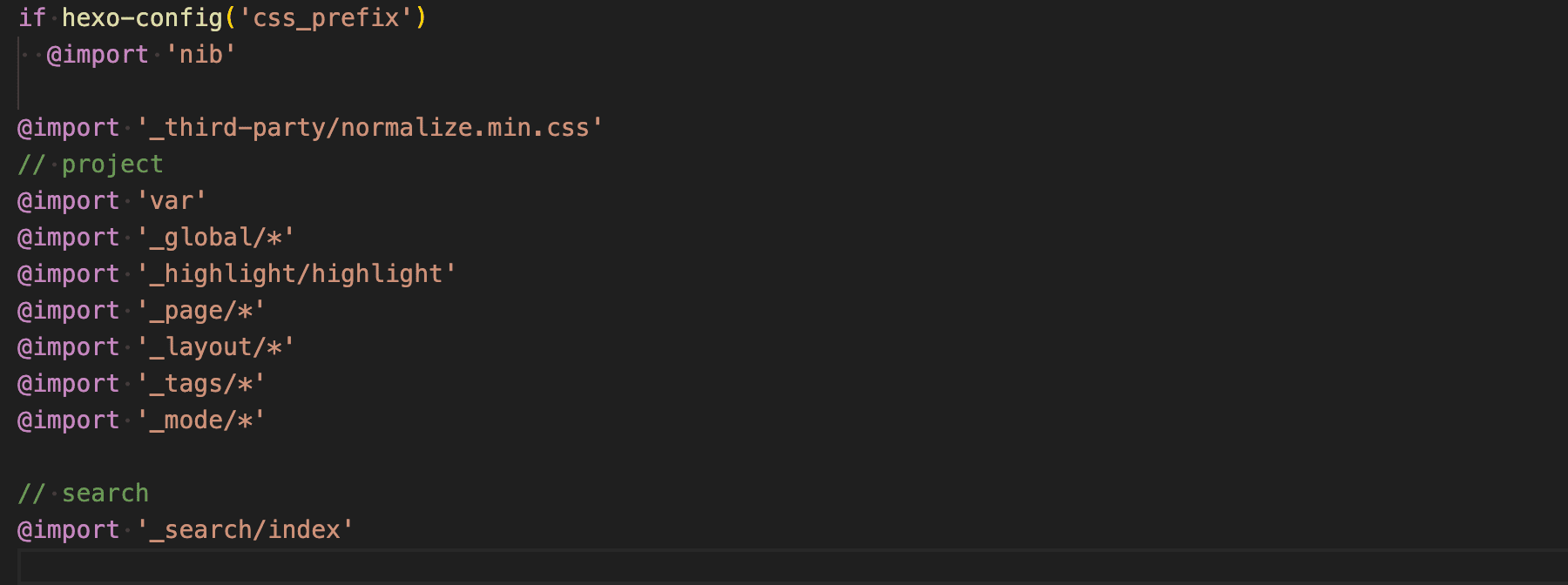
首先,最终生成的index.css文件是由主题根目录下的/source/css/index.styl文件生成的,其中的代码如下:

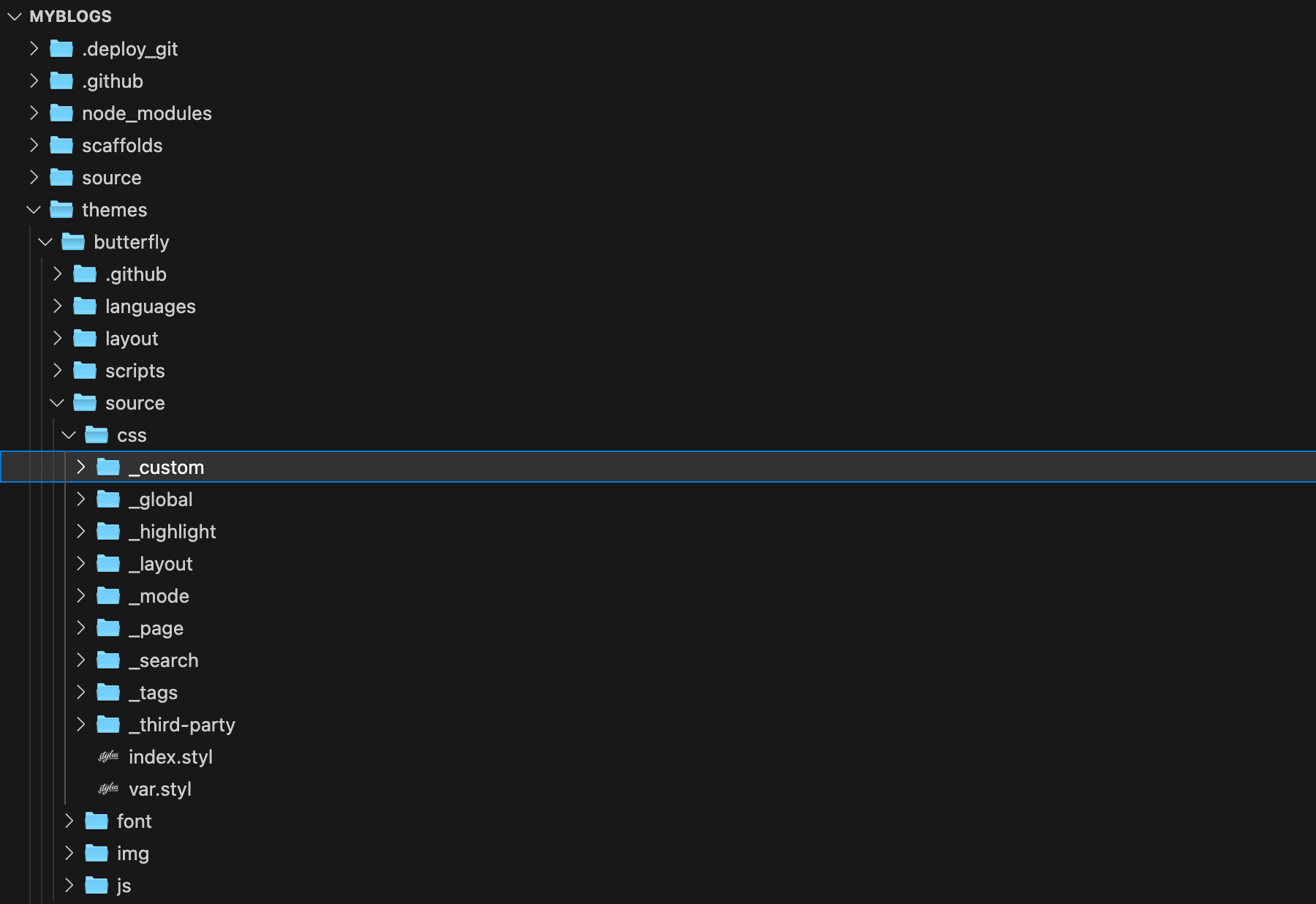
这就说明,这些文件夹中的styl文件代码都会被引入到最终的index.styl中,所以我们可以参考这种方式来引入自定义的样式文件!在博客根目录下的/source/css/目录下,新建一个名为_custom的文件夹:

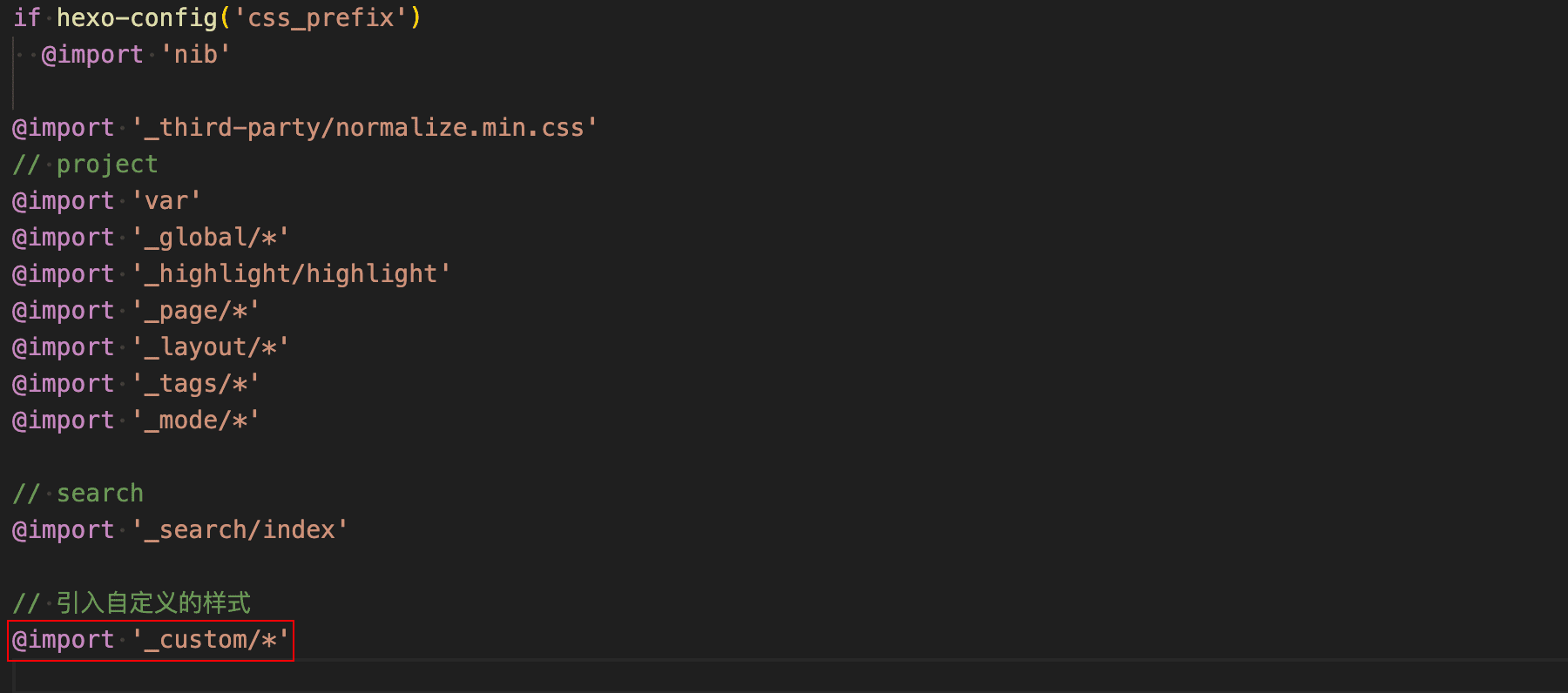
然后在主题根目录下的/source/css/index.styl文件的最后添加一行代码:

这样,以后只要我们在主题根目录下的/source/css/_custom文件夹中添加任意名称的.styl文件,其中的代码都会被引入到/source/css/index.styl文件中,并且其内容会放在该文件的最后,这实现了跟样式注入inject一样的效果,如此以来,一劳永逸!我强烈推荐使用这种方式!
