macOS上安装配置Nodejs的保姆级教程
第一节:什么是 Nodejs?
简单来说:Nodejs 是一个基于 Chrome V8 开发的 JavaScript 的运行环境,能够使 JavaScript 脱离浏览器运行!
Node.js 是 2009 的时候由大神 Ryan Dahl 开发的。Ryan 的本职工作是用 C++ 写服务器,后来他总结出一个经验,一个高性能服务器应该是满足“事件驱动,非阻塞 I/O”模型的。C++ 开发起来比较麻烦,于是 Ryan 就想找一种更高级的语言,以便快速开发。
可以说有两点促成了 Nodejs 的诞生。首先第一点,Ryan 发现 JS 语言本身的特点就是事件驱动并且是非阻塞 I/O 的,跟他的思路正是绝配;第二点,Chrome 的 JS 引擎,也就是 V8 引擎是开源的,而且性能特别棒。于是 Ryan 就基于 Chrome V8 开发了 Node.js 。
注意:Node.js 听起来好像是个 JS 库,其实不是的,Node.js 是使用 C++ 开发的,到官网 http://nodejs.org 可以看到!所以说:Node.js不是库,而是一个运行环境,或者说是一个JS语言解释器!
1.1:执行JS代码
以前 JavaScript 只能运行在浏览器中,Node.js 出现之后,不管是服务器上还是我们自己的笔记本,只要是你安装了 Nodejs,就可以运行 JavaScrip t代码了!
比如,安装完 Nodejs 以后,进入命令行以后执行命令node进入 Nodejs 环境以后,执行命令:
1 | 1 + 1 |
这段JS代码就是简单的执行加法操作,回车后就可以看到代码正确执行了。
跟 python 相同,我们还可以将JS代码编写在.js文件中,然后使用 Nodejs 环境直接执行改文件。比如在test.js文件中编写如下代码:
1 | console.log("hello"); |
然后在命令行中这样执行:
1 | node test.js |
此时“hello”会被打印出来,而这种执行过程跟浏览器没有一毛钱关系,Nodejs使得JS代码脱离了浏览器的限制!
PS:当然 Nodejs 跟浏览器还是有一些细微的区别的,这里我们先不关注。
1.2:内置包管理器
Nodejs 的出现,引发了前后端开发的爆发(尤其是前端),众多的JS开发者贡献了非常多的开源代码,所有这些优秀的代码就凝结成了一个仓库——世界上最大的包管理器 npm!
不知道在座的各位有没有用过 Python,Python 有一个很优秀的包管理器 pip,通过 pip 我们可以获取其他 Python 开发者写好的优秀代码,并将其引用到我们自己的项目中来。npm 同样如此,它是 Nodejs 的包管理器,通过 npm 我们可以简单的获取其他开发者的优秀代码,并将其引用到我们的项目中,避免“重复造轮子”!跟 pip 一样,npm 既是一个代码库,也是一个程序,当系统安装上 Nodejs 以后,会内置安装 npm!
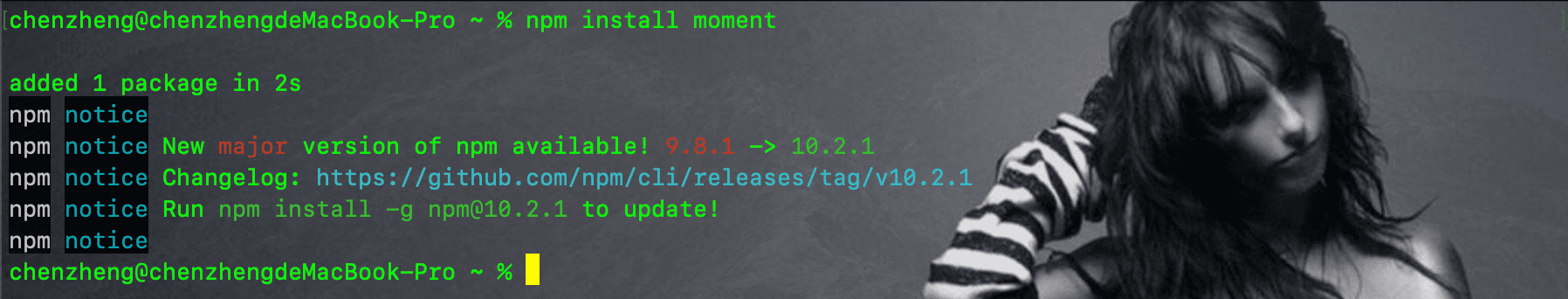
比如,安装完 Nodejs 后,我们想使用 npm 安装一个名为 moment 的代码库,就可以直接执行命令:
1 | npm install moment |
这个命令可以直接把 moment 这个包从 npm 的软件包仓库中下载这个包并安装到本地,而在 npm 仓库中还有这数以万计的类似 moment 这样的包!
关于 npm ,我们暂时理解到这个程度就可以了,只要求会用!
第二节:下载安装
2.1:下载
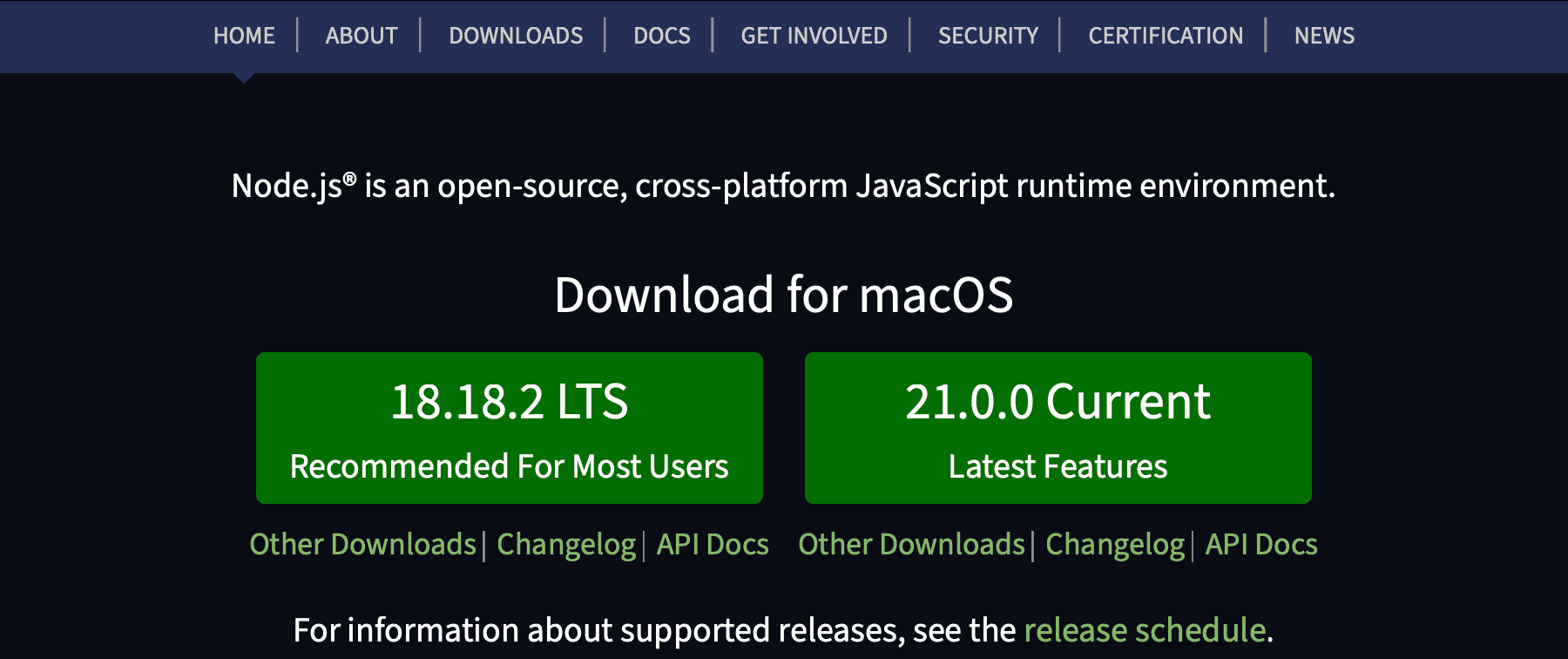
浏览器访问Nodejs的官网:

PS:LTS 版本是长期维护的稳定版本,Current 是当前开发版本,一般情况下,我们选择 LTS 版本的下载。
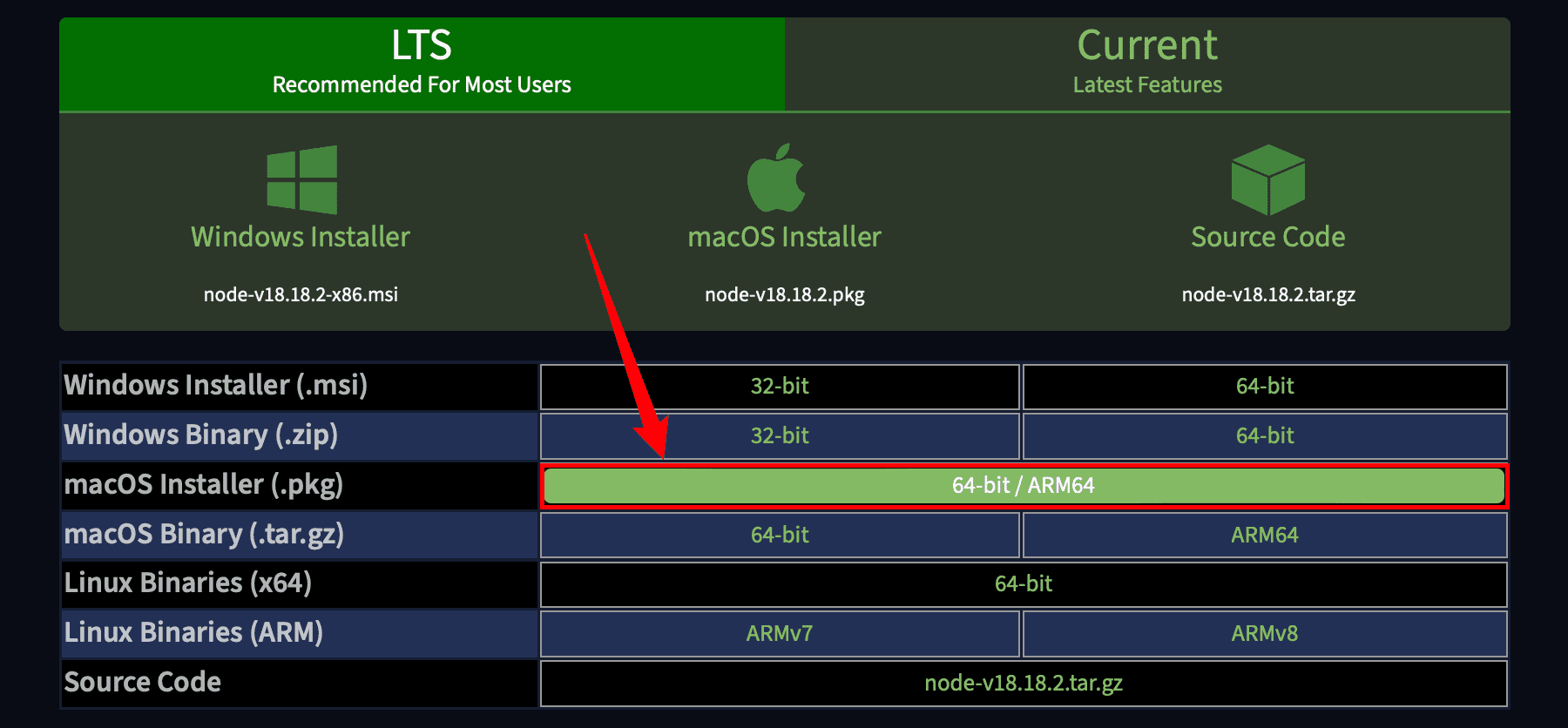
也可以通过 Downloads 页签找到更多的选择,比如我选择的是同时支持 Intel 和苹果 Silicon 的 macOS 安装程序:

PS:如此流行的 Nodejs,比其他开发环境更早的适配 ARM 架构(真的很牛逼,很多比较常用的开发环境对于 ARM 架构的支持都是比较滞后的),这对使用苹果芯片的 macOS 用户来说简直是太棒了!下载下来的是一个.pkg的安装程序。
2.2:安装
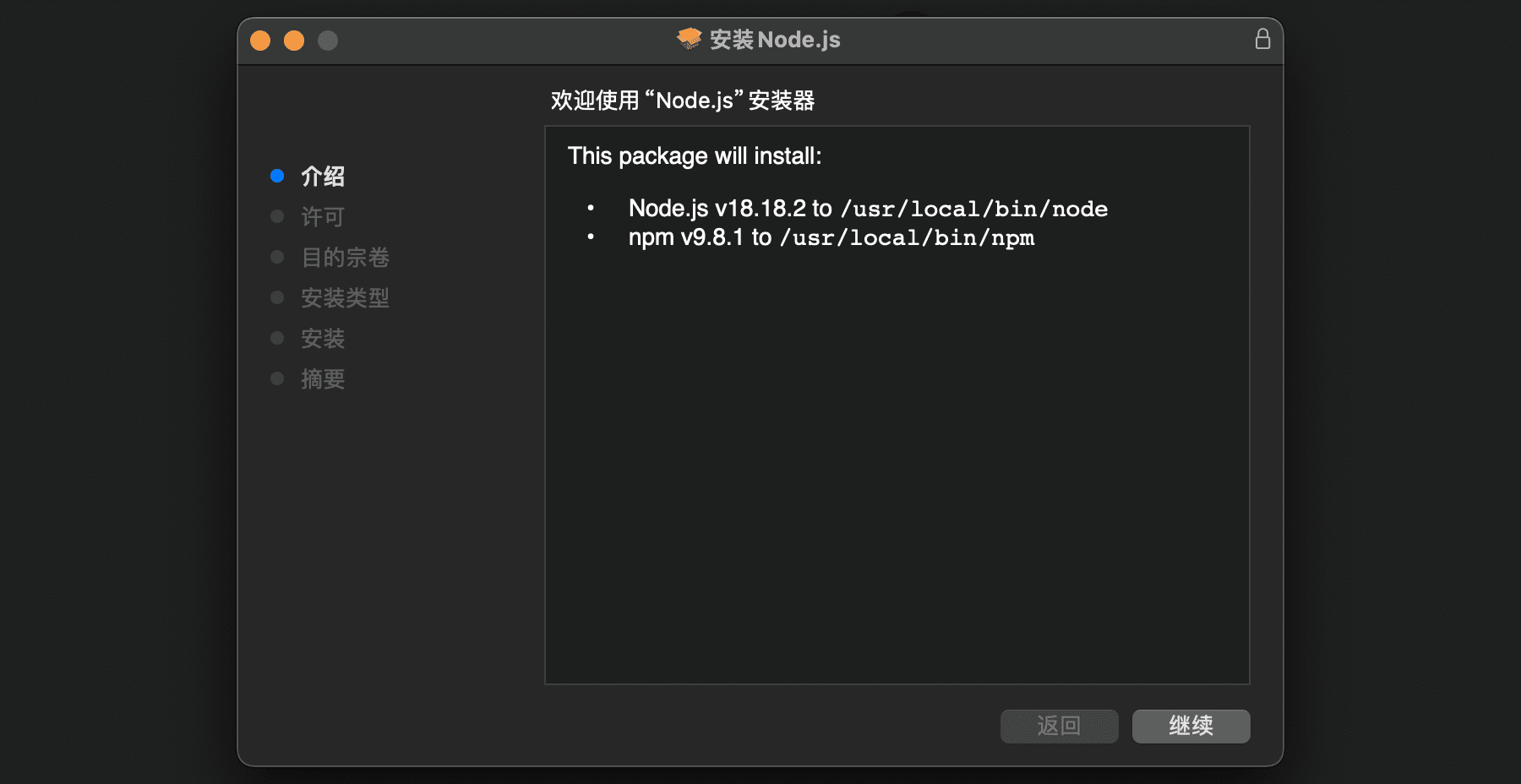
直接双击下载下来的安装程序,进入安装程序:

友情提示:
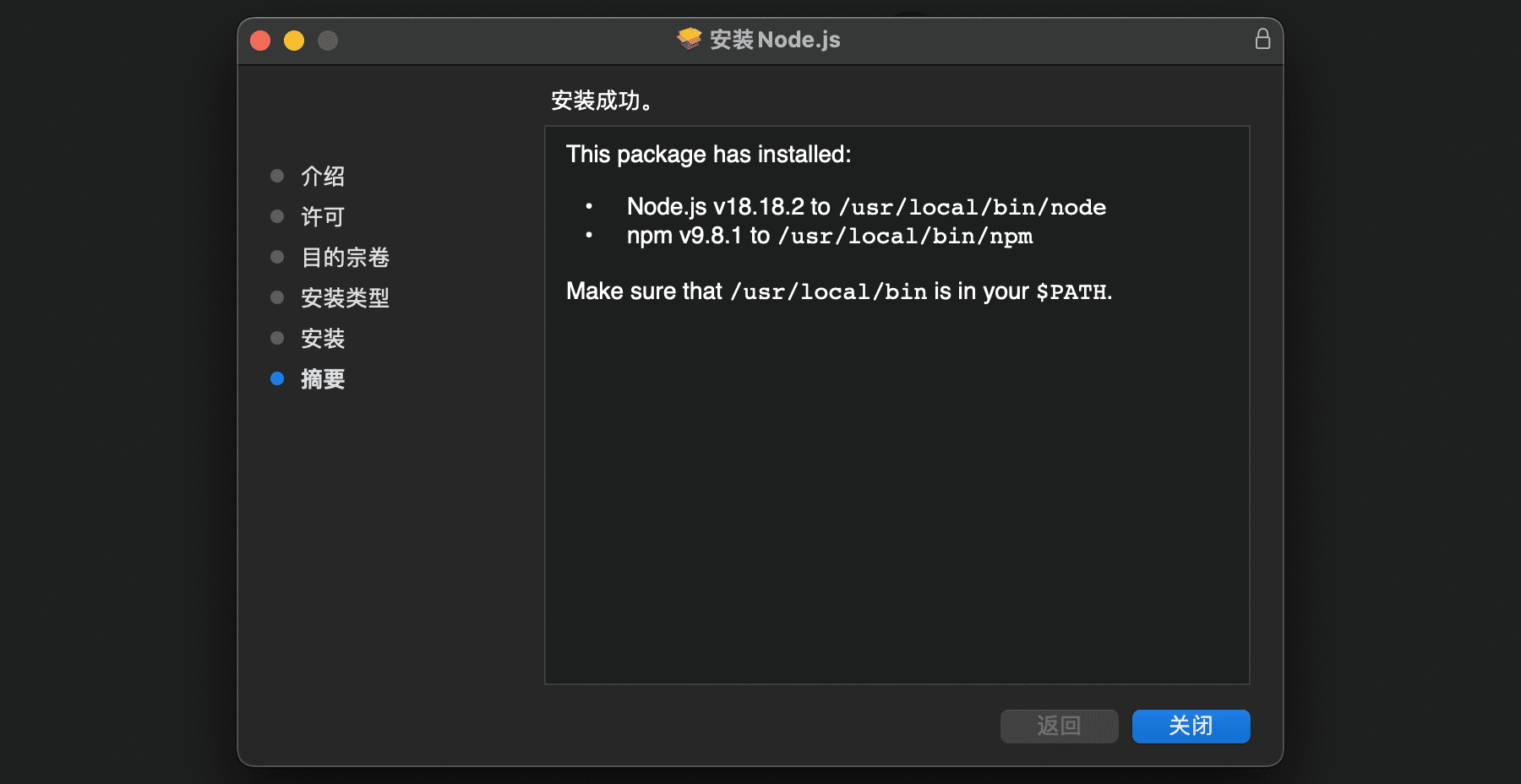
安装程序会安装 node,并将其安装到
/usr/local/bin/node目录;安装程序会安装 npm,并将其安装到
/usr/local/bin/npm目录;假如你此前没使用过
/usr/local目录的话,此时这个目录应该是空的(比如我在安装前,这个目录就是空的);
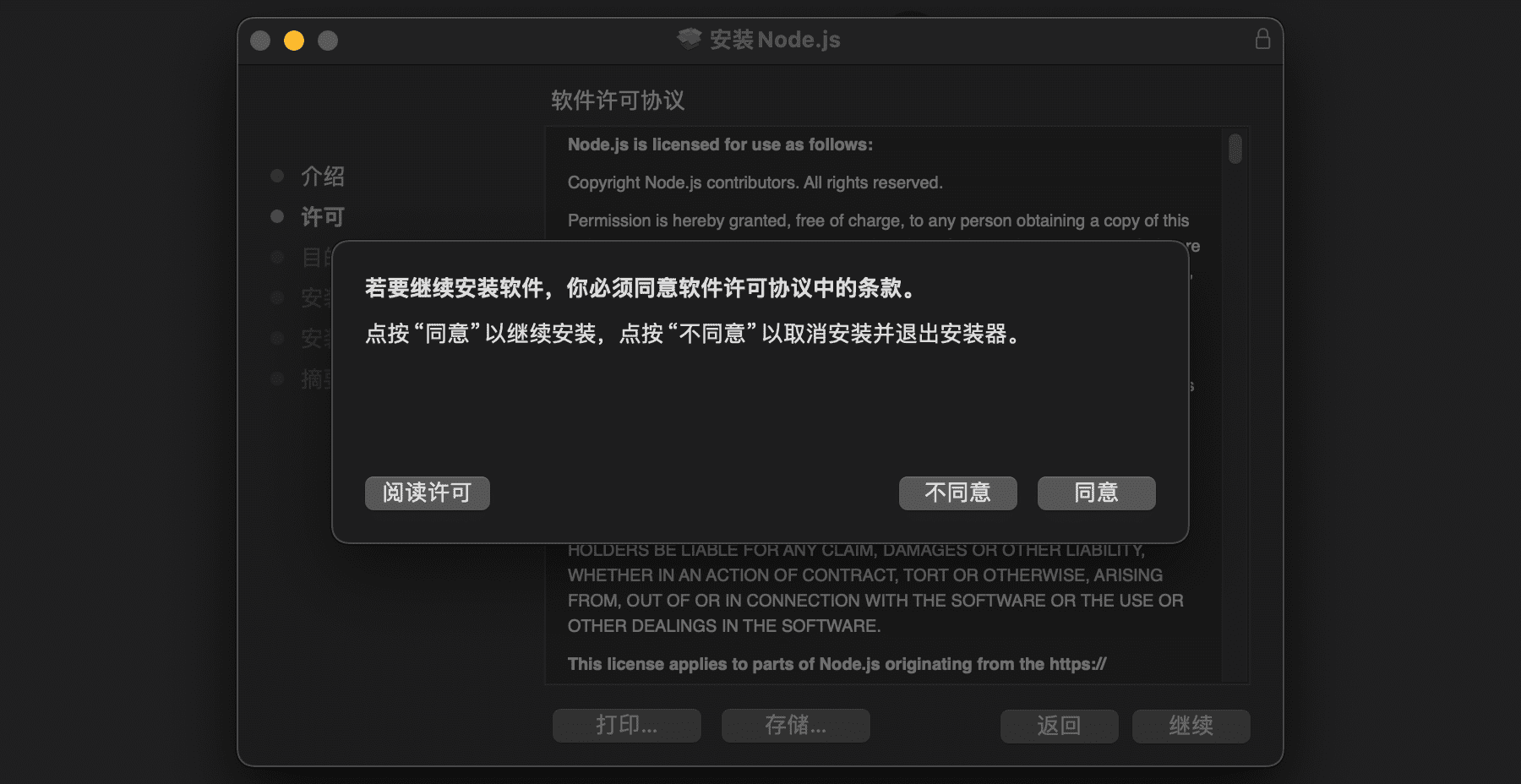
点击上图中右下角的“继续”,会展示软件许可协议:

点击上图中的“继续”:

然后点击上图中的“同意”:

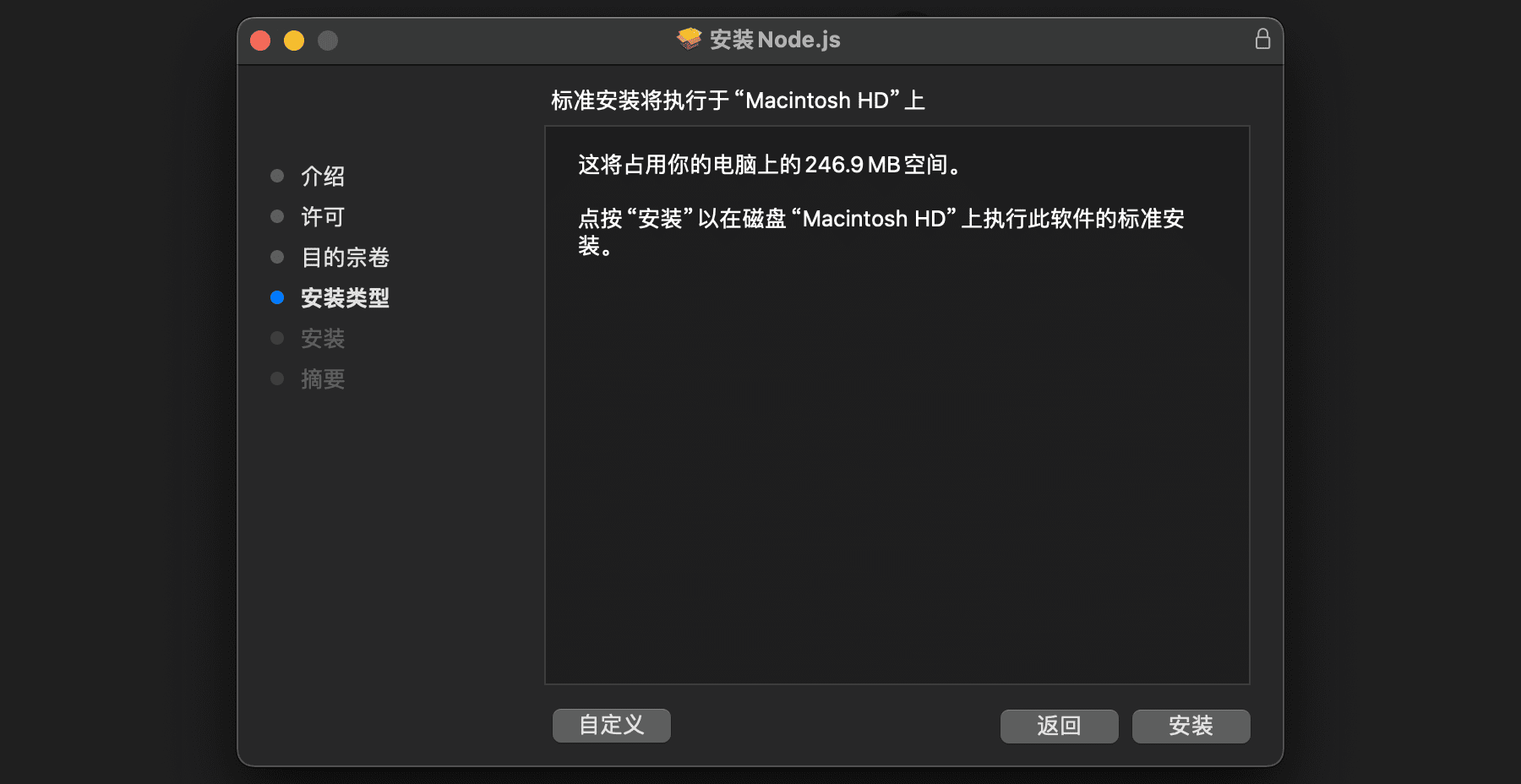
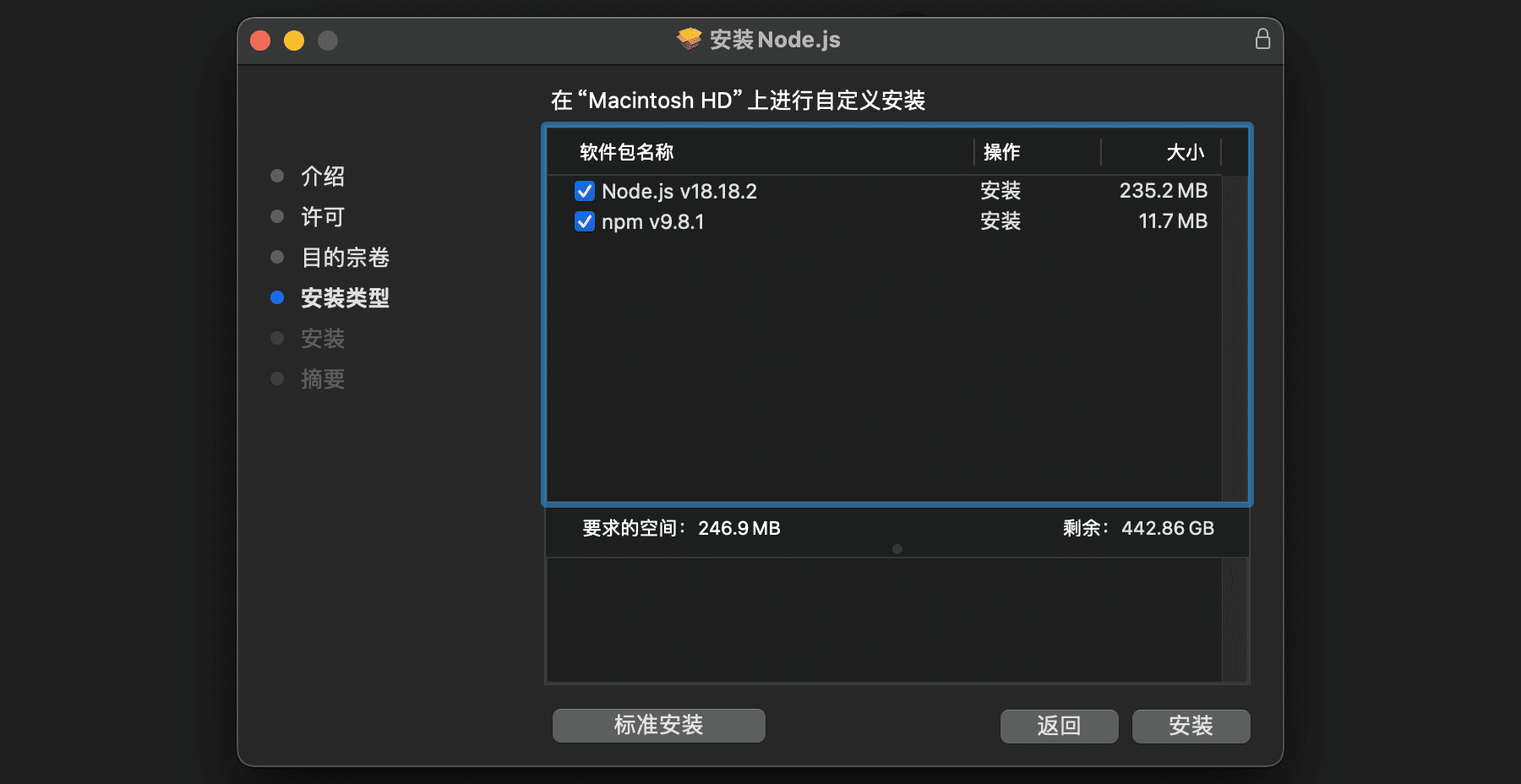
假如此时点击“自定”,我们看到安装程序会安装 Node.js 和 npm:

这里不需要修改,直接点击“安装”,输入机器开机密码后,即可进入自动安装!最后点击“关闭”来完成安装:

2.3:配置
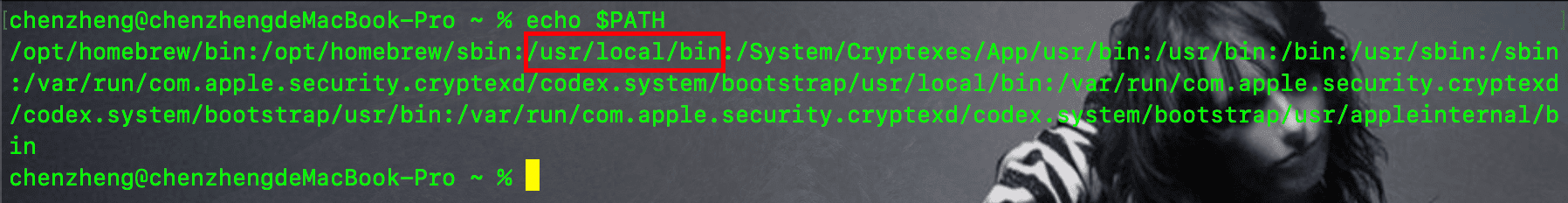
为了能在命令行中使用 Nodejs,我们需要确认安装的 node 和 npm 在我们的系统的环境变量 PATH 中。但是这两者的安装位置/usr/local/bin/本身就在 Mac 的环境变量 PATH 中,这是系统预置的:

也就是说:使用安装程序安装的Nodejs,不需要我们再自己手动的设置环境变量了!
2.4:检查
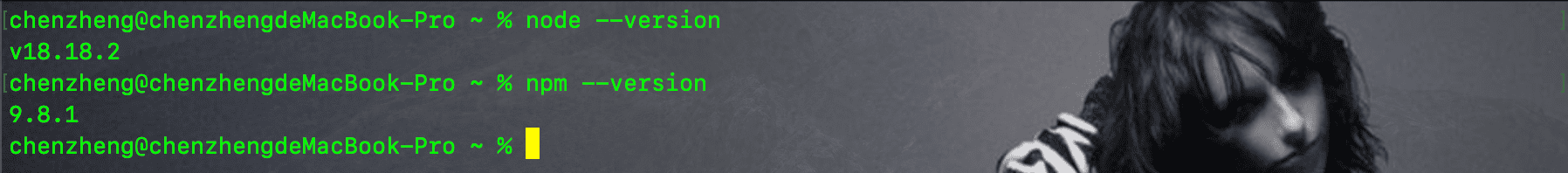
打开终端,查看 node 和 npm 的版本号,假如能正确查看到版本号,则说明安装成功:

2.5:.npm
安装 Nodejs 获得的文件:
- 安装的 Nodejs 的所有的文件都安装到
/usr/local目录中(这个目录原本是空的); - 安装完 Nodejs 后,用户目录下没有
.npm文件,执行npm命令后,用户目录下会产生名为.npm的隐藏文件;
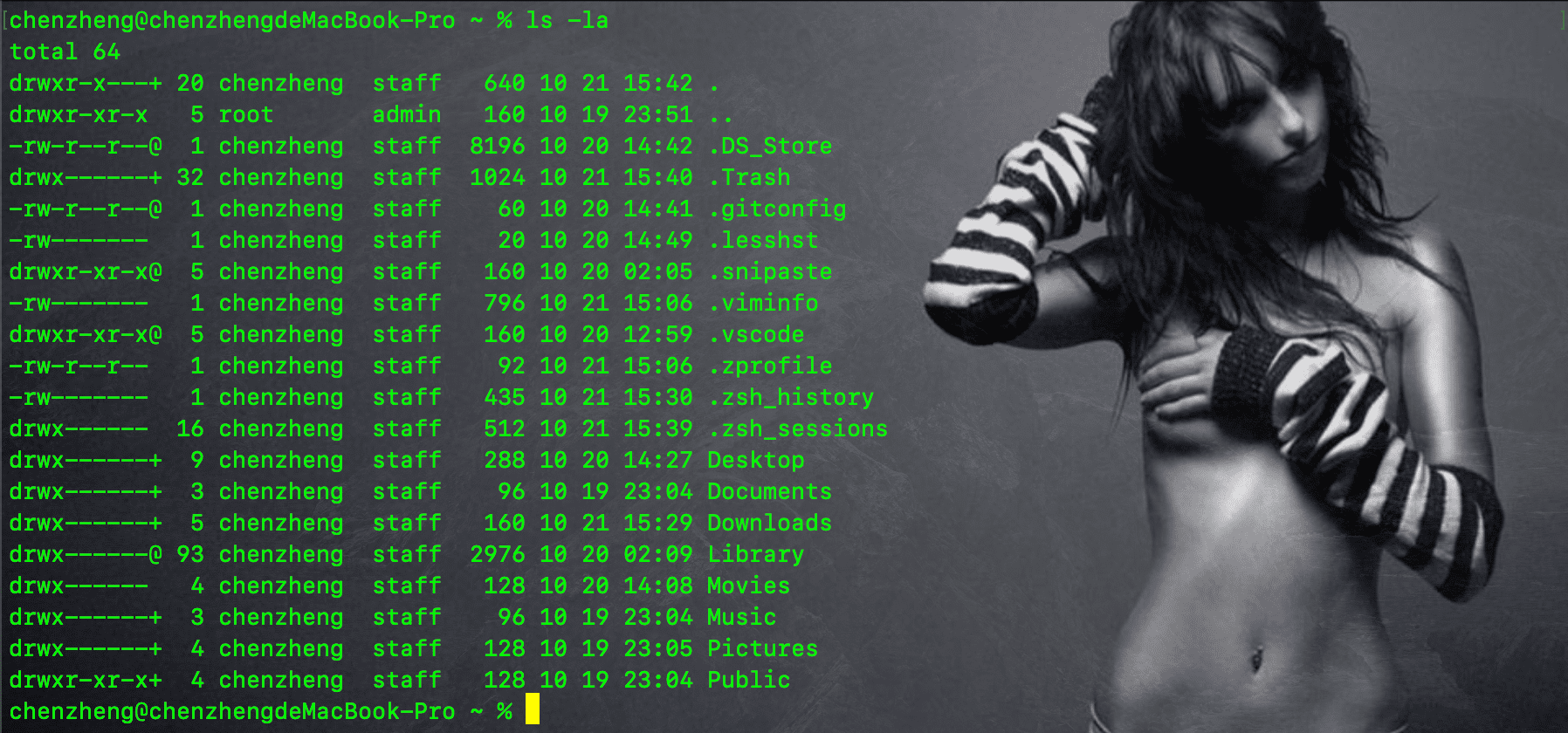
刚安装 Nodejs 后,用户目录下有如下文件:

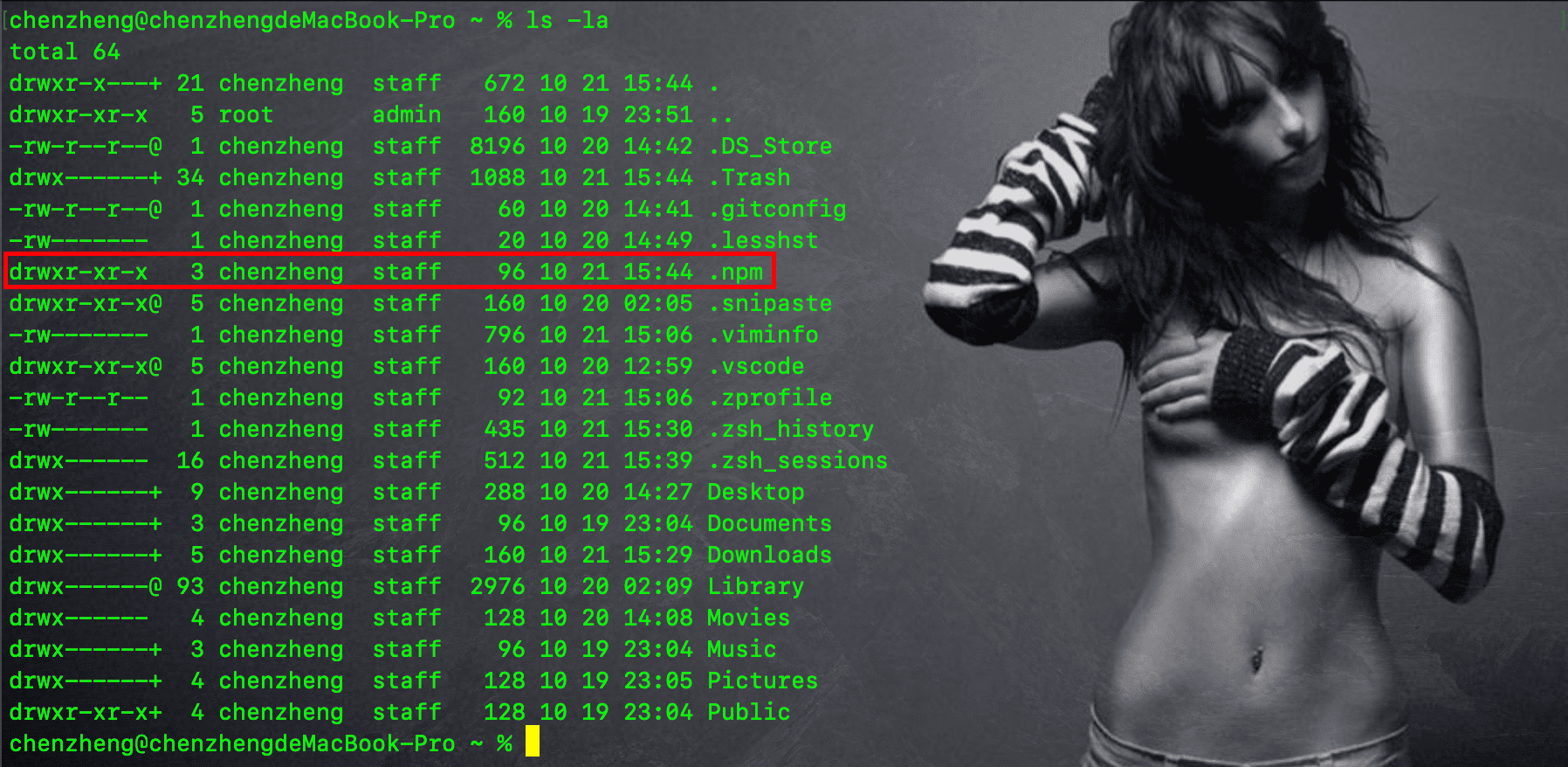
当执行了 2.4 中的npm命令后,就会再用户目录下生成名为.npm的文件:

友情提示:
- 因为
npm命令在环境变量中,所以可以在任意目录下执行npm命令; - 无论在哪个目录下执行
npm命令,都会在用户目录下生成名为.npm的隐藏文件!
第三节:额外配置
当使用 npm 来安装第三方软件包的时候,有局部安装和全局安装两种安装类型,对应的命令分别是:
1 | npm install 软件包名 |
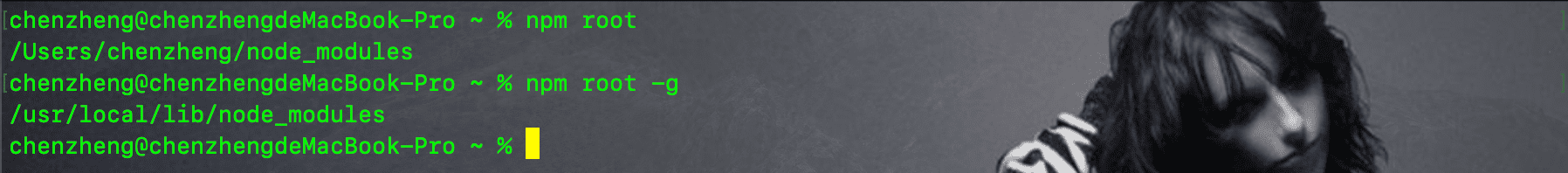
前者表示局部安装,后者表示全局安装!使用“npm root”命令可以查看局部安装和全局安装的目标目录:

友情提示:
- 局部安装时,软件包会被安装到执行安装命令的目录下(假如执行安装命令的路径下有
node_modules),或者被安装到当前用户目录下的node_modules文件夹中(假如执行安装命令的路径下没有node_modules); - 全局安装时,软件包会被安装到
/usr/local/lib/mode_modules文件夹中;
3.1:局部安装
在局部安装之前,用户目录下的文件目录是这样的(用户目录下的.npm文件是只要执行npm命令就会产生的):

下面,我们试着在用户目录下局部安装一个名为moment库,在用户目录下执行npm install moment:

PS:其实安装的时候,终端中会有进度条展示,但是网速比较快的话,基本捕捉不到进度条!
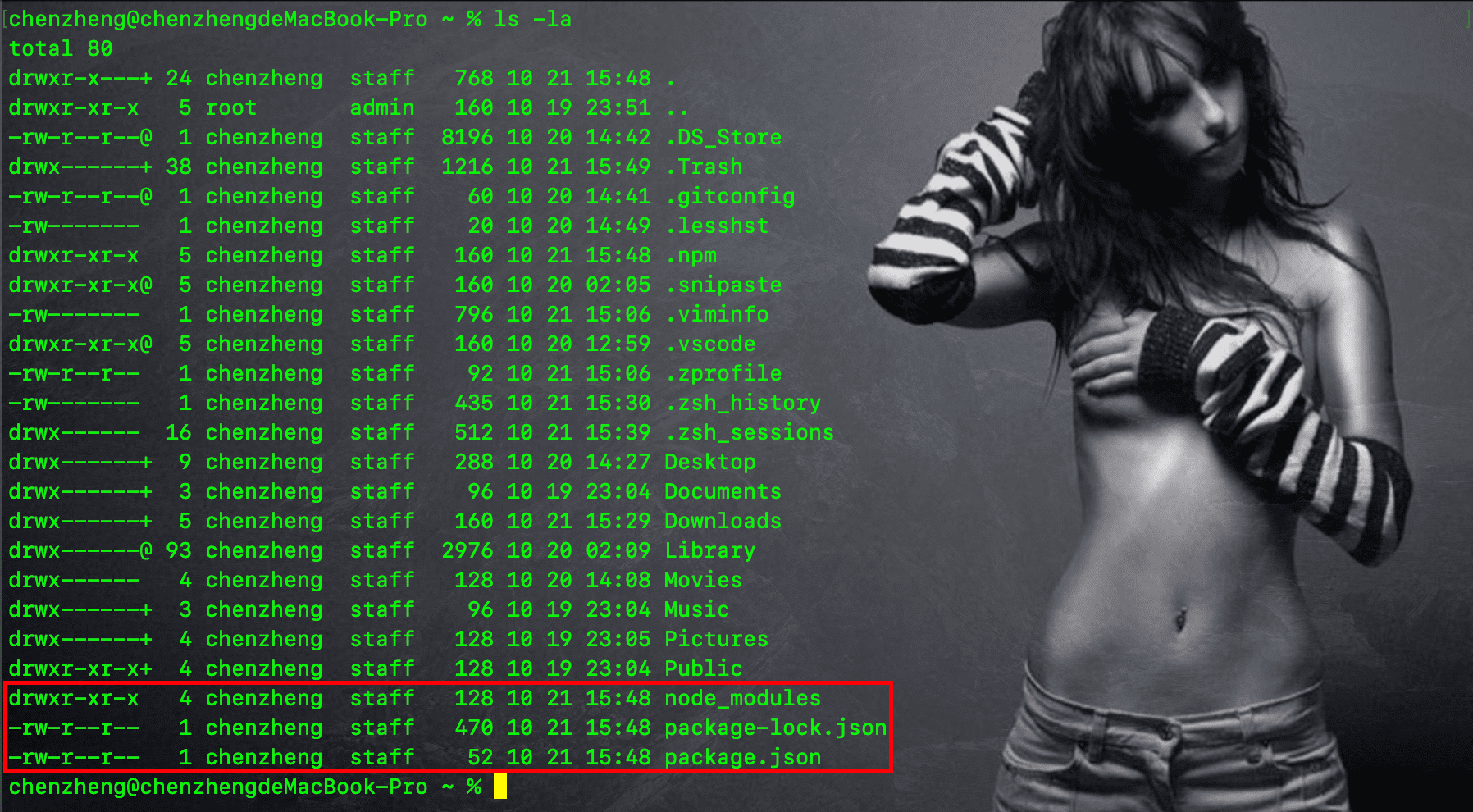
此时查看用户目录,可见这里会产生三个新的文件(用户目录下的.npm文件是只要执行npm命令就会产生或更新):

友情提醒:其中安装的 moment 包就放在node_modules文件夹中,使用npm uninstall moment命令卸载时,只会将~/node_modules/中的moment文件夹删掉,上图中新生成的这三个文件夹不会被删除!
综上:
- 使用局部安装的方式,不需要额外的任何配置;
- 局部安装时,软件包会被安装到执行安装命令的目录下(假如执行安装命令的路径下有
node_modules),或者被安装到当前用户目录下的node_modules文件夹中(假如执行安装命令的路径下没有node_modules);
3.2:全局安装
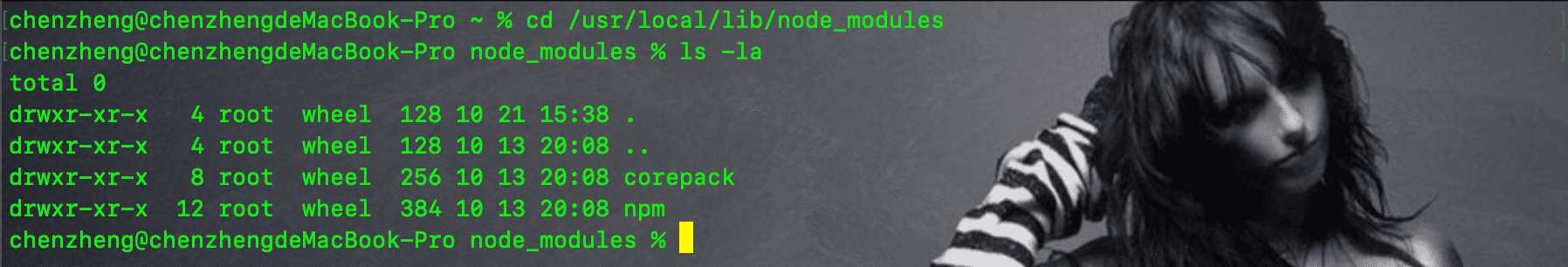
局部安装时,会在安装目录下生成node_modules目录,但是全局安装的目标目录/usr/local/lib/node_modules本身就存在(package-local.json 和 package.json不存在),并且里面本身就存在两个包(这是自带的两个包):

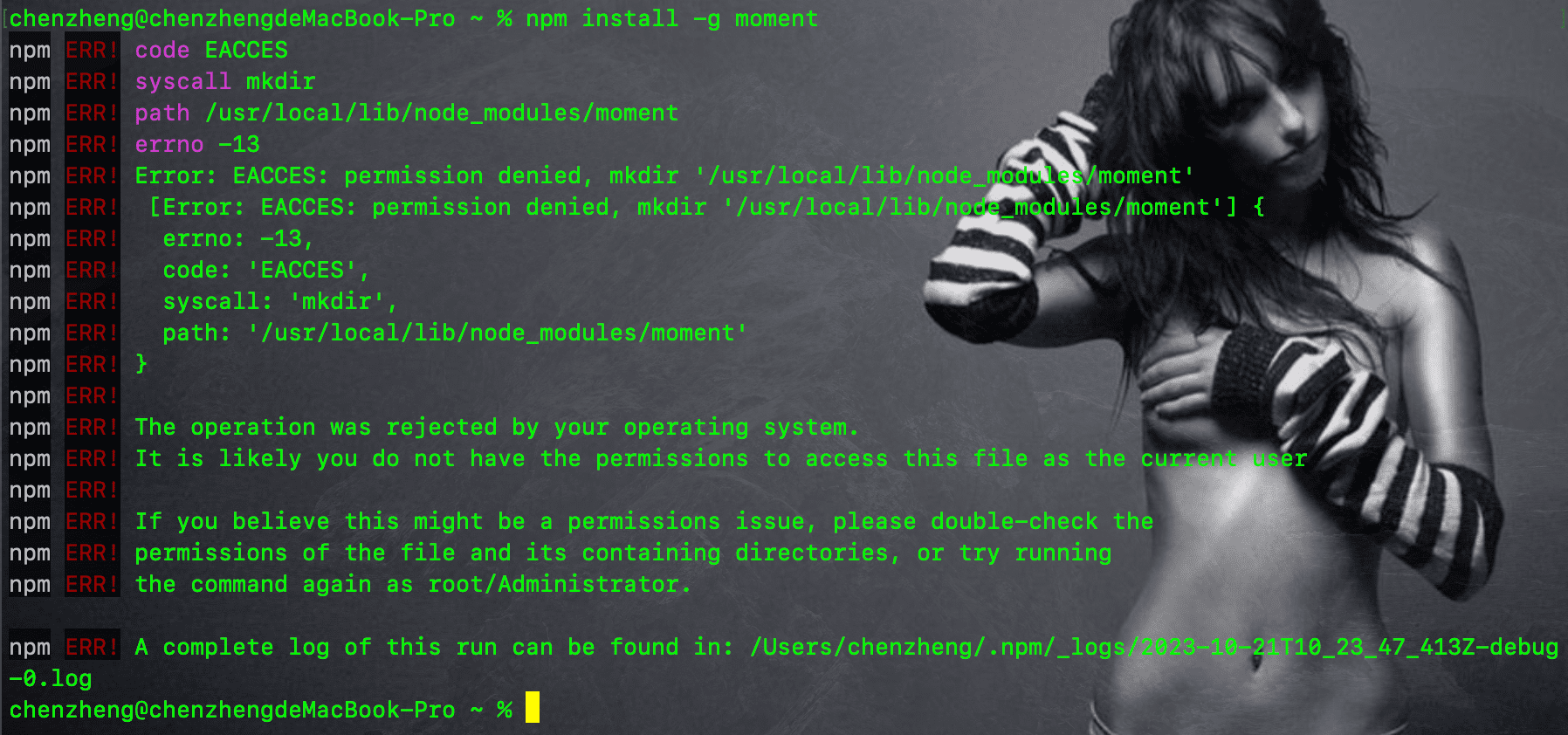
直接执行命令npm install -g moment来全局安装 moment 包:

执行报错!因为执行全局安装时,npm 会默认将软件包安装到/usr/local/lib/node_modules/目录下,但是从/usr到/usr/local/lib/node_modules/这些目录的权限全是drwxr-xr-x,并且权限属主是 root、属组是 wheel!
PS:macOS 系统的权限控制
- macOS 系统中有 staff、admin、wheel 这三种用户组;
- staff:所有的用户都属于这个组,这是用户的一个超集;
- admin:这个组中的用户可以使用
su或sudo切换到 root 用户,只需要输入自己的密码即可,不用 root 密码; - wheel:这个组只有一个 root 用户,是 root 用户的专属组;
所以,对于drwxr-xr-x而言,正常情况下 admin 用户对它不具备写的权限!这也是为什么上面会报错的原因!
解决这个问题,有两种思路:
方法一:使用
sudo npm install -g moment命令代替npm install -g momentroot 用户对
/usr/local/lib/node_modules/有写的权限,所以使用sudo让管理员用户暂时具备 root 用户的权限,这样就可以完成安装了!虽然这样可以成功安装软件包到/usr/local/lib/node_modules/中,但是这种方式是不可取的!因为sudo只对当前命令有效,假如我们执行的是更新语句的话,分为卸载和安装两个步骤,sudo只对卸载旧版本有效,对安装新版本就无效了,所以不能使用这种方式;我们在使用 npm 进行全局安装时,应该尽量避免甚至完全不用
sudo!方法二:修改
/usr/local/lib/node_modules/的权限,让其他用户(包括 admin)对该目录具备写权限因为 admin 对
node_modules的所有上级目录都具备可执行权限,在这种情况下,只要它再对node_modules具备写的权限,那么 admin 就可以写这个目录了,这是 Linux 的权限机制!显然这种方式更可取,这样在安装的时候就可以不用
sudo了,而且可以一劳永逸!
具体的操作步骤:
打开终端,执行如下命令
1
sudo chmod 757 /usr/local/lib/node_modules
这一步是为了让 admin 用户对
/usr/local/lib/node_modules/具备写的权限!打开终端,继续执行命令
1
sudo chmod 757 /usr/local/bin
因为在全局安装时,经常需要在
/usr/local/bin中创建一些软连接,并让它们指向下载的包中的真实的命令,所以我们同时需要让当前用户(admin)对/usr/local/bin也具备写的权限!这一步就是做这个的。
经过这两个命令以后,使用全局安装的时候,就能轻松地将软件包安装到/usr/local/lib/node_modules/中了,并且伺候不管是下载、安装还是更新,都能一劳永逸!比如此时我全局安装 moment 包就可以成功:

综上:安装完 Nodejs 后,使用全局安装之前,需要使用如下两个命令来改变文件的权限,仅此而已
1 | sudo chmod 757 /usr/local/lib/node_modules |
在使用 npm 全局安装包的时候,就单纯的安装操作而言,我们直接使用sudo 配合-g参数就可以安装完成,后续也不影响对所安装软件包的使用(因为管理员用户对这个目录具备读的权限),但是为了简化每一次的安装和卸载,所以我修改了/usr/local/lib/node_modules/的权限;其次,为了能顺利在/usr/local/bin中创建能指向安装包中的命令的软连接,还需要修改/usr/local/bin的权限。二者缺一不可,一劳永逸!
全局安装时,包会被安装到/usr/local/lib/node_modules/目录下(目录本就存在,但要修改该权限);
注意:全局安装的包,在卸载时也需要使用-g参数来全局卸载!
3.3:换镜像源
所谓 npm 镜像源,就是指使用npm命令来安装包的时候,通过网络下载的包的来源。
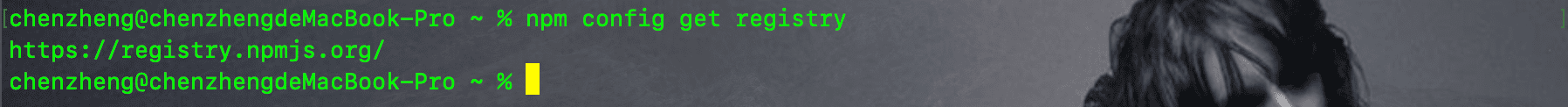
执行命令npm config get registry可以查看 npm 的镜像源,默认的镜像源是:

默认的镜像源是国外的,有时候我们在国内使用 npm 默认的镜像源时,会因为网络问题导致失败。在这种情况下我们可以更换为国内的镜像源,常见的 npm 镜像源有如下三种:
- 腾讯镜像源:http://mirrors.cloud.tencent.com/npm/
- 淘宝镜像源:https://registry.npmmirror.com
- 华为镜像源:https://mirrors.huaweicloud.com/repository/npm/
此外,更换镜像源的方式有两种:
暂时修改镜像源
比如使用淘宝源全局下载 moment,可以执行如下命令:
1
npm --registry https://registry.npmmirror.com install -g moment
这种方式不会修改 npm 默认的镜像源,下次使用
npm install命令来安装时,依然使用 npm 默认的镜像源!而卸载的时候就不需要指定镜像源了:1
npm uninstall -g moment
永久修改镜像源
我们可以永久修改 npm 镜像源,这样一来每次都可以使用我们配置的镜像源来下载,而不用指定镜像源:
1
npm config set registry=https://registry.npmmirror.com
对 npm 进行了自己的配置后,会在用户目录下生成名为
.npmrc的隐藏文件,以“key=value”的形式记录配置!注意这里不要添加
-g参数,如果添加了的话,就只是修改了全局安装时的镜像源,局部安装的镜像源没有修改!
PS:我们还可以使用 npm 安装 cnpm,因为 cnpm 默认使用淘宝源,但我不推荐,因为 cnpm 的安装目录比较奇怪!
3.4:更新npm
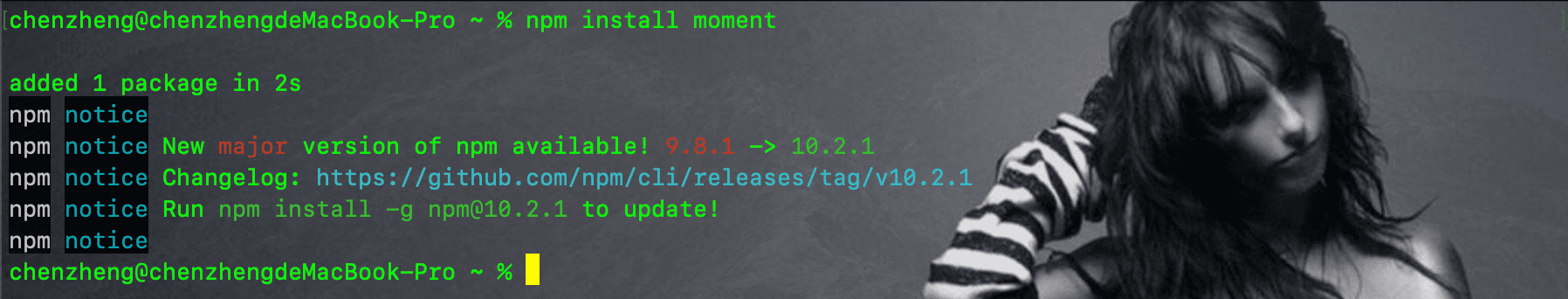
一般 Nodejs 中自带的 npm 不是最新的,需要更新 npm。比如前面我第一次使用 npm 安装 moment 时,就给出了提示:

当然,假如你第一次忽略了这个版本提醒,后面再使用时就不会给出版本提醒了,除非你删除了用户目录下的.npm文件后再执行npm命令!
我们可以使用命令如下命令来查看当前 npm 的最新版本:
1 | npm view npm version |
比如我这里:

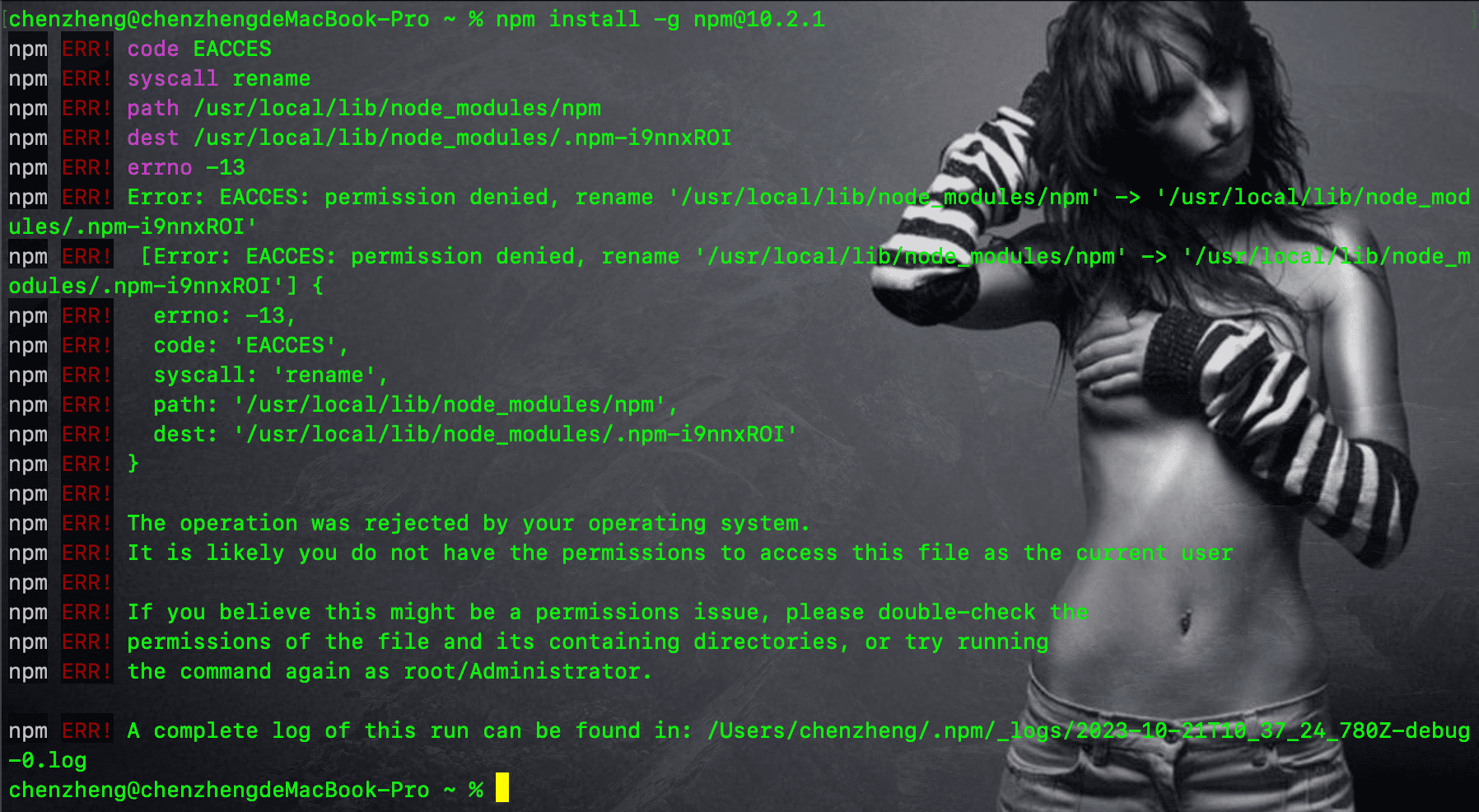
但是此时若直接执行更新命令npm install -g npm@10.2.1的话,会出现错误:

其实这里的问题跟本文 3.2 中的情况是相同的,同样需要处理权限问题,我这里就不再赘述了(我觉得其实也没必要更新它,只要不删除用户目录下的.npm文件的话,以后在使用它的时候不会再提示更新)!
第四节:常用命令
npm 的命令都采用命令+参数的形式!
4.1:帮助
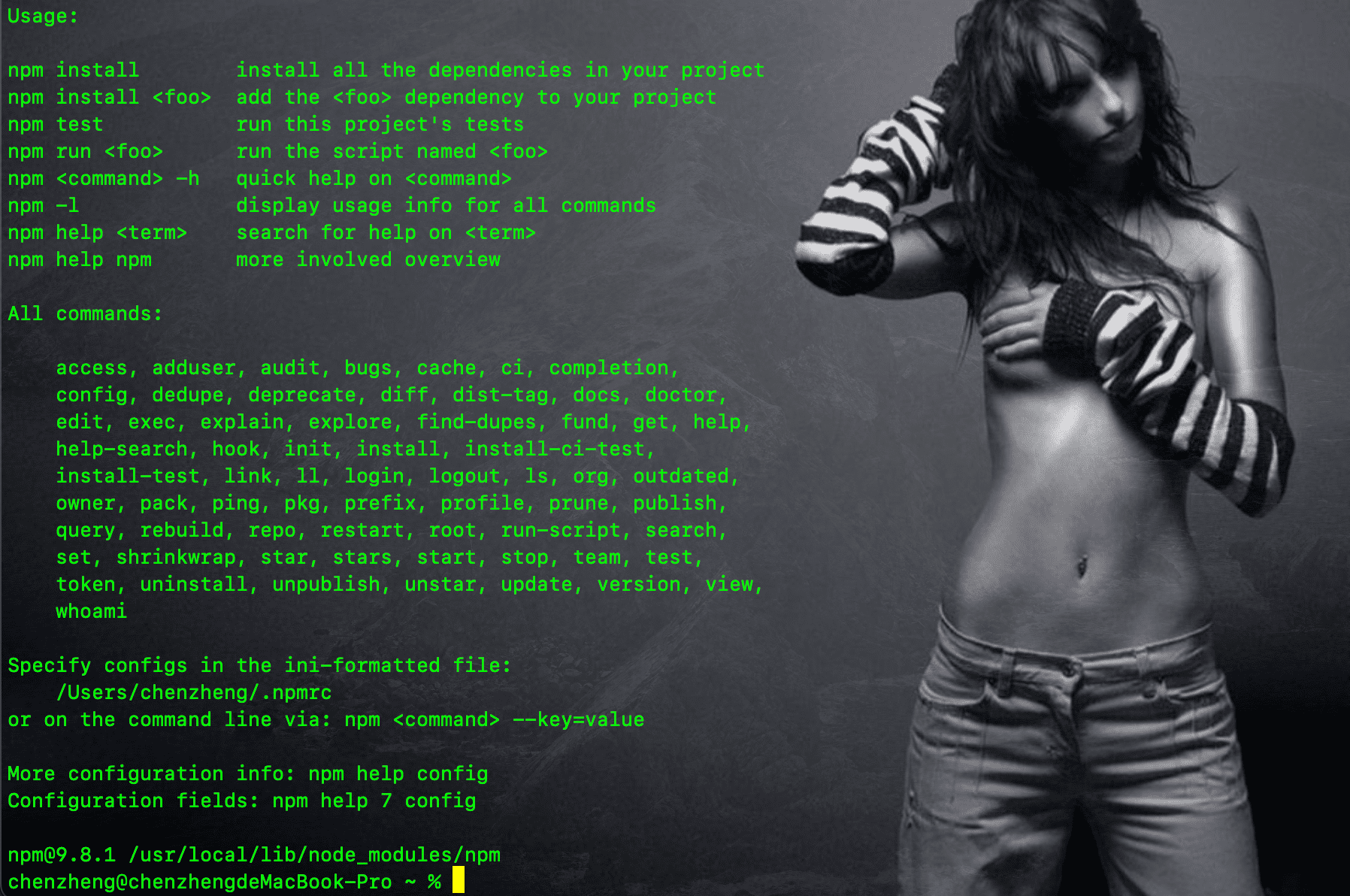
在 npm 中,有一个最重要的命令,就是npm help,这个命令可以查看所有其他 npm 命令的用法:

假如要查看某个特定命令的用法,可以使用npm help 命令,比如查看config命令:
1 | npm help config |
4.2:配置
使用
npm config key=value进行配置,比如:1
npm config set registry=https://registry.npmmirror.com # 这里的等号也可以用空格替代
使用
npm config get key查看配置,比如:1
npm config get registry # 假如要查看多个,可以用空格隔开
所有的使用细节,可以使用npm config --help来查看大概用法,使用npm help config来查看详细用法!
4.3:安装
安装指定包,默认是局部安装,-g参数表示全局安装:
1 | npm install [-g] package |
4.4:更新
更新指定包,默认是局部更新,-g参数表示全局更新:
1 | npm update [-g] package |
4.4:卸载
卸载指定包,默认是局部卸载,-g参数表示全局卸载:
1 | npm uninstall [-g] package |
4.5:查看
查看当前安装的软件包,默认查看局部安装的软件包,-g参数表示查看全局安装的软件包:
1 | npm list [-g] |
查看软件包的安装位置,默认是查看局部安装位置,-g参数表示查看全局安装位置:
1 | npm root [-g] |
查看具体某个软件包的安装位置:
1 | npm root package |
~~
~~
~~