Butterfly主题美化之其它页面魔改
Butterfly 主题的所有页面主要分为:首页和非首页这两种,在上一篇文章《Butterfly主题美化之首页魔改》中,详细记录了我对首页的一些魔改操作,这篇文章就用来记录我对其他页面的魔改(我这里是基于 4.10 版本进行美化操作的)!
第一节:侧边栏
正常情况下,只要我们将主体配置文件的theme.aside.enable设为true,那么每一个页面都会有侧边栏!而且对于那些具有 Markdown 文件的页面,我们可以通过将其 Front-matter 中的 aside 设置为 false 来关闭侧边栏!
侧边栏是 Butterfly 的最大亮点,但是我认为很多页面的侧边栏都应该被关闭,原因有二:
- 除了首页和文章页,其他菜单页不应该展示侧边栏,因为存在太大的信息冗余,侧边栏实在是没存在的必要;
- 侧边栏很难根据不同的页面单独定义,即使可以也很费力,一般我们又想在首页的侧边栏尽量展示更多的内容,但是在别的页面就会造成主体内容留有大量的空白,很不美观;
所以最终我决定:仅保留首页和文章页的侧边栏,其他所有页面的侧边栏都关闭!!
1.1:普通页
普通页就是指那些通过hexo new page xxx命令生成的页面,这些页面都有对应的 Markdown 文件。比如标签页和分类页、关于页和友链页等等,当然也包括那些自己个性化的页面,如音乐页和视频页等等!
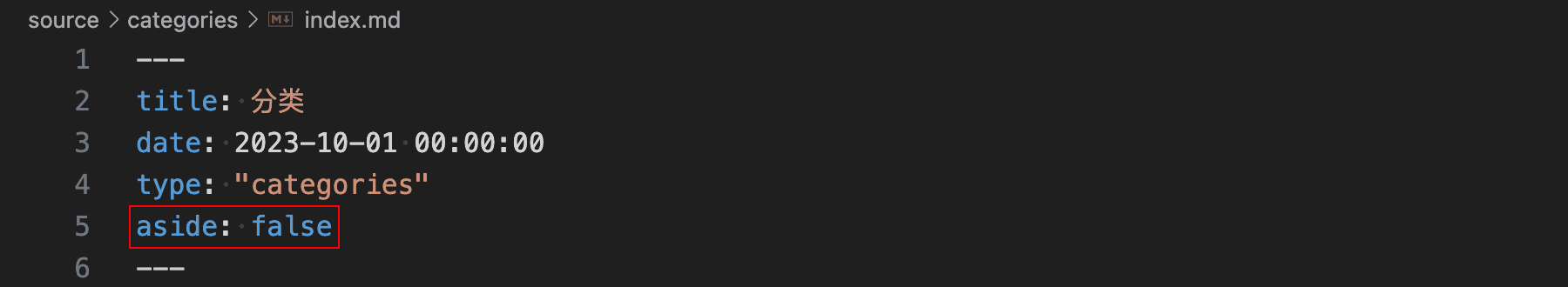
对于这些有 Markdown 文件的页面,若想关闭它们的侧边栏,只需要在 Front-matter 中添加aside: false 配置即可!
比如要关闭分类页的侧边栏,则可以在/source/categories/index.md中:

1.2:归档页
归档页面没有对应的 Markdown 文件,所以不能使用上面这种方式来关闭它的侧边栏,但可以通过主题配置文件来关闭!
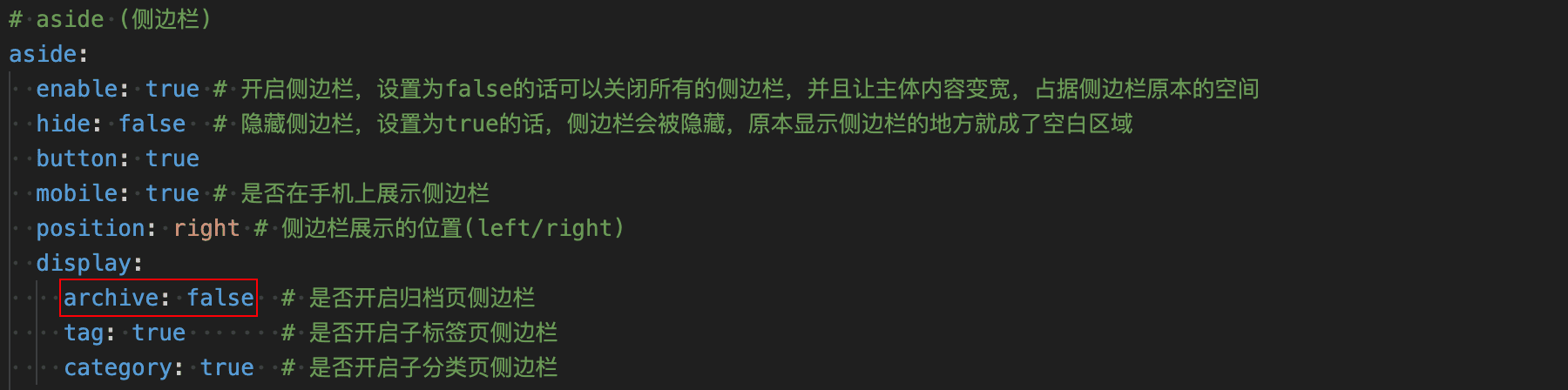
打开主题配置文件,找到aside选项,将aside.display.archive设置为false即可:

1.3:子页面
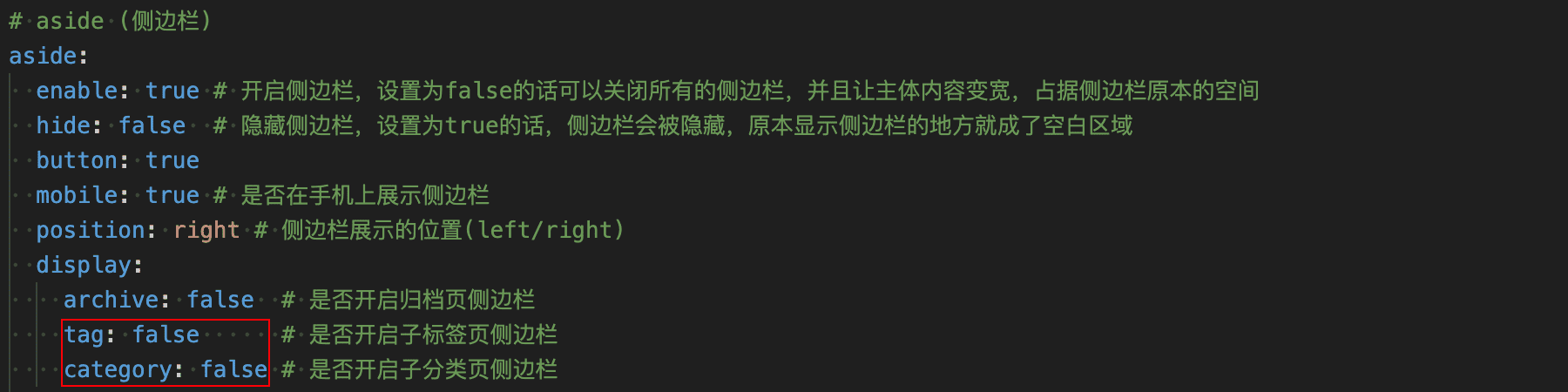
经过上面的设置以后,虽然分类和标签页的侧边栏没了,但是子分类页和子标签页还有侧边栏。想要关闭这些子页面的侧边栏,也可以通过主题配置文件来关闭!
打开主题配置文件,找到aside选项,将aside.display.archive设置为false即可:

1.4:404 页
在创建 404 页面的时候,主题文档要求我们在其 Front-matter 中设置type: "404",假如你设置了这个,那么就不会有侧边栏,不需要额外的设置。
1.5:友链页
主题要求在友链页的 Front-matter 中设置type: "link",但是主题的作者并没有在这个布局中默认取消侧边栏(跟 404 页不同),所以想要关闭友链页的侧边栏,还需要设置aside: false!
第二节:评论区
2.1:关闭评论区
之前,我在《Butterfly主题之评论系统》一文中详细描述了如何给主题配置评论系统,但是开启了评论系统以后,会存在这样一个问题:除了首页、归档页、404 页以外,所有的页面的最下面都会展示评论区,这显然不符合我们的需求,因为除了留言板页面和文章页,其他所有的页面都没必要展示评论区!
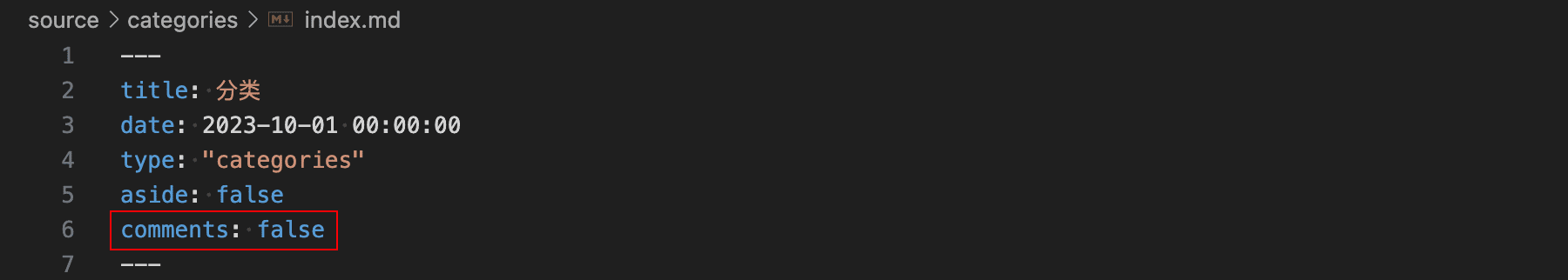
主题提供了关闭评论区的解决方案,跟关闭侧边栏类似,只需在相应的 Front-matter 中配置comments: false,比如:

注意:404 页面本身是没有评论区的,但是这要求你在404.md文件的 Front-matter 中正确设置type: '404'!
2.2:魔改留言板
假如你像我一样,在导航栏的菜单中单独暴露出来一个留言板的页面,那么此时有一个很严重的痛点:留言板页面和文章页的评论区是一样的样式!默认的样式用在文章页还可以,但是用在评论区就显得差点意思了。实际上,这两个地方使用的是同样的组件,要想显示不同的样式,估计要费不小的力气,但是我们又该怎么样来区别这两者的样式呢?
其实,我们可以在留言板对应的 Markdown 文件中添加一些内容来充实页面,这样就不会让留言板看起来那么突兀了!我这里决定自己单独写几句话来充实一下。
第一步:添加 HTML
首先往留言板页面对应的 Markdown 文件中填入如下内容(除 Front-matter 外):
1 | > 实际上这个页面什么都没有,只是借用了系统的评论功能!你可以向我吐槽任何事情,甚至你有什么想吃的都可以告诉我哦~~ |
因为 Markdown 文件中可以直接插入 HTML 文件,使用这种方式是最简单的!
第二步:添加 CSS
然后在自定义的样式文件中添加样式代码,关于如何引入自定义样式,可以参考我的《Butterfly主题之首页魔改》的第二节。比如我这里是主题根目录下的/source/css/_custom/custom.styl:
1 | .comments-title |
注意:这里的标题颜色是使用我自己的主题颜色,你需要设置一个自己的颜色,我这里是适配了深浅两种模式!
第三节:文章页
3.1:头图的优化
我个人是想在文章页保留文章的头图的,因为很多文章的头图都是我精挑细选的,跟文章的内容相呼应!但是这样存在一个问题:如果头图的颜色不够存粹时,就会导致头图上展示的相关文字信息不够明显,跟头图的颜色混在一起,不仔细看的话很难将其区分开来,这样就造成了很大的视觉疲劳!
最好的做法是给文章页头图设置毛玻璃效果,这样一来既能体现文章标题等信息,又能体现具有文章特色的背景图!但是我尝试了很多办法,都很难做到,于是放弃了,干脆就将文章页的头图页取消掉了!(实际是自己能力有限,等后面有时间再来研究吧,哈哈哈)
取消文章头图有三种方式:
- 在文章的 Front-matter 中设定
cover: false,但是这样做的话首页文章列表的卡片上的图片就没了,这不可取; - 在文章的 Front-matter 中设定
top_img: false,但是这样会把原本头图上展示的内容放到文章卡片中,不可取; - 通过修改源码,实现既能在首页文章卡片上展示 cover 图,还能在文章页不加载头图,还预留出原本展示头图的位置不改变(其实也能可以通过将头图设置为透明,但是这样还会加载头图,属于浪费资源,最好不加载);
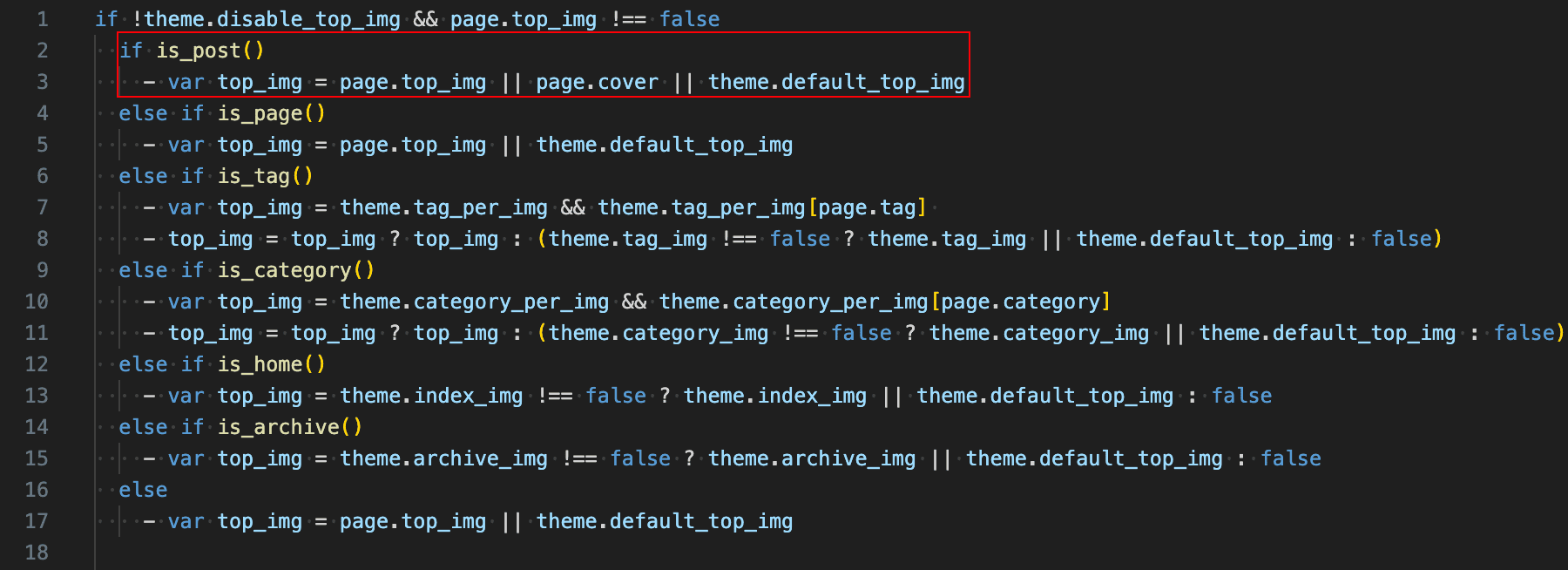
打开主题根目录下的/layout/includes/header/index.pug文件,文件的开头部分定义了文章页的头图:

只需要将这段逻辑去掉,其他的什么都不用做,然后三连看效果就行了!
3.2:美化选择框
在 Markdown 中编辑复选框使用下面的语法:
1 | - [X] 这是一个选择框 |
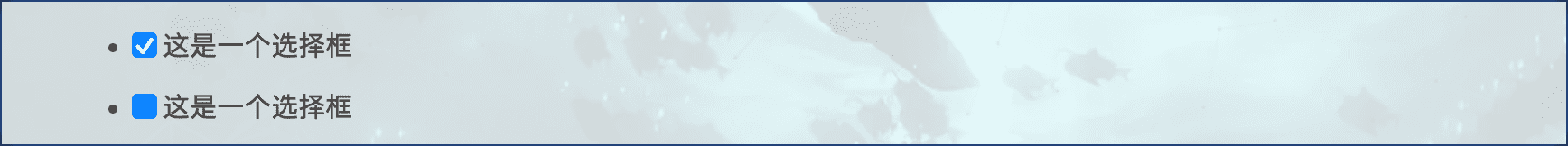
对于选择框而言,Butterfly 渲染的效果如下:

感觉这个效果差太多了,选中和没选中的效果几乎相同,所以这里只需要修改它们的颜色即可!
打开自定义样式文件,在其中添加如下代码:
1 | // 复选框的颜色 |
需要注意的是:这里我对选择框的背景设置了深浅模式,最终的样式为像下面这样

3.3:美化引用框
默认情况下,文章中的引用样式如下:

这个颜色跟 Butterfly 原生的颜色一致,跟我个人的主题颜色有差距,所以打算对它的颜色进行修改,并且适配深浅模式!