注意:本文后面所有的自定义样式,我都会用这种方式将其引入到我的博客项目中!
第三节:自定义字体
3.1:先验知识
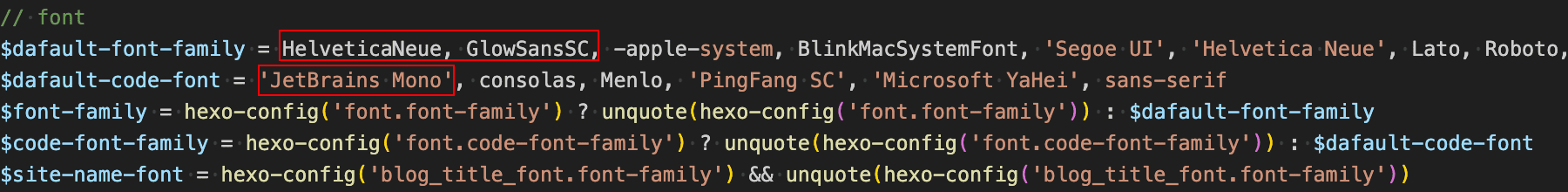
网页的字体是通过font-family来设定的,Butterfly 主题在/source/css/var.styl文件中定义了一些变量:
1 | $dafault-font-family = -apple-system, BlinkMacSystemFont, 'Segoe UI', 'Helvetica Neue', Lato, Roboto, 'PingFang SC', 'Microsoft YaHei', sans-serif |
然后在/source/css/_global/index.styl中进行了设定:
1 | body |
font-family的工作原理我就不废话了,如果你还不了解的话,可以参考这篇文章。总而言之,Butterfly 主题总能匹配到访客本地的字体,不需要从网上另行加载字体并用来显示!
但是,针对不同的系统,Butterfly 的字体会有不同的展示,比如在 Mac 上使用的是-apple-system,即苹果系统默认的字体,而在 Windows 上,则至少会有微软雅黑来兜底!
3.2:我的执念
最一开始,我那深入骨髓的强迫症推动我去研究网站字体相关的知识,因为我无法忍受我的博客在不同的访客那里展示的不同,因此学了很多的内容,如字体选择(研究了各种常见的字体)、字体引入(浏览器如何引入字体)、字体设置(样式文件设置字体族等)!
但是经过一番折腾下来,我慢慢觉得自定义字体似乎是一件没那么必要的事情,原因有三:
- 自定义字体,浏览器需加载额外的字体文件,中文字体文件一般很大,会严重拖慢网页加载速度(主要原因);
- 我相中的字体都不能免费商用,比如苹方等优秀字体,很怕一不小心就收到律师函;
- 试想一下,如果访问你博客的人,人家本身就魔改了自己的浏览器,我们再去修改字体,违反了顾客的审美;
随着魔改深入,我越来越想把主题的字体换掉,并且我意识到应该在魔改的一开始就把字体换掉,因为字体对整体的主题效果影响很大!这是我一直以来的执念,苦于中文字体文件过大(严重拖慢网页加载速度)这个硬伤,我一直忍着!直到我发现别的博主都在对字体文件进行裁剪和压缩,我才知道原来可以这么做!
3.3:具体实现
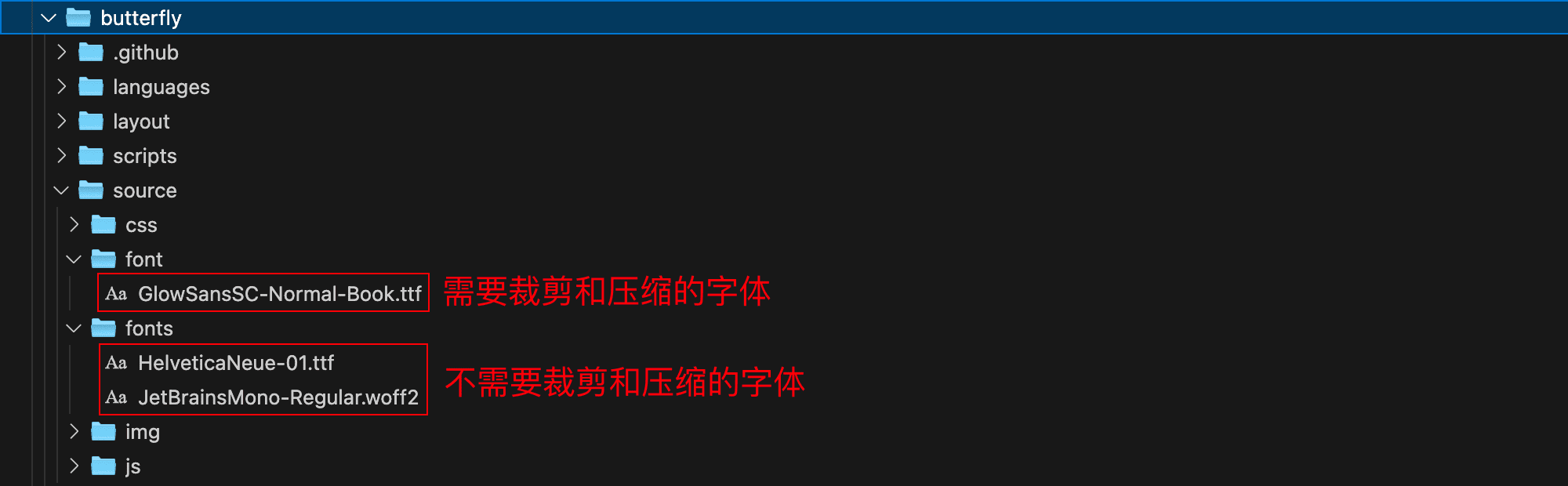
实际上,对于代码块字体和英文字体来说,不需要裁剪和压缩,因为它本来就不大,需要裁剪和压缩的是中文字体!把不需裁剪的字体放到/source/fonts文件夹中,把需要裁剪和压缩的字体放到/source/font中:

注意:需要裁剪的字体必须是ttf格式,参考店长的《使用gulp压缩博客静态资源》,下面来处理需要裁剪的字体!
第一步:安装插件
打开终端,切换到博客根目录下,执行如下两条命令:
1 | npm install gulp-cli -g # 全局安装gulp指令集 |
接着安装子插件,用来裁剪和压缩字体文件:
1 | npm install gulp-fontmin --save-dev |
第二步:任务脚本
font-min 并不会自己运行,所以需要写一个任务脚本,当执行某个命令时触发运行,以此来裁剪和压缩字体文件!
在博客根目录下创建一个名为gulpfile.js的文件,并编辑其内容为:
1 | // 用到的各个插件 |
第三步:引入字体
参考第二节,添加一个自定义的样式文件,并根据最终的路径来设置,将所有的字体文件通过@font-face来引入。比如我这里是在/source/css/_custom中新建了名为font.styl文件,并在其中编辑如下内容:
1 | // 引入英文字体 |
第四步:修改font-family
打开主题根目录下的/source/css/var.styl文件,添加如下两处:

第五节:预览效果
此时打开终端,切换到本地博客根目录下,依次执行如下四条命令:
1 | hexo clean |
其中执行完第三条命令后,就会在指定的目录中(/public/fontdest/)中生成裁剪后的文件,实际上也就是在第三步中引入的字体文件!
3.4:文章字体
对于文章的字体大小,我进行了如下几点修改。
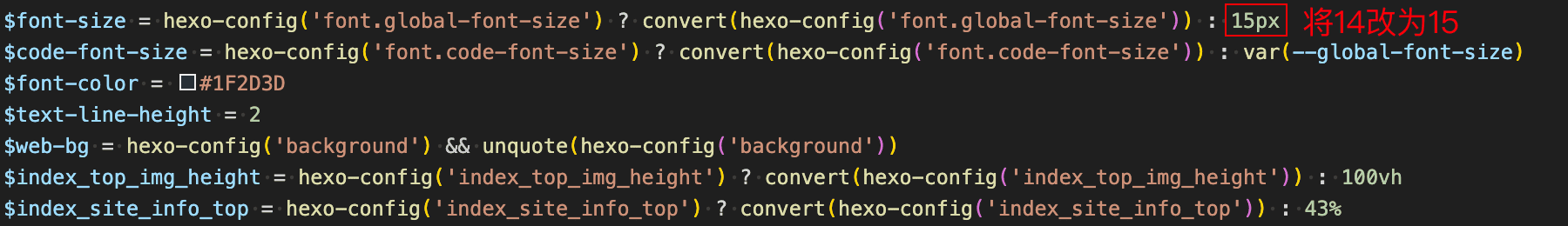
第一:文章内容默认的字体太小了,将其稍微放大一点,修改主题根目录下的/source/css/var.styl文件

第二:为了让文章每行展示的字数跟我 Typora 接近,修改主题根目录下的/source/css/_page/common.styl

第四节:魔改导航栏
4.1:魔改菜单栏
主题默认的菜单栏是在导航栏的最右边,我准备将其修改到导航栏的中间部分,并将展开的子菜单改为横幅展示!因为修改源码比较费劲,所以我打算使用自定义的样式文件来进行样式修改!
首先在主题根目录下的/source/css/_custom/cuctom.styl文件(假如没有可以新建一个)中添加如下代码:
1 | // ----------------------------------------- 导航栏魔改 ----------------------------------------- |
友情提示:
- 文件
custom.styl会自动被引入到主题根目录下的/source/css/index.styl文件中,详见本文 2.2 节; - 这里设置的
900px是根据我菜单栏的宽度来制定的,假如你的菜单栏项目很多,可以适当放大这里的值;
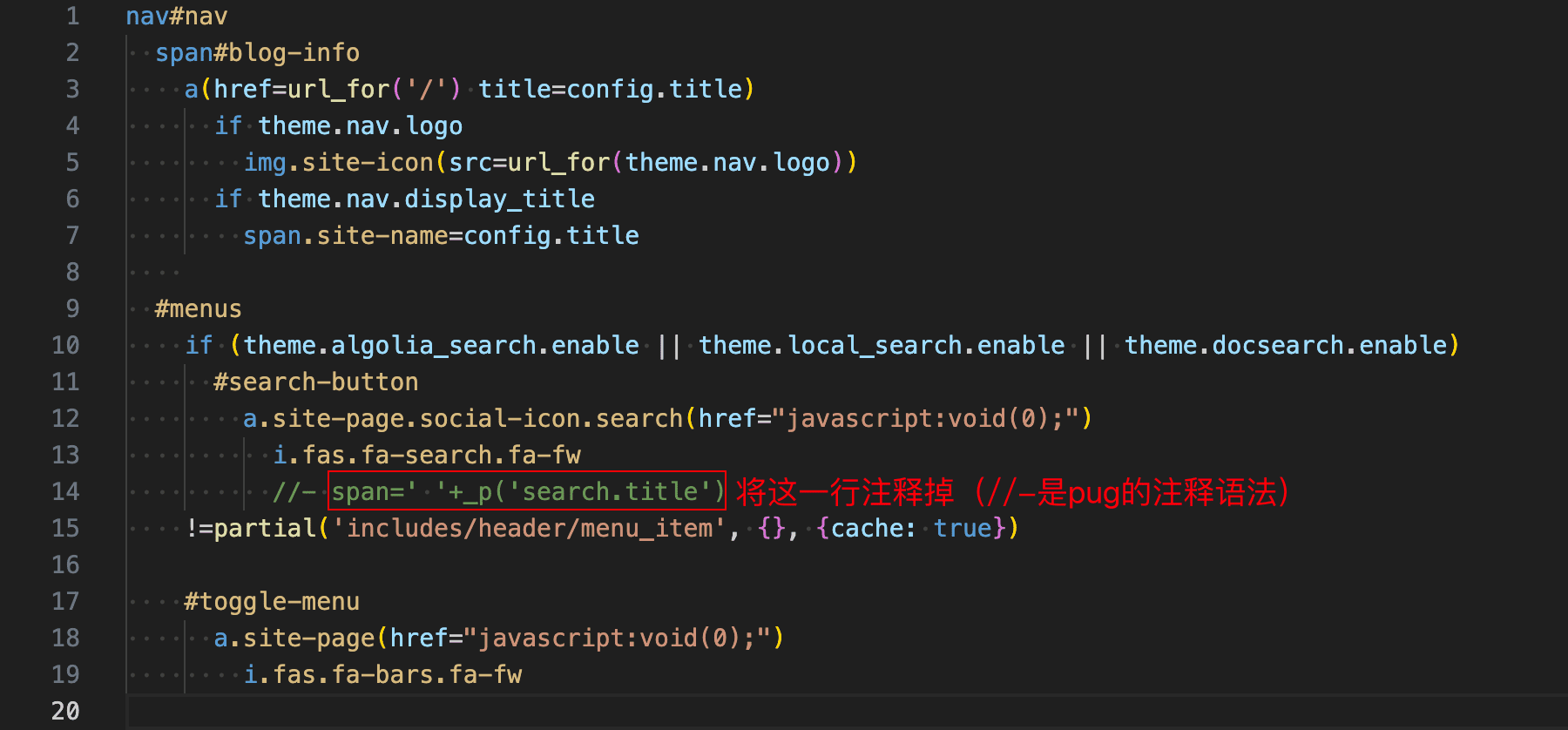
4.2:去除“搜索”
搜索按钮右边的“搜索”二字很丑,打开主题下根目录下的/layout/includes/header/nav.pug:

然后导航栏就不会再出现“搜索”这两个字了!
第五节:主题的颜色
作为一个深度强迫症,对于主题颜色这种能明显体现主题特点的部分,毫无疑问是要修改的!Butterfly 主题有深色模式和浅色模式两种,我们先来分析一下主题原本的颜色实现逻辑!
5.1:默认逻辑
首先,浅色模式的颜色取自文件butterfly/source/css/_global/index.styl中的:root:
1 | :root |
而需要适配深色模式的颜色则来自于butterfly/source/css/_mode/darkmode.styl中的data-theme='dark':
1 | if hexo-config('darkmode.enable') || hexo-config('display_mode') == 'dark' |
然后,在主题 UI 相应的.styl文件中,在设置颜色时通过var()来适配不同模式的颜色值!
5.2:我的思路
我的思路如下:
- 将主题颜色(深/浅)全部定义到
butterfly/source/css/var.styl中,然后在上述两个文件中通过变量名来获取不同的颜色值; - 对于那些适配两种模式的颜色,我首先会在上述两个文件中定义同名的全局变量(形如
--card-bg),然后再修改其对应的styl代码(使用var(--card-bg)来赋予颜色),这样一来,就适配了两种模式!
至于细节的实现,我这里就不详细记载了(修改的地方比较多,不好记录)
第六节:侧边栏卡片
首页的侧边栏有很多的卡片,Butterfly 页提供了自定义侧边栏的功能,官方文档中的描述是“可自行決定哪個項目需要顯示,可決定位置,也可以設置不顯示側邊欄”,并且基本的设置都可以在主题配置文件中的aside进行配置!
6.1:站长信息配置
站长信息是一个单独的卡片,在这个卡片上设置可以设置的内容很多,我这里做个备忘:
- 作者名称下面可展示描述,可通过
card_author.description来设置(若不设置则展示站点description); - 在上述三个按钮下面可以展示一个比较大的按钮,这个按钮可以通过
aside.card_author.description设置;
6.2:引入社交图标
Butterfly 默认使用 Font Awesome V5 的字符图标,目前已经更新到 5.13.0,总共有 1588 个免费图标。但是由于是国外的图标网站,对于国内的一些网站不支持,因此我们可以使用国内的一些图标网站!
国内最出名的就是 iconfont(阿里巴巴矢量图标库)了,它功能强大且图标内容很丰富,很多 Font Awesome 不支持的图标都可以在这里找到。
第一步:挑选图标
登陆 iconfont 官网,注册账号,然后选取找到喜欢的图标,鼠标悬停在图标上面,点击添加购物车按钮。
第二步:下载图标
点击购物车按钮,再点击“下载代码”的按钮,这样就下载下来一个压缩包。
第三步:处理文件
下载下来的是一个压缩包,先把它解压出来,然后:
- 将
iconfont.ttf文件复制到主题根目录下的/source/css/fonts中(假如没有就新建); - 将
iconfont.css文中的代码复制到自己的样式代码中(参考本文第二节);
第四步:修改样式
修改上一步拷贝的css代码,可设置图标的颜色和大小,如我的设置(注意根据自己的实际情况修改url的值):
1 | @font-face { |
第五步:配置RSS订阅
主题没有关于 RSS 订阅的设置,需要自己设置。首先,打开终端,切换到博客根目录下,执行如下命令来安装插件:
1 | npm install hexo-generator-feed --save |
然后,在站点配置文件(博客根目录下的_config.yml)文件中添加如下配置
1 | # 配置 RSS 订阅 |
插件的官网上,给出了这些配置的解释:
- enable: 默认开启可以省略
- type: RSS 的类型(atom/rss2)
- path: 文件路径,默认是 atom.xml/rss2.xml
- limit: 展示文章的数量,使用 0 或则 false 代表展示全部
- hub: 如果使用不到可以为空
- content: (可选)设置 true 可以在 RSS 文件中包含文章全部内容,默认:false
- content_limit: (可选)摘要中使用的帖子内容的默认长度。 仅在内容设置为 false 且未显示自定义帖子描述时才使用。
- content_limit_delim :(可选)如果 content_limit 用于缩短帖子内容,则仅在达到字符限制之前在此分隔符的最后一次出现处剪切,默认不使用。
- icon: (可选)自定义图标。默认为主配置中指定的电子邮件头像。
- autodiscovery: 添加提要自动发现,默认开启
- template : 自定义模板路径,该文件用于生成 xml 文件
这样当用Hexo g生成静态网页的时候会在public文件夹中(也就是你静态网页文件夹中)生成一个atom.xml文件!
第五步:在主题配置文件中开启社交图标的配置
1 | # Social Settings (社交图标设置) |
注意这里,因为前面已经设置了图标的颜色,所以这里就不用设置颜色了(即使设置了也没有效果)!
友情提示:此时你使用hexo server启动本地预览时,点击 RSS 订阅的按钮,此时展示的atom.xml中的中文可能是乱码的,不要慌,此时你再去点击部署到远程的 RSS 订阅,发现不存在乱码问题,所以不用慌,不影响正常使用!至于为什么本地预览会出现乱码,就不得而知了~~
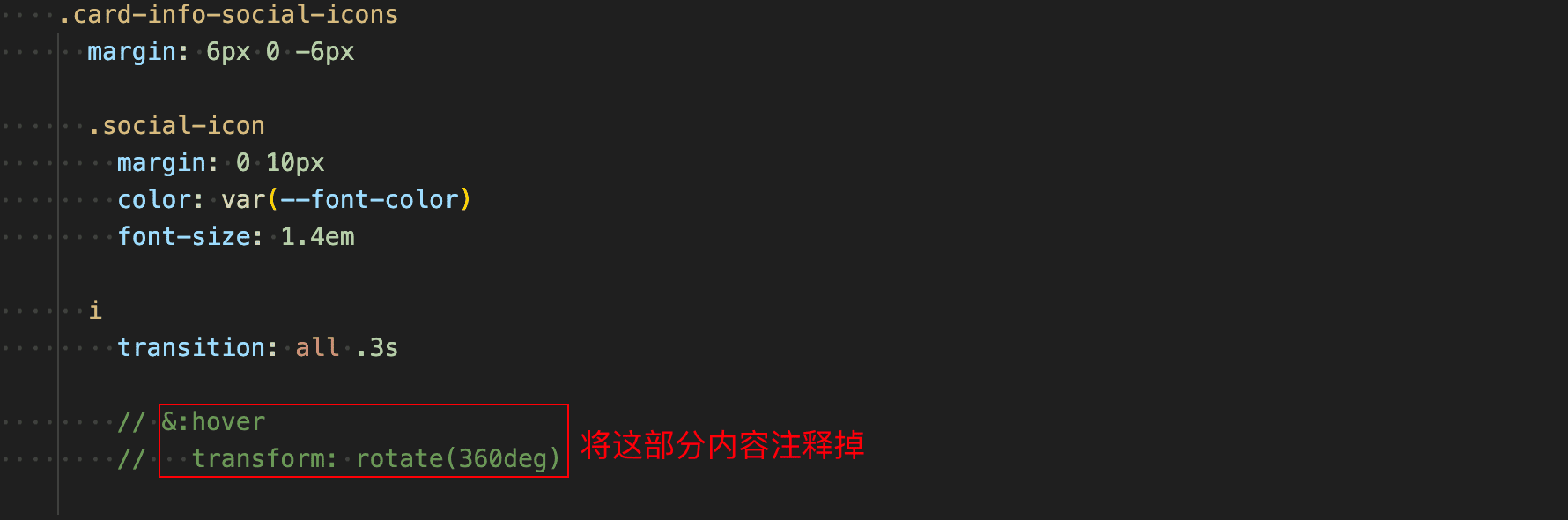
6.3:社交图标旋转
每次鼠标放上去时图标都会旋转 360 度,我不喜欢这个特效,修改主题目录下/source/css/_layout/aside.styl:

第七节:音乐播放器
对于在首页添加全局吸底的音乐播放器,Butterfly 的官方文档《Butterfly添加全局吸底Aplayer教程》已经讲解的很详细了,这也使我基本没有遇到什么坑,只需紧跟官方文档操作即可!
官方文档介绍了安装和不安装插件 hexo-tag-aplayer 的两种实现方案,我这里选择了不安装插件的做法!
7.1:开启配置
在主题配置文件中,找到aplayerInject,将enable和per_page都设置为true:
1 | # Inject the css and script (aplayer/meting) |
7.2:插入代码
将如下代码插入到主题配置文件的inject.bottom中:
1 | # Inject |
注意这里的参数:
data-id:必填项,没有默认值,可选值为song id、playlist id、album id、search keyword;data-server:必填项,没有默认值,可选值为netease、tencent、kugou、xiami、baidu;data-type:必填项,没有默认值,可选值为song,playlist,album,search,artist;data-fixed:吸底模式,默认是false,若设置为true,播放器会固定在浏览器窗口的页底(吸底固定);data-mini:是否开启迷你模式,默认是true;data-lrctype:歌词格式,默认是0(在页脚展示小字体歌词),设置为1则不会展示歌词;data-mutex:默认值true,防止同时播放多个播放器,当该播放器开始播放时暂停其他播放器;data-order:播放顺序, 可选值有list(列表循环,默认值)、random(随机播放);data-loop:循环模式,可选值有:all(全部循环,默认值)、one(单曲循环)、none(不循环);data-listfolded:是否折叠播放列表,默认值是false;data-preload:预加载模式,可选项:none、metadata、auto(默认值),建议设置为none;data-autoplay:自动播放,默认值为false;一般浏览器会阻止自动播放,即使设置了自动播放也不会生效,还会在控制台预警,所以建议设置为
false!data-volume:默认音量,默认值0.7,注意播放器会记住用户的设置,当用户设置后,此设置值将失效;data-listmaxheight:播放列表的最大高度,我试了一下,大概设置为265px可以恰好展示 8 首歌曲;data-storagename:默认值是metingjs,LocalStorage 中存储播放器设定的键名;data-theme:播放器的颜色,默认值是#2980b9,我这里将其修改为我的主题色(暂时没有适配深浅模式);
7.3:开启Pjax
最后,如果你想切换页面时,音乐不会中断,就将主题配置文件中的pjax打开:
1 | # Pjax |
7.4:收入侧边
即使设置了迷你模式,播放器依然在页底展示为一个方形的区域,不会被收入到侧边中:

即使在移动设备(屏幕比较小的设备)上也是这样,这看起来是很突兀的!于是我想把它修改成这样:

由于 Aplayer 的样式文件是通过网络加载的,所以我们不能修改它的源码,只能在自定义的样式文件中对其进行设置!
1 | // 页底播放器收入侧边 |
7.5:样式优化
在 8.4 中,我们已经将音乐播放器收入到侧边了,但是这样存在一个问题,因为是先加载默认样式再加载我们的自定义样式的,所以在加载的时候会先显示方形的播放器,然后再将其收侧边!
其实,我们也可以将 Aplayer 的样式文件下载下来放到自己的资源平台上,然后再修改其中的源码并在博客中引入它,这样也可以实现相同的效果,并且可以解决“先展示方形再收入侧边”的小问题(注意移除主题本身引入该文件的逻辑,否则就造成了重复加载,具体细节就不记录了)!
第八节:页脚的魔改
Butterfly 的页脚一直是各路魔改大神最关注的地方,因为页脚的可定制化程度很高,做为页面的最后部分,既可以作为优秀的导航系统,也可以作为信息展示的渠道。我看到了很多大神的页脚,五花八门、各式各样,我真的很喜欢!所以我在自己的页脚处也下了很大的功夫!
8.1:整体思路
默认情况下,在主题配置文件中有页脚信息的设置,可以配置三个信息:
1 | footer: |
配置后的样式如下:

但是我最终想要做成类似下面这样的效果:

对于页脚的魔改,首先我们要明确如下两个地方:
- 页面元素:主题根目录下的
/layout/includes/footer.pug; - 样式文件:主题根目录下的
/source/css/_layout/footer.styl;
对于具体的魔改过程我就不废话了,涉及的地方很多,有很多细节,总体而言就是修改上述两个文件!
8.2:随机文章
随机文章的功能添加,参考了大神HEO张洪的《Hexo的Butterfly魔改教程:随机网页跳转(无缝版)》这篇文章,具体细节就不详述了,直接给出来步骤!
第一步:创建JS文件
创建/themes/butterfly/scripts/helpers/random.js文件,并在其中编辑如下内容:
1 | hexo.extend.generator.register('random', function (locals) { |
假如你没开启 Pjax 的话,就用下面的代码:
1 | hexo.extend.generator.register('random', function (locals) { |
第二步:引入JS文件
在主题配置文件中的inject.bottom中,将创建的JS文件引入:
1 | <script src="/monkey/random.js"></script> |
第三步:调用JS函数
最后在你想添加“随机文章”的 DOM 元素上,添加一个onclick事件来调用函数toRandomPost(),即可完成跳转。
比如我是在主题根目录下的/layout/includes/footer.pug文件中,随机文章的元素上添加的点击事件:
1 | a.footer-item(onclick="toRandomPost()") 随机文章 |
这样就完成了页脚随机文章的功能添加!
8.3:打赏列表
我的打赏列表是放在页脚的,实际上它只是一个普通的 Page,是使用命令hexo new page XXX创建的页面!至于具体的打赏列表,我就直接在 Markdown 中用表格编写的!
比如,我生成的打赏列表页面是使用命令hexo new page donate创建的,那么就在对应的 Markdown 文件中写入:
1 | {% note green 'fas fa-fan' flat%} |
最后在页脚处添加如下链接:
1 | a.footer-item(href="/donate/") 客官打赏 